Pubnews Theme Documentation
- 1. Getting Started
- 2. Installation
- 3. License Integration
- 4. Pre-Built Websites
- 5. Demo Import
- 6. Global Option
- 7. Site Identity
- 8. Top Header
- 9. Theme Header
- 10. Ticker News
- 11. Main Banner
- 12. Front Section
- 13. Instagram Section
- 14. Your Opinions
- 15. Theme Footer
- 16. Bottom Footer
- 17. Blog / Archives
- 18. Single Posts
- 19. Pages
- 20. Colors
- 21. Typography
- 22. Header Image
- 23. Background
- 24. Menu
- 25. Widgets
- 26. Homepage Settings
1. Getting Started
We would like to thank you for choosing Pubnews.
Now, it’s so easy to make each website unique with Pubnews. It is suitable WordPress Theme for news magazine, lifestyle, fashion, photography, food, beauty, helps you to write articles and blog posts in a specific niche. We’ve added incredible, premium, and customizable features for a high-quality browsing experience from all types of devices. The sophisticated design, clean coding, responsive and multiple layouts, intelligent ads, and spectacular grid system will make your digital experience smooth and satisfying.
Pubnews is also built with input from SEO Experts. To make the theme Search Engine and Mobile friendly features have been enabled that will help rank your web pages on search engines and load the pages faster on user’s devices. Check out our beautiful pre-built demos now: All pre-built demos
2. Installation
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Search for “Pubnews” in the search field.
- You can upload the theme zip file if you have downloaded before.
- Click on Install button and then Activate the theme.

Pro Version
Buy Pubnews premium version from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Upload the theme zip file that you have downloaded.
- Click on Install button and then Activate the theme.

Download the latest version of the Pubnews from https://wordpress.org/themes/pubnews page.
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Pubnews and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
Pro Version
Buy Pubnews from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Pubnews and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
3. License Integration
Pro Version
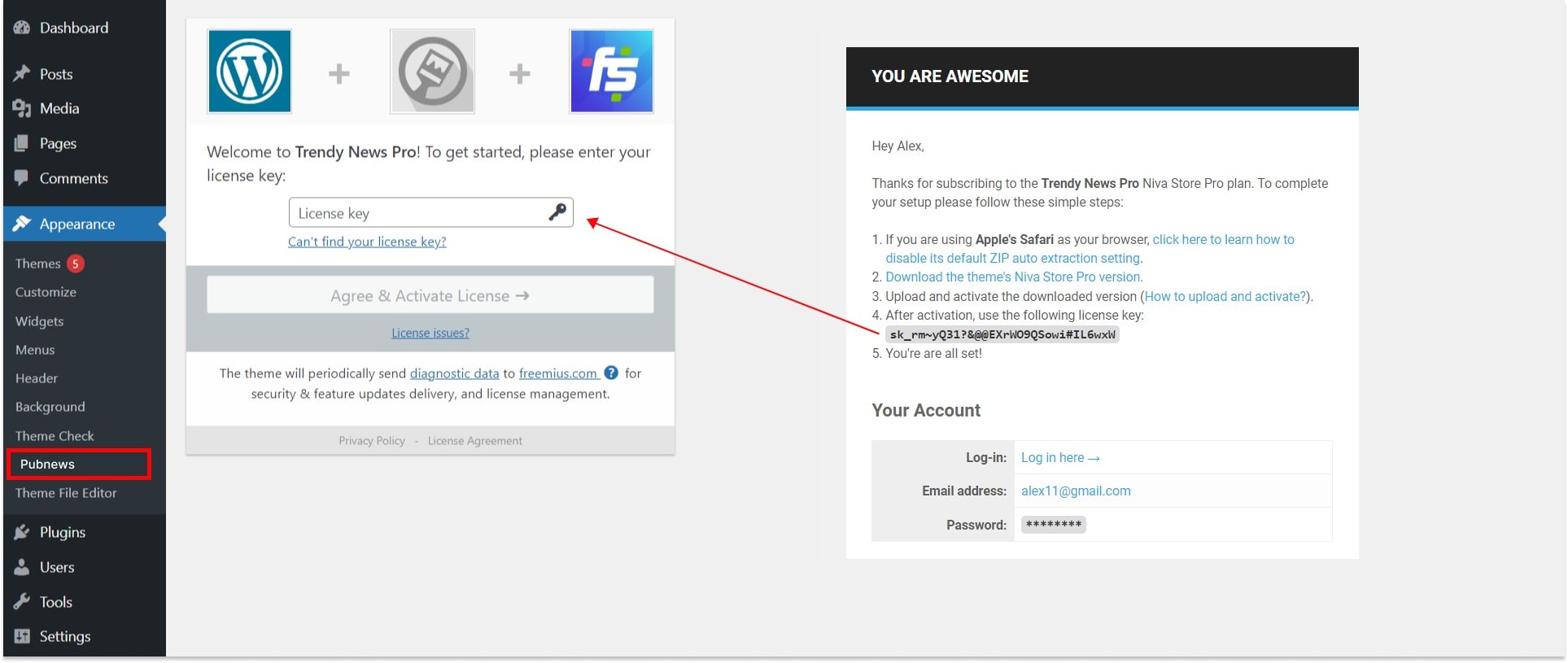
You need to activate the license key in order to receive Automatic Theme Updates which includes featured updates, security updates and bug fixes. To activate the license key,
- First you have to find the license key that you will get in your purchase confirmation email.
- You can also find your license key in “My Account” page of blazethemes.com
- Now, go through your dashboard > appearance > Pubnews License
- Paste the license key in the input field and click “Activate License”

4. Pre-Built Websites
It is hard to mix all the right elements when you try to create the perfect site. So we have created some beautiful and flexible pre-built websites that make you easier. Pre-built websites are easy and quick to install in your WordPress. Our Pre-built websites were carefully tested so you don’t have to create your site everything from scratch. Just one click and you are good to start.

5. Demo Import
After you activate Pubnews in your website. You can use demo import to make your site look like one of our available demos.
- Go to Appearance > Pubnews Info
- You can see list of all demos in this page
- If you have not install/activate the Blazethemes Demo Importer plugin Click on install/activate demo importer button just above the demos listing section
6. Global Option
To work on SEO / Miscs
- Dashboard > Appearance > Customize > Global Option > SEO / Miscs
- Toggle to make website schema ready
- Choose published or modified date to show from dropdown
- choose date format applied to single and archive pages from dropdown

To work on Preloader
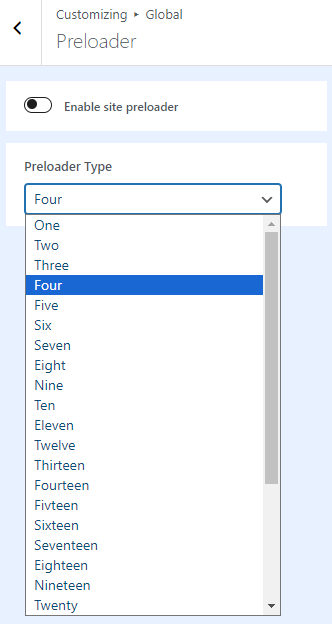
- Dashboard > Appearance > Customize > Global Option > Preloader
- Toggle to enable site preloader

Pro Version
- Toggle to enable site preloader
- Choose available preloader layouts

To work on Website Styles
Pro Version
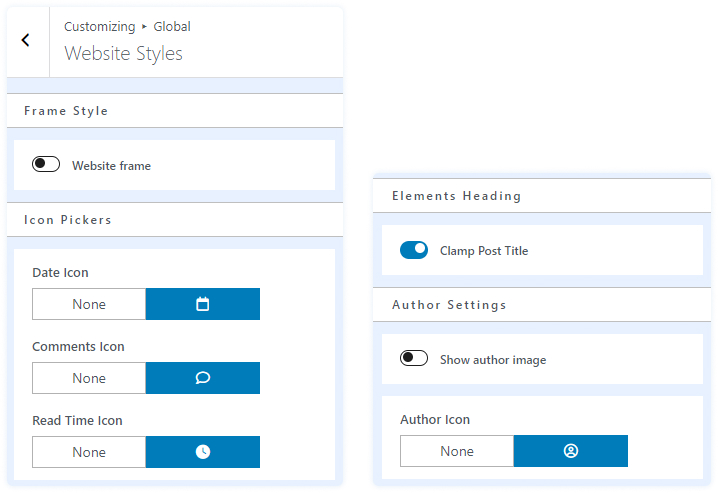
- Dashboard > Appearance > Customize > Global Option > Website Styles
- Choose site icons for widgets, date, author, comments and read time icon from site icons setting
- Toggle to clamp post title

To work on Widget Styles
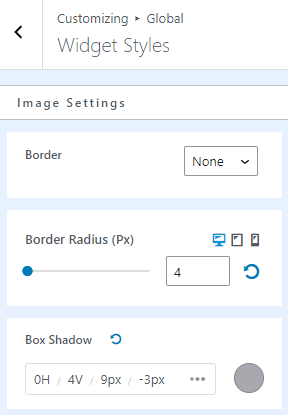
- Dashboard > Appearance > Customize > Global Option > Widget Styles
- Customize border, border radius and box shadow

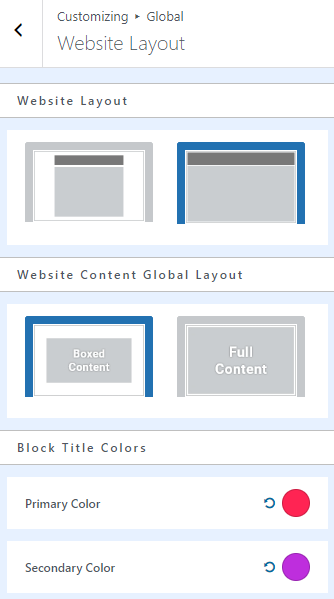
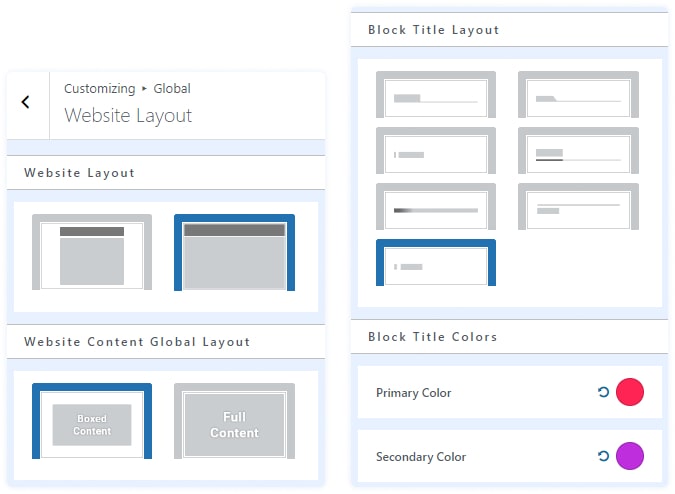
The layout of your website can define its success. Get the wrong design and people will be confused and destroying the user experience.
To work on Website Layout
- Dashboard > Appearance > Customize > Global Option > Website Layout
- Choose website layout to box-width or full width
- Choose website content global layout to boxed content or full content

Pro Version
- Choose available block title layouts

Animation / Hover Effects can personalize your site and create delightful experiences for your visitors. When a website visitor or user hovers over an animated element like a link or button for example, it can change color, grow, rotate and more. This is enjoyable for the visitor or user and shows that your site is working. We have provided five post title hover effects and five image hover effects in pro version and one each in free version.
To work on Animation / Hover Effects
- Dashboard > Appearance > Customize > Global Option > Animation / Hover Effects
- Choose available post title hover effects and image hover effects from dropdown
- Choose cursor animation to show

Pro Version
- Toggle to enable site wow animation
- Change post title hover effects from dropdown
- Change image hover effects from dropdown

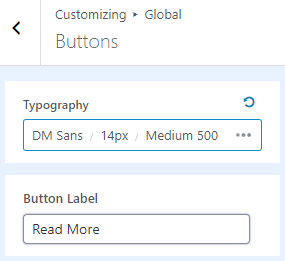
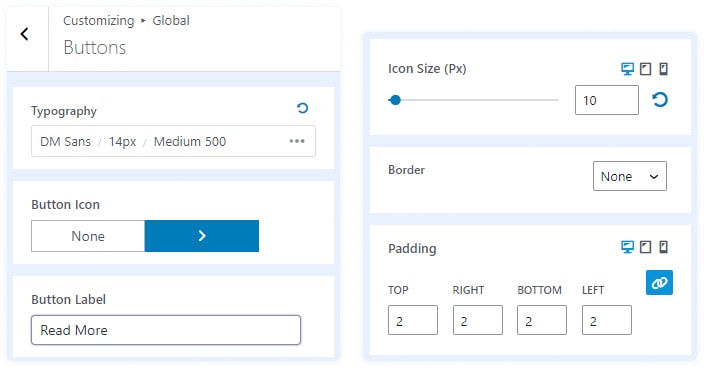
To work on Buttons
- Dashboard > Appearance > Customize > Global Option > Buttons
- Change button icon and button label

Pro Version
- Customize button font size
- Select border, border width and color to buttons
- Customize padding to button

A proper sidebar can be very useful to your website as it can: Contain navigation menus to quickly guide the visitors. Highlight key information, such as ads, contact form, or recent news.
To work on Sidebar Options
- Dashboard > Appearance > Customize > Global Option > Sidebar Options
- Change sidebar layouts to content, left sidebar-right content, left content-right sidebar, left sidebar-middle content-right sidebar, left both sidebar right content and right both sidebar left content
- Toggle to enable sidebar sticky

Breadcrumbs are a secondary navigation aid that helps users easily understand the relation between their location on a page. It can show users how the page they are on is categorized on the site or the path the user took to find it.
To work on Breadcrumb Option
- Dashboard > Appearance > Customize > Global Option > Breadcrumb Option
- Toggle to show breadcrumb
- Choose breadcrumb type from dropdown after installing respective plugins

Pro Version
- Choose display breadcrumb on before main container or before inner container
- Click to Design Option
- Change breadcrumb text color, link color and background color

Adding a sticky scroll-to-top button to your website adds further ease of navigation to your website by allowing a user to scroll to the top of any given web page with the click of a button.
To work on Scroll To Top
- Dashboard > Appearance > Customize > Global Option > Scroll To Top
- Select scroll to top visibility on different devices

Pro Version
- Choose button icons and button label
- Change button font size
- Choose scroll to top button alignment
- Click to Design Option
- Add border and border hover color to scroll to top button
- Customize border padding
- Choose scroll to top icon text color / hover color and background color / hover color

7. Site Identity
To work on Logo & Site Icon
- Dashboard > Appearance > Customize > Site Identity > Logo & Site Icon
- Upload the logo and site icon you want to set for your site.
- Upload the logo for site icon as recommended it should be square and at least 512 * 512 pixels.

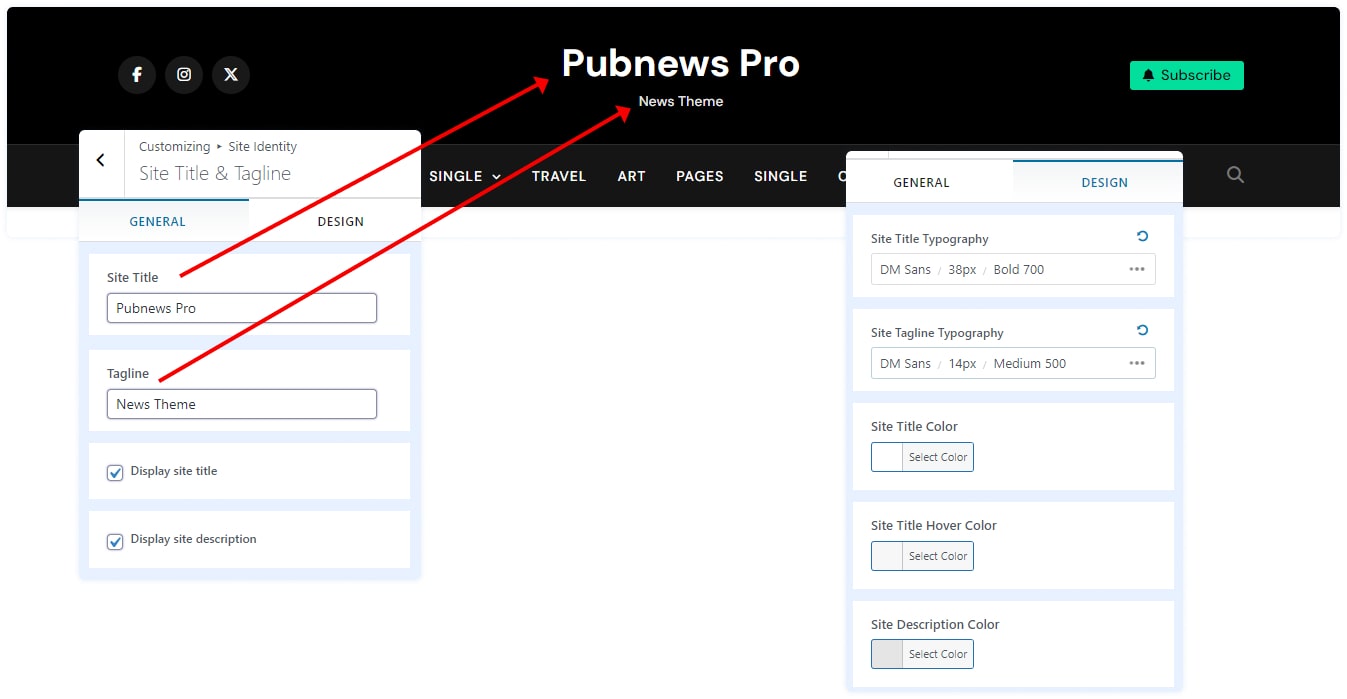
To work on Site Title & Tagline
- Dashboard > Appearance > Customize > Site Identity > Site Title & Tagline
- Under Site title input field add your site title
- Under Site title input field add your site description
- Uncheck to hide site title under “Display site title” checkbox field
- Uncheck to hide site title under “Display site description” checkbox field
- Change site title typography
- Choose site title color and hover color
- Choose site title description color

8. Top Header
A website header is an important aspect of a website design. This is because it is the first thing visitors see and it sets the tone for the entire website.
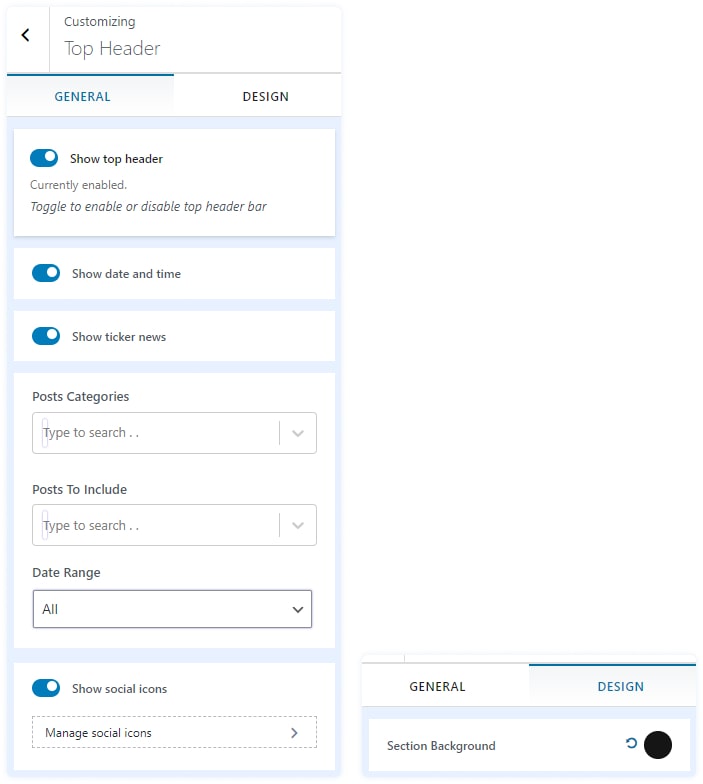
To work on Top Header
- Dashboard > Appearance > Customize > Top Header
- Toggle to show top header
- Toggle to show date and time
- Toggle to show ticker news
- Choose post categories, post to include and date range from dropdown
- Toggle to show social icons
- Click to design option
- Change top header background color

Pro Version
- Dashboard > Appearance > Customize > Top Header
- Choose ticker news or nav menu to display from drop down
- Toggle to show nav menu / ticker news
- Choose number of posts to display in ticker news
- Enable auto slide from checkbox
- Click to slide ticker in horizontal direction
- Toggle to show social icons hover animation
- Customize social icons icon size
- Click to Design Section
- Choose border bottom style , width and color
- Choose date/time color and background color
- Choose ticker text color and hover color
- Choose menu color and hover color
- Choose ticker arrows color and hover color
- Choose social icon color and hover color
- Choose social icon background color and hover color
- Change top header background color

9. Theme Header
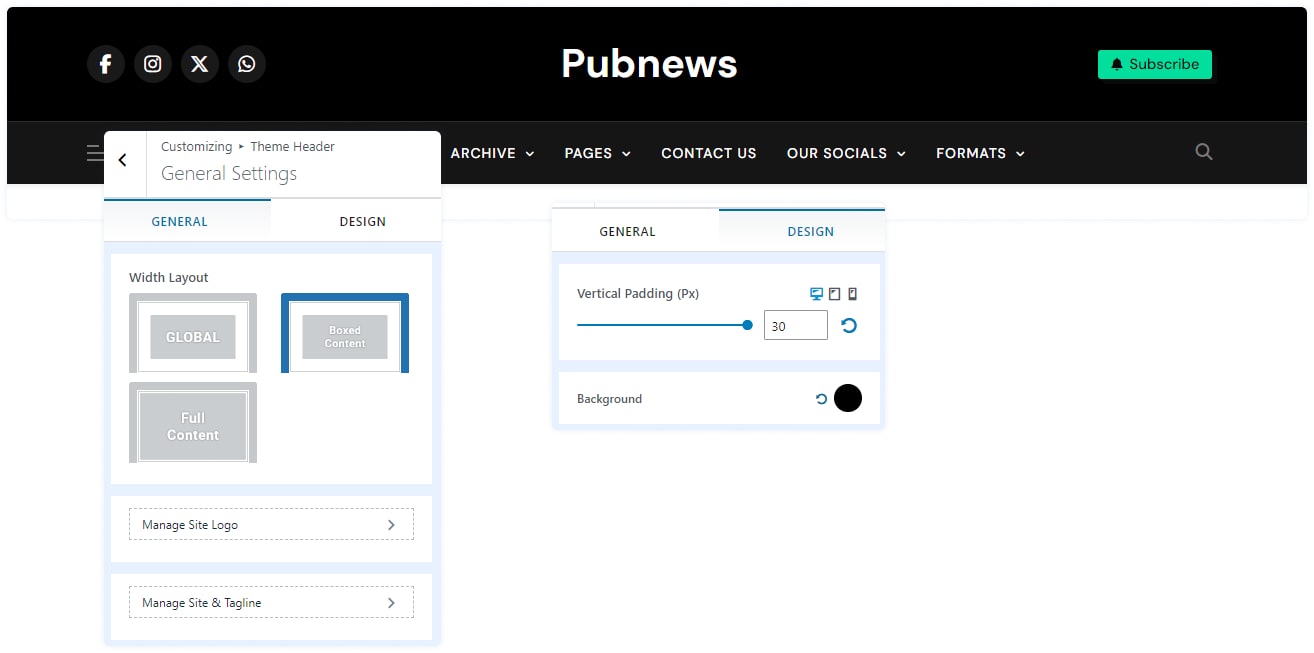
To work on General Settings
- Dashboard > Appearance > Customize > Theme Header > Main Header
- Choose header width layout to global, boxed content or full content
- Click to design tab
- Customize vertical padding
- Select header background color

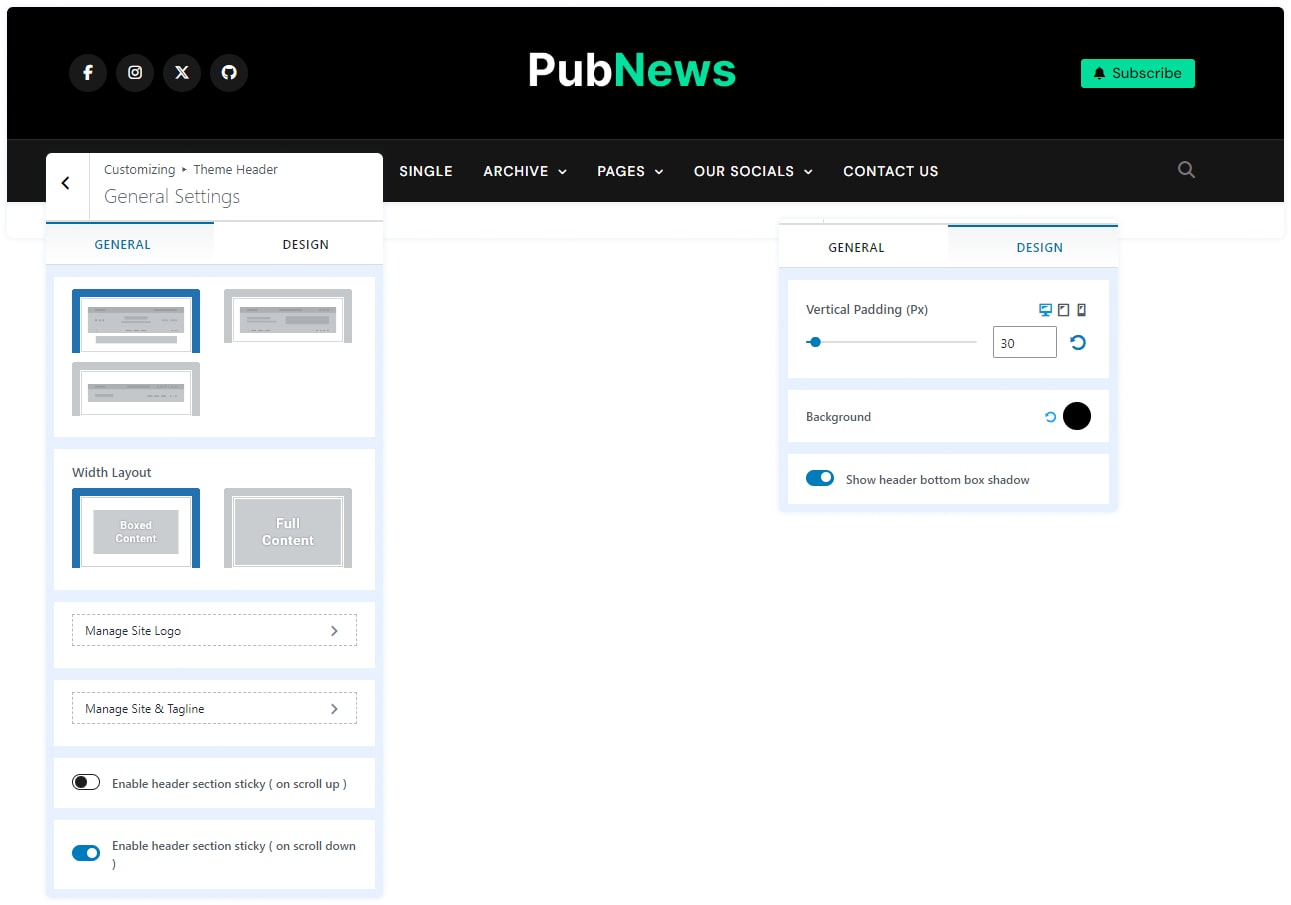
Pro Version
- Dashboard > Appearance > Customize > Theme Header > Main Header
- Choose available header layouts
- Toggle to enable header section sticky ( on scroll up )
- Toggle to enable header section sticky ( on scroll down )
- Click to Design Option
- Customize vertical padding
- Select header background color
- Toggle to show header bottom box shadow
10.2.1 Layout One

10.2.2 Layout Two

10.2.3 Layout Three

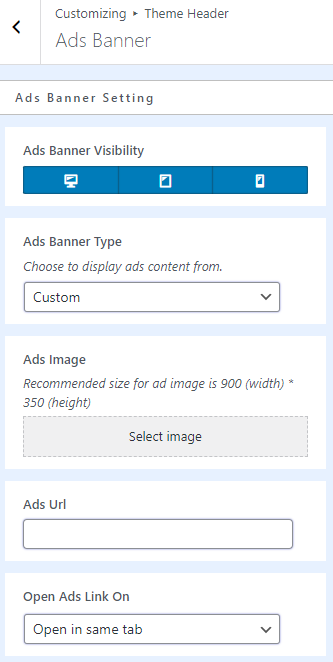
Banner ads are image-based rather than text-based and are a popular form of online advertising. The purpose of banner advertising is to promote a brand and/or to get visitors from the host website to go to the advertiser’s website.
To work on Ads Banner
- Dashboard > Appearance > Customize > Theme Header > Ads Banner
- Select ads banner visibility in different devices
- Import recommended size for Ads image of 900 * 350
- Insert url in ads url text field
- Choose open ads link on same tab or in new tab

Pro Version
- Dashboard > Appearance > Customize > Theme Header > Ads Banner
- Select ads banner visibility in different devices
- Choose to display ads content from custom, shortcode or ads banner sidebar
- View Layout

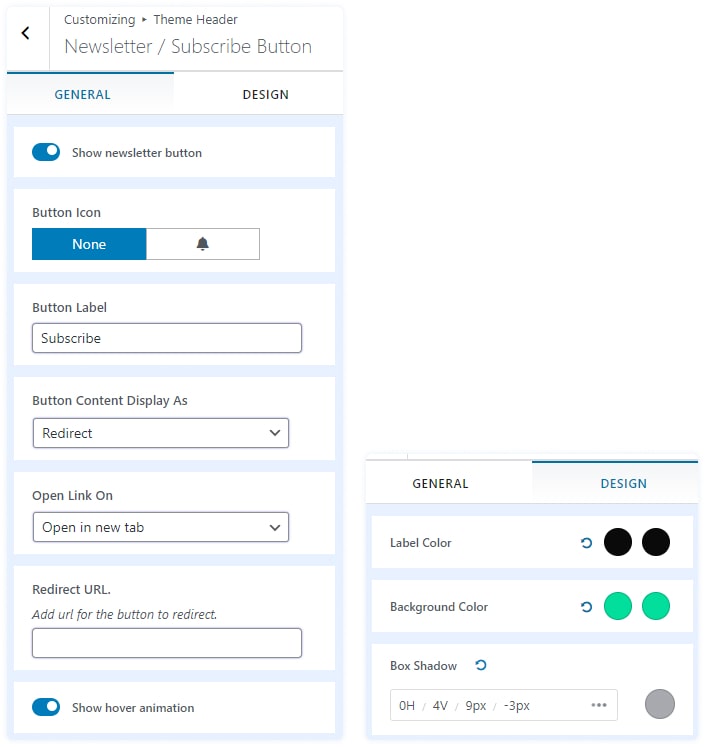
To work on Newsletter / Subscribe Button
- Dashboard > Appearance > Customize > Theme Header > Newsletter / Subscribe Button
- Toggle to show newsletter button
- Choose button label
- Choose open link on new tab or same tab from dropdown
- Add url for the button to redirect
- Click to design tab
- Choose background color

Pro Version
- Dashboard > Appearance > Customize > Theme Header > Newsletter / Subscribe Button
- Toggle to show newsletter button
- Select button icons and button label
- Choose button content display as redirect or popup
- Choose to open ads link in new tab or in same tab
- Add url for the button to redirect
- Select label color and hover color
- Customize button box shadow

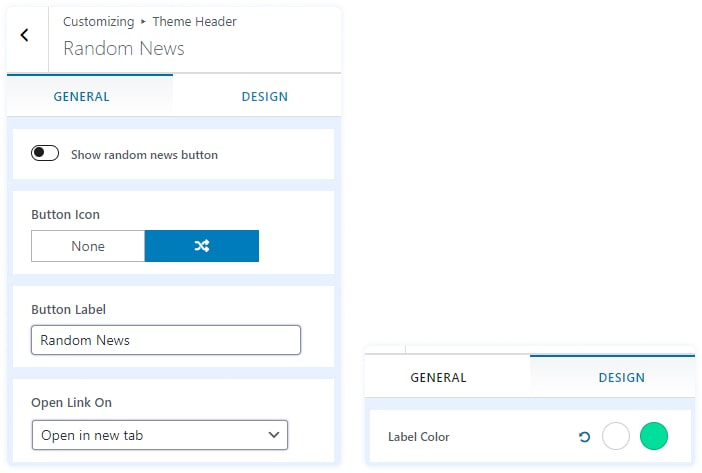
To work on Random News
- Dashboard > Appearance > Customize > Theme Header > Random News
- Toggle to show random news button
- Choose open link on new tab or same tab

Pro Version
- Dashboard > Appearance > Customize > Theme Header > Random News
- Toggle to show random news button
- Select button icons and button label
- Choose to open ads link in new tab or in same tab
- Click to design tab
- Select label color and hover color

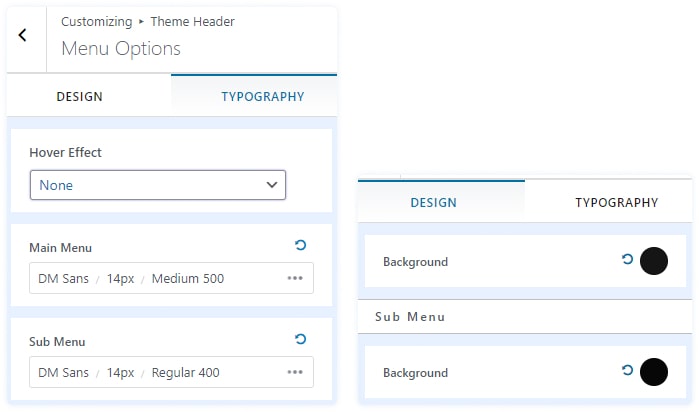
A navigation menu is an organized list of links to other web pages, usually internal pages. Navigation menus appear most commonly in page headers or sidebars across a website, allowing visitors to quickly access the most useful pages.
To work on Menu Options
- Dashboard > Appearance > Customize > Theme Header > Menu Options
- Choose menu hover effect
- Customize main menu and sub menu typography
- Click to design tab
- Select menu and sub menu background color

Pro Version
- Dashboard > Appearance > Customize > Theme Header > Menu Options
- Choose meu text color / hover color
- Toggle to enable menu cutoff
- Choose menu cutoff up to and menu cutoff text
- Click to Design tab
- Choose menu text color
- Choose active menu color
- Choose menu background color
- Choose active background color / hover color
- Customize border top and border bottom
- Choose sub menu text color / hover color
- Choose sub menu background color
- Choose mobile menu toggle color, text color and menu background color

To work on Off Canvas
- Dashboard > Appearance > Customize > Theme Header > Off Canvas
- Toggle to show off canvas
- Choose canvas sidebar position

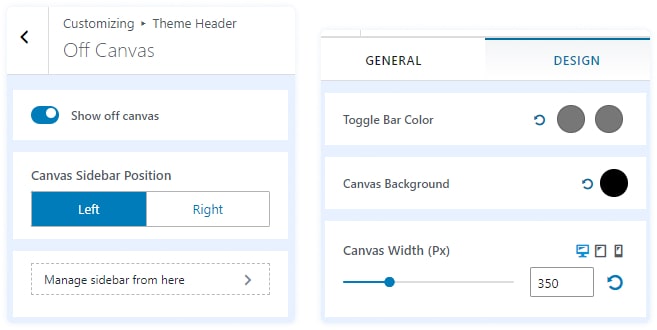
Pro Version
- Click to design tab
- Choose toggle bar color / hover and canvas background color
- Choose canvas width

Pro Version
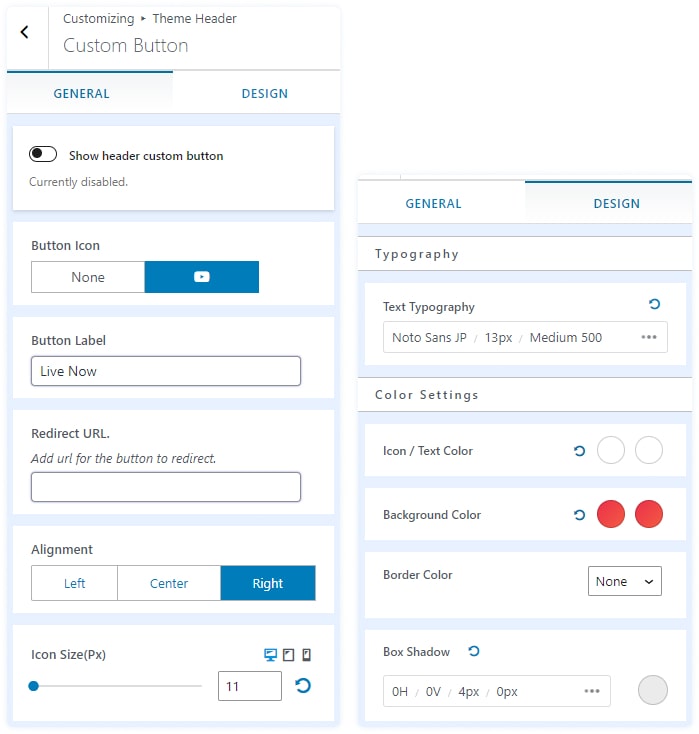
To work on Custom Button
- Dashboard > Appearance > Customize > Theme Header > Custom Button
- Toggle to show / hide custom button
- Choose button icon and button label
- Add url for the button to redirect.
- Choose custom button alignment
- Change custom button icon size
- Click to design option
- Customize custom button typography
- Change icon / text color and hover color
- Change background color / hover color
- Customize border and box shadow

To work on Live Search
- Dashboard > Appearance > Customize > Theme Header > Live Search
- Toggle to show live search

Pro Version
- Choose search popup styles from available layouts
- Toggle to enable live search
- Toggle to show post thumbnail, post title and post date

To work on Theme Mode
- Dashboard > Appearance > Customize > Theme Header > Theme Mode
- Toggle to show dark/light button

Pro Version
- Set default theme mode to light or dark mode

10. Ticker News
A news ticker or news feed is great for topics that are always changing like news, sports, stocks, cryptocurrency, daily deals, and any other fast-paced topic. The advantage is that any visitors that visit your website will be able to see your news feed. This may entice visitors to check out more of your content.
To work on Ticker News
- Dashboard > Appearance > Customize > Ticker News
- Choose ticker width layout to global, boxed width or full width
- Select to show ticker on frontpage or hide from dropdown
- Type ticker title on text field
- Select post by category or by title to show
- Choose posts categories, post to include and date range

Pro Version
- Choose available ticker news layouts
- Choose Ticker icon
- Hide/ show post thumbnail image from checkbox
- Choose no of posts to skip
- Show ticker controllers from marquee setting
- Select slider speed

11. Main Banner
Your website banner is the main imagery that takes top billing on your homepage. Your homepage banner is the gatekeeper of your website, with a very important job.
To work on Main Banner
- Dashboard > Appearance > Customize > Main Banner
- Toggle to show main banner
- Arrange order of posts form orderby dropdown
- Select post categories and posts to include and date range from dropdown
- Choose trailing posts layout
- Change order of the posts and posts to include
- Click to design tab
- Choose ticker width layout to global, boxed width or full width
- Drag vertically to column re-order

Pro Version
- Choose available banner layouts
- Choose number of posts to display
- Select number of posts to skip
- Toggle to show post categories, post date and post excerpt
- Choose excerpt length to display
- Enable slider item to auto slide
- Choose to show slider controller arrows and pager dots
- Choose slider speed
- Toggle to show related posts
- Toggle to show related posts
- Choose number of related posts to display
Trailing Posts
- Toggle to show post categories, post date and post author
- Choose number of posts to skip and number of posts to display
Design Option
- Click to design option
- Change image border radius
- Choose content width layouts to global, boxed content or full content
- Re-order column banner
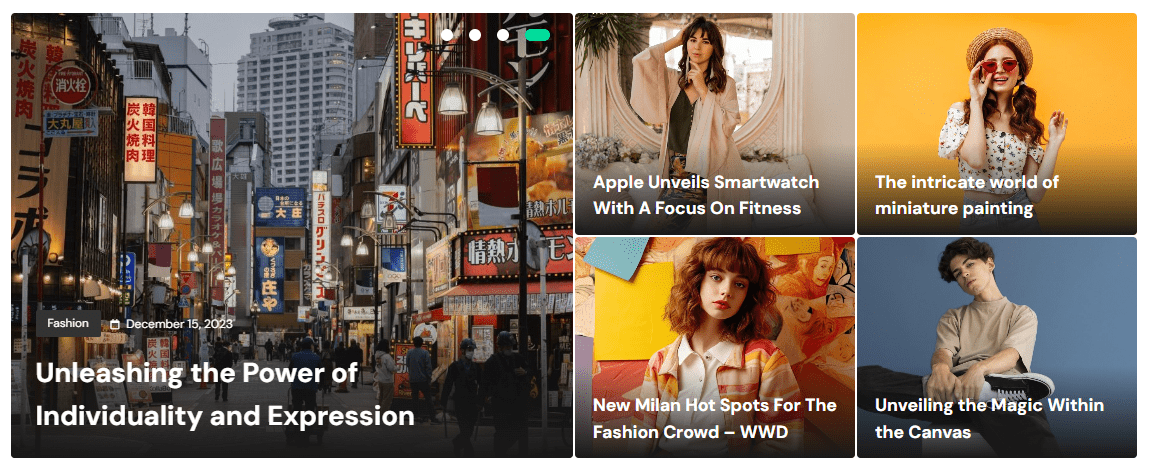
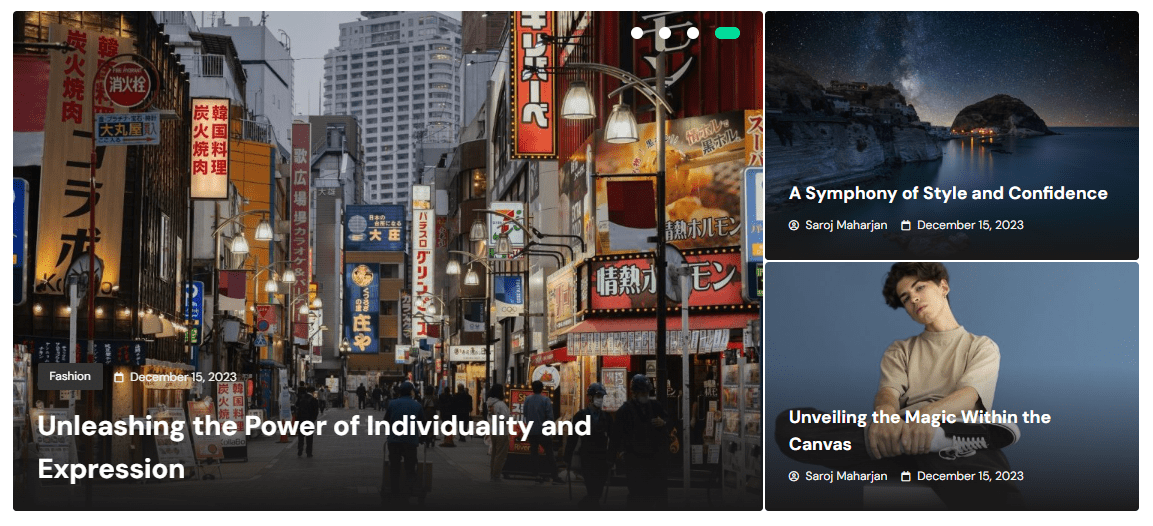
11.1. Banner Layout One

11.2. Banner Layout Two

11.3. Banner Layout Three

11.4. Banner Layout Four

11.5. Banner Layout Five

11.6. Banner Layout Six

12. Front Section
To work on Front Section
- Dashboard > Appearance > Customize > Front Section
- Choose any section except reorder section
- Add available layouts as much as you want
- Click to eye icon to hide layouts
- Hold bar icon to drag vertically to re-order blocks
- Click to design section
- Customize section margin and padding
- Choose content background and section background

Reorder Section
- Click to reorder section
- Hold bar icon to drag vertically to re-order sections
- Click to eye icon to hide section

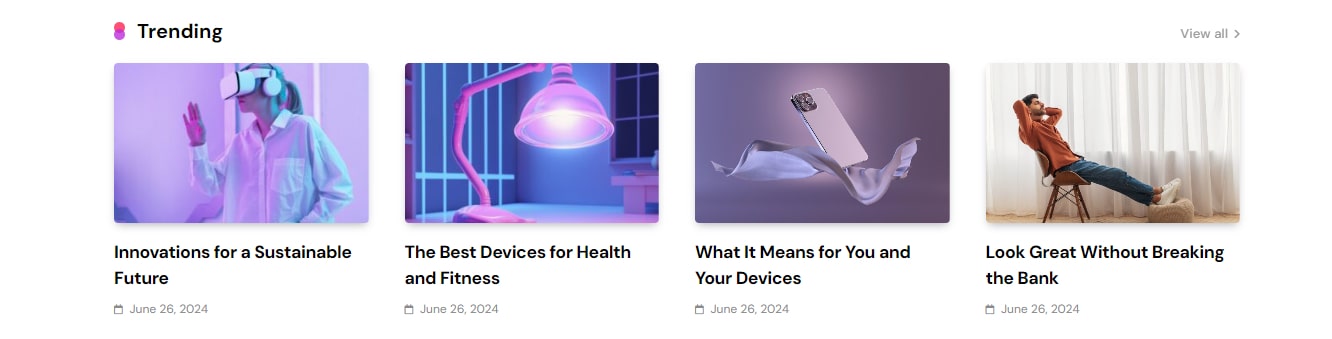
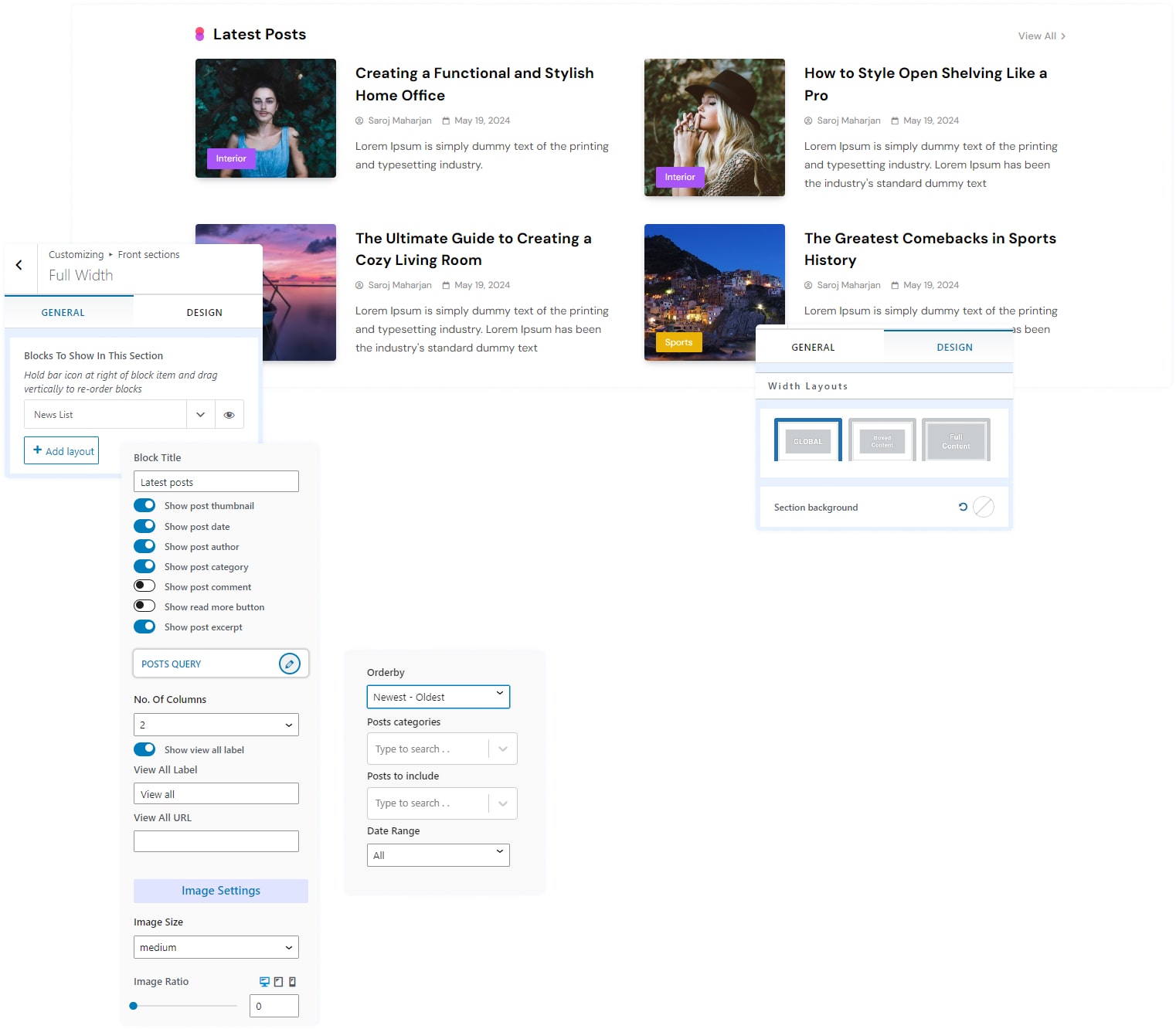
To add News Grid Block
- Dashboard > Appearance > Customize > Front Section
- Go to full width section
- Click to setting icon
- Change block title
- Toggle to show / hide post thumbnail
- Toggle to show / hide post date
- Toggle to show / hide author
- Toggle to show / hide category
- Toggle to show / hide comment
- Toggle to show / hide read more button
- Toggle to show / hide post excerpt
- Choose number of columns to show
- Toggle to show view all label
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose posts categories, posts to include and date range from dropdown
Design Option
- Choose content width layout to global, boxed content or full content
- Choose section background

Pro Version
General
- Click to setting icon
- Choose grid layout to show
- Change excerpt length to display
- Toggle to show view all icon
- Customize image size, image ratio
- Add more block ID attribute
- Click to posts query pencil icon
- Choose no. of posts to display
- Select number of posts to skip
Design Option
- Click to design option
- Customize section vertical spacing top and bottom
- Customize image border, border radius and box shadow
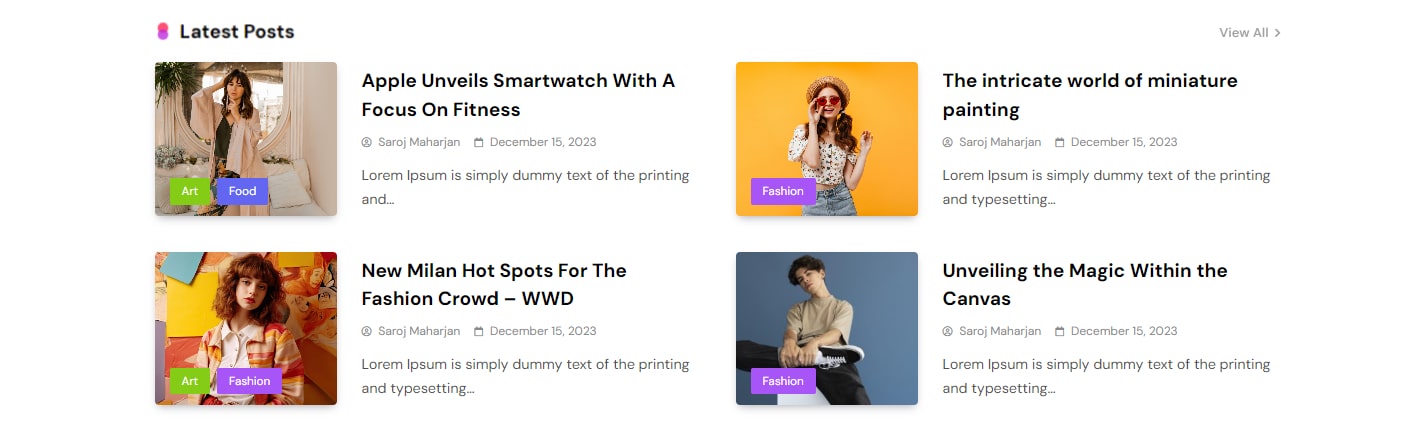
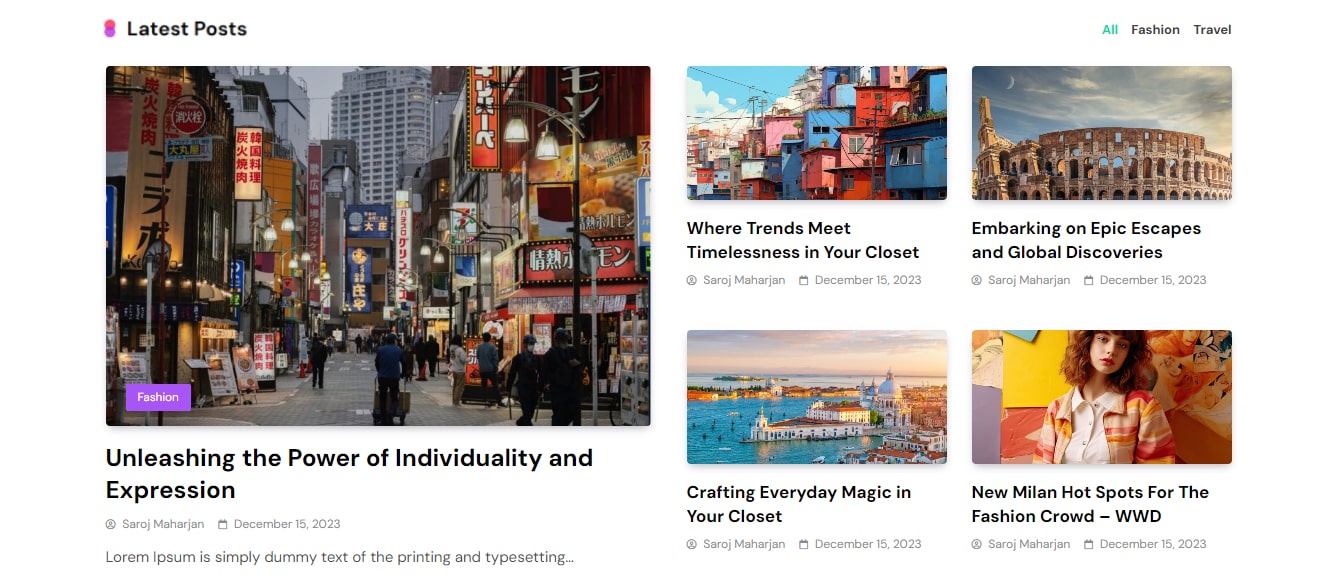
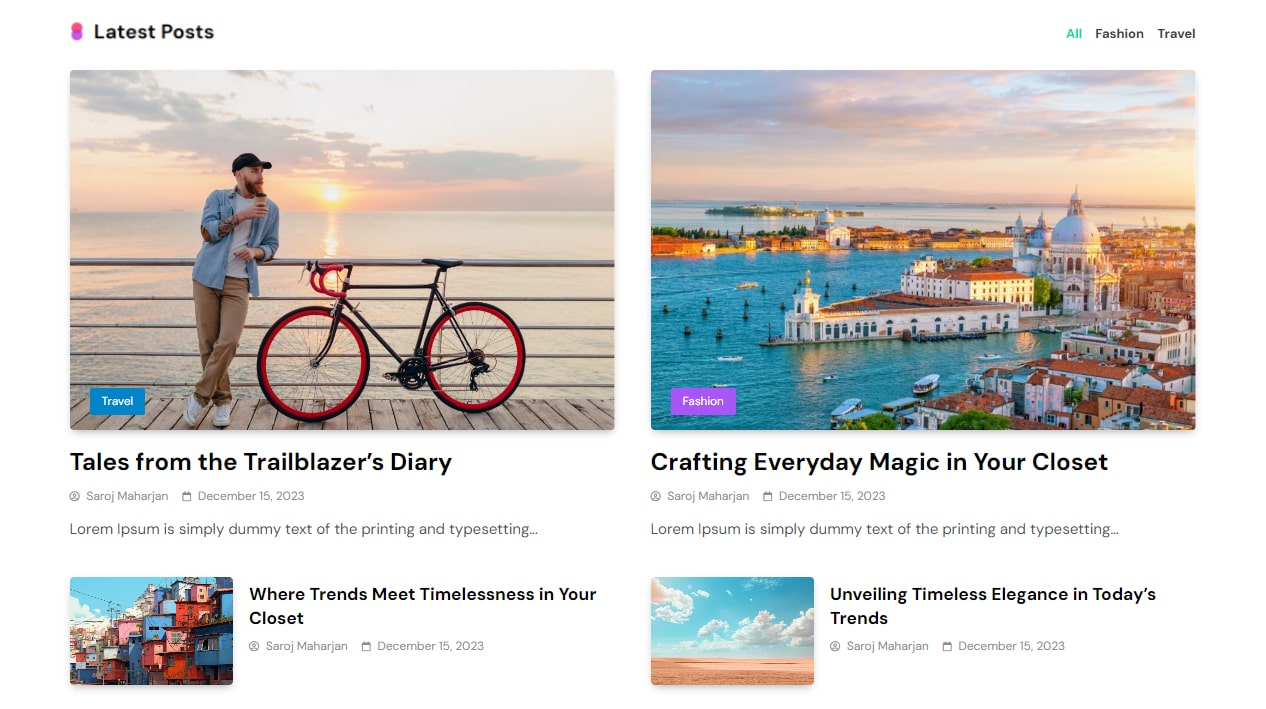
12.1.1. Grid Layout One

12.1.2. Grid Layout Two

12.1.3. Grid Layout Three

12.1.4. Grid Layout Four

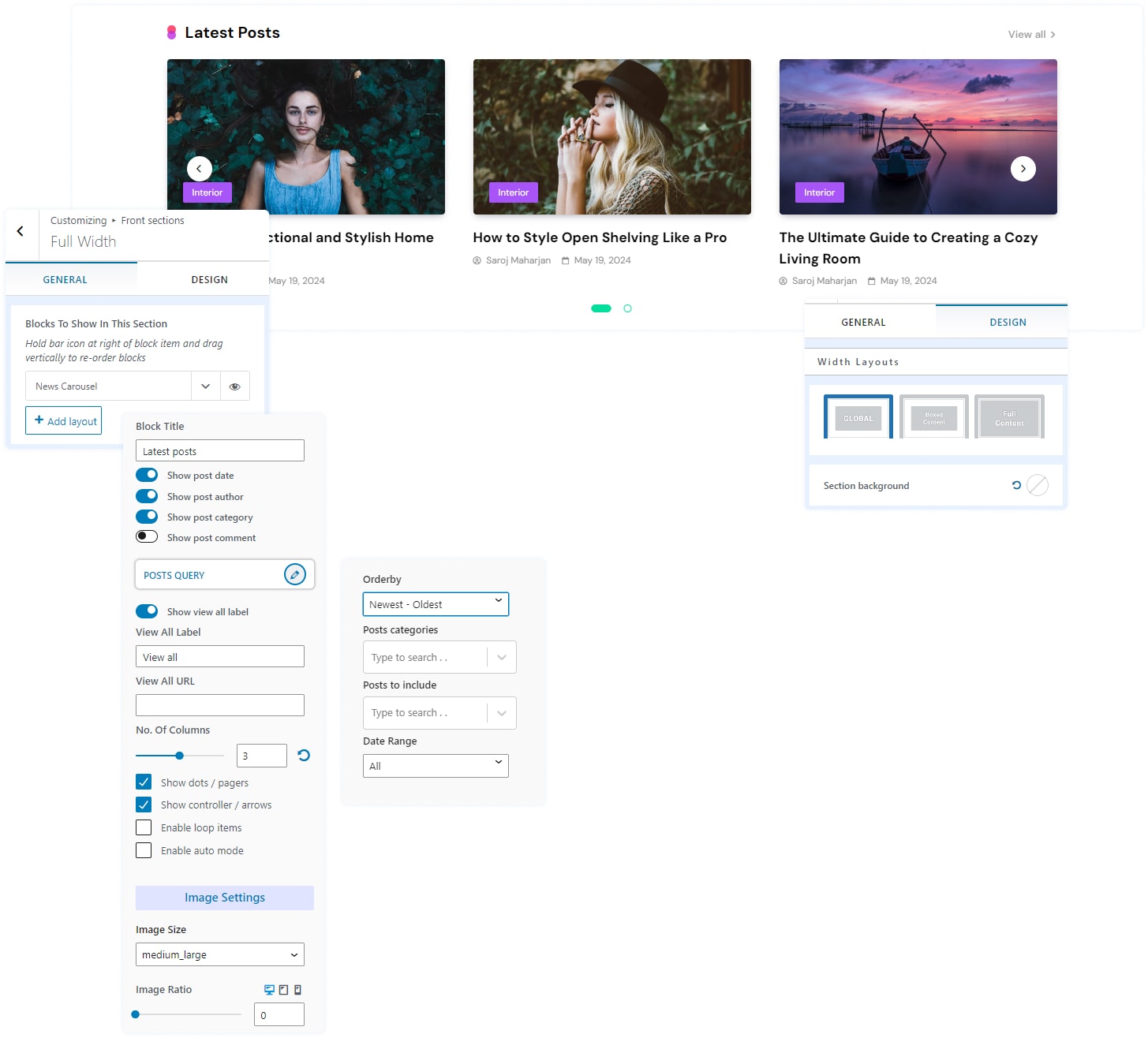
To add News Carousel
General
- Dashboard > Appearance > Customize > Front Section
- Go to Bottom Full width section
- Click to setting icon
- Change block title
- Toggle to show / hide post date
- Toggle to show / hide post author
- Toggle to show / hide post category
- Toggle to show / hide post comment
- Toggle to show view all label
- Choose number of columns to show
- Select to show dots / pagers, show arrows, enable loop items and auto mode from checkbox
- Customize image size and image ratio
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose posts categories, posts to include and date range from dropdown
Design
- Choose content width layout to global, boxed content or full content
- Choose section background

Pro Version
General
- Choose available carousel layouts
- Add more block ID attribute
- Click to posts query pencil icon
- Choose no. of posts to display
- Select number of posts to skip
Design
- Click to design option
- Customize section vertical spacing top and bottom
- Customize image border, border radius and box shadow
12.2.1. Carousel Layout One

12.2.2. Carousel Layout Two

12.2.3. Carousel Layout Three

12.2.4. Carousel Layout Four

To add News List
- Dashboard > Appearance > Customize > Front Section
- Go to Bottom Full width section
- Change block title
- Toggle to show post thumbnail
- Toggle to show post date, post author, post category, post comment, read more button and post excerpt
- Choose number of columns to show
- Toggle to show view all label
- Click to posts query pencil icon
- Change post orderby from dropdown
- Select post categories, posts to include and date range from dropdown
Design
- Click to design option
- Choose content width layout to global, boxed content or full content

Pro Version
General
- Choose list layouts
- Change excerpt length to display
- Toggle to show view all icon
- Customize image size, image ratio
- Add more block ID attribute
- Click to posts query pencil icon
- Choose no. of posts to display
- Select number of posts to skip
Design
- Click to design option
- Customize section vertical spacing top and bottom
- Customize image border, border radius and box shadow
12.3.1. List Layout One

12.3.2. List Layout Two

12.3.3. List Layout Three

12.3.4. List Layout Four

To add News Filter
General
- Dashboard > Appearance > Customize > Front Section
- Go to Bottom Full width section
- Click to setting icon
- Change Block title
- Toggle to show post date, post author, post category, post comment and post excerpt
- Toggle to show view all label
- Customize image size and image ratio
- Click to posts query pencil icon
- Change post orderby from dropdown
- Select post categories, posts to include and date range from dropdown
Design
- Click to design option
- Choose content width layout to global, boxed content or full content

Pro Version
General
- Choose available filter layouts
- Change excerpt length to display
- Add more block ID attribute
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- Select number of posts to skip
Design
- Click to design option
- Customize section vertical spacing top and bottom
- Customize image border, border radius and box shadow
12.4.1. Layout One

12.4.2. Layout Two

12.4.3. Layout Three

12.4.4. Layout Four

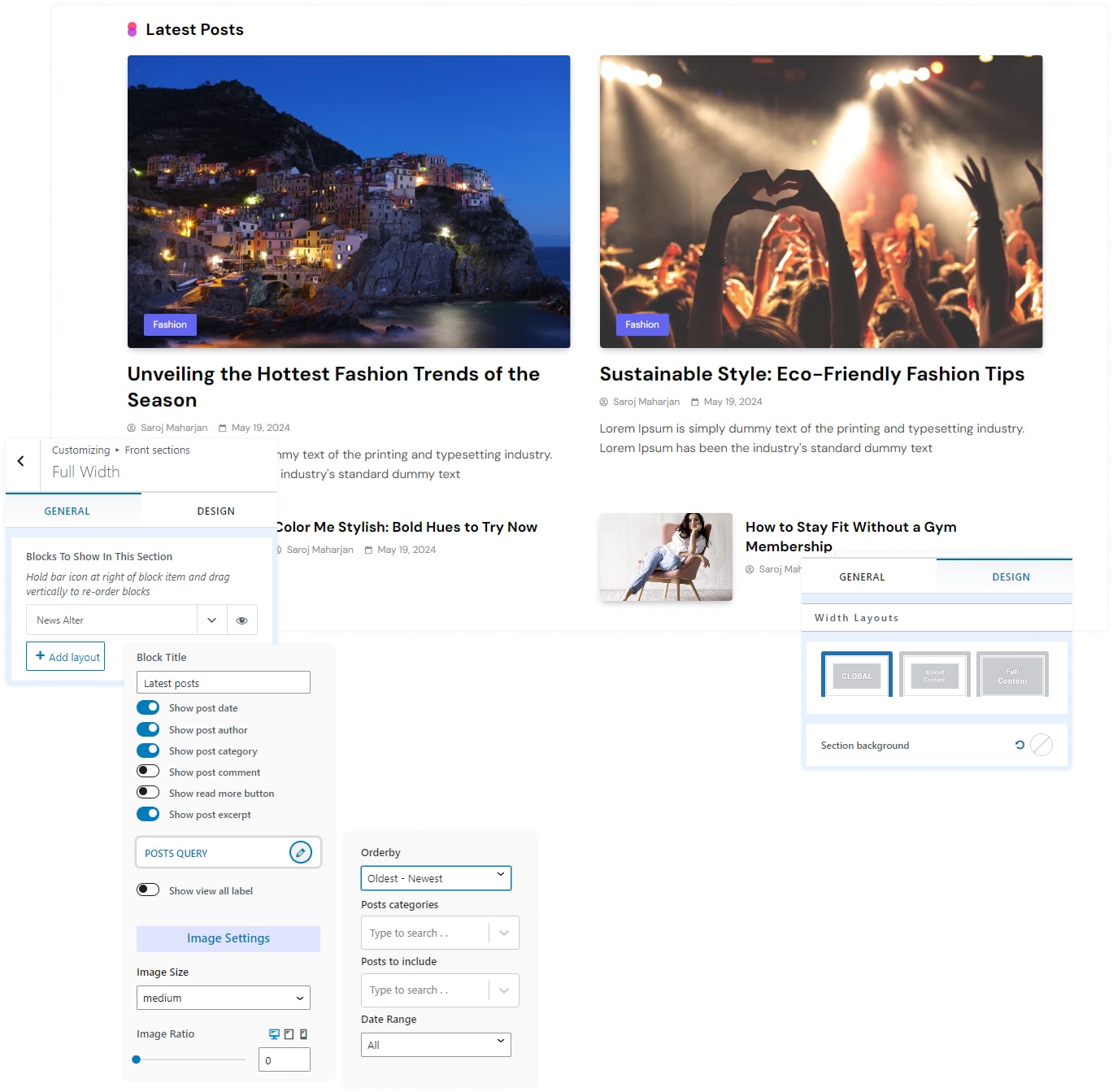
To add News Alter
General
- Dashboard > Appearance > Customize > Front Section
- Go to Full Width section
- Click to setting icon
- Change Block title
- Toggle to show post date, post author, post category, post comment and post excerpt
- Toggle to show view all label
- Customize image size and image ratio
- Click to posts query pencil icon
- Change post orderby from dropdown
- Select post categories, posts to include and date range from dropdown
Design
- Click to design option
- Choose content width layout to global, boxed content or full content

Pro Version
General
- Choose available alter layouts
- Change excerpt length to display
- Add more block ID attribute
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- Select number of posts to skip
Design
- Click to design option
- Customize section vertical spacing top and bottom
- Customize image border, border radius and box shadow
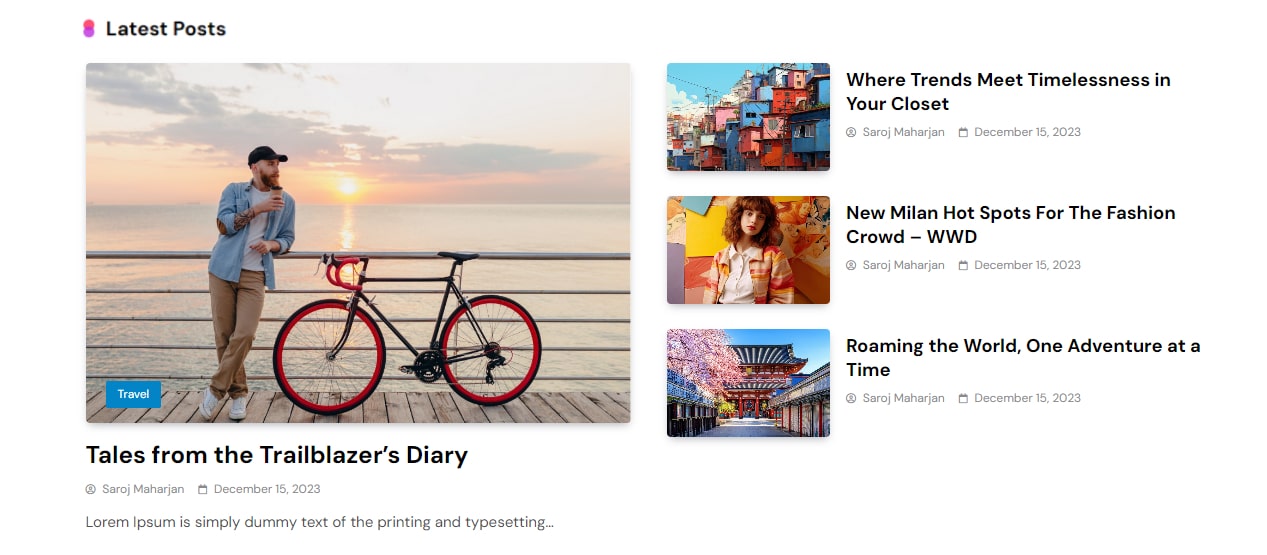
12.5.1. Layout One

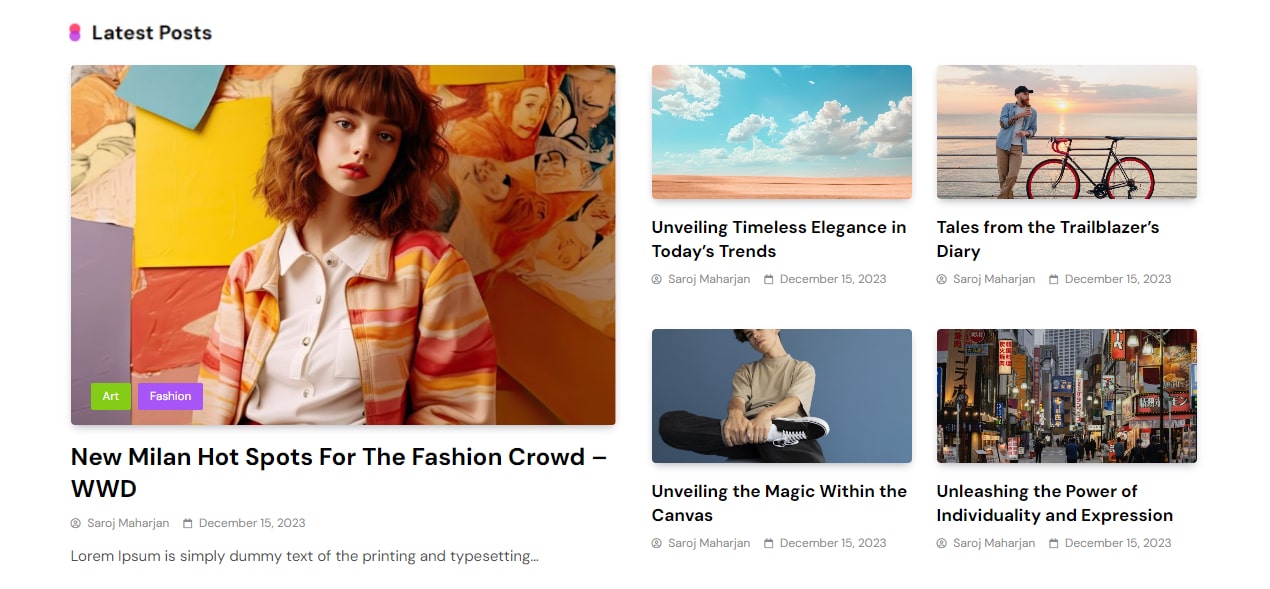
12.5.2. Layout Two

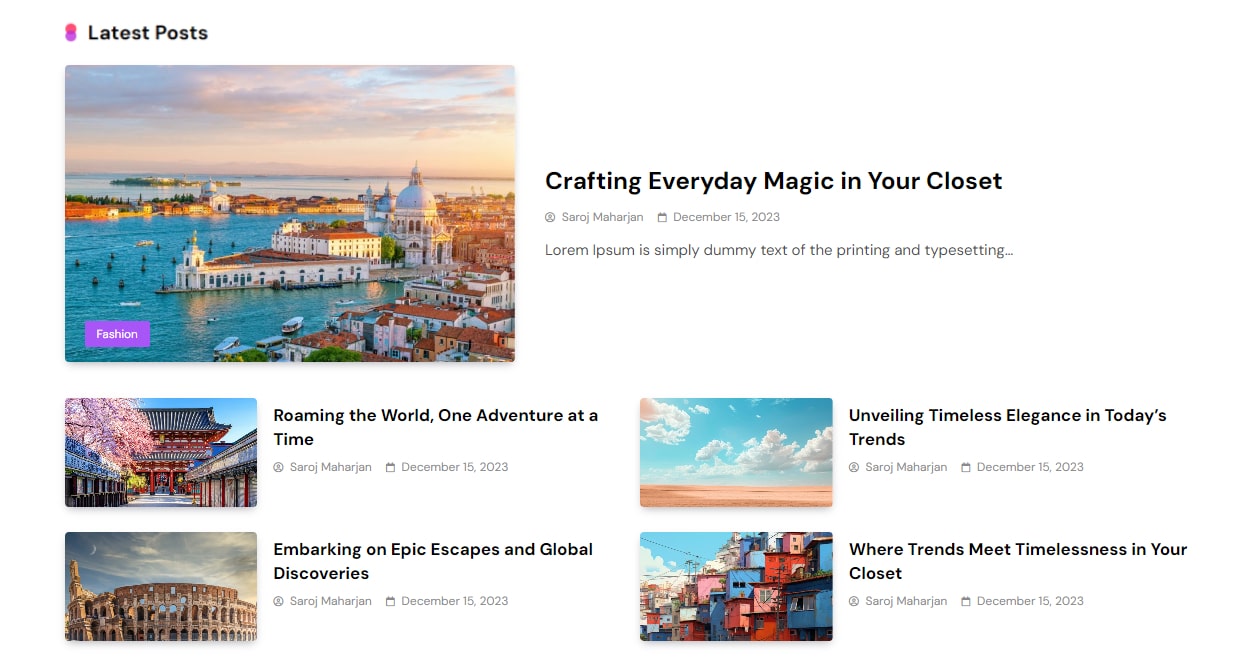
12.5.3. Layout Three

12.5.4. Layout Four

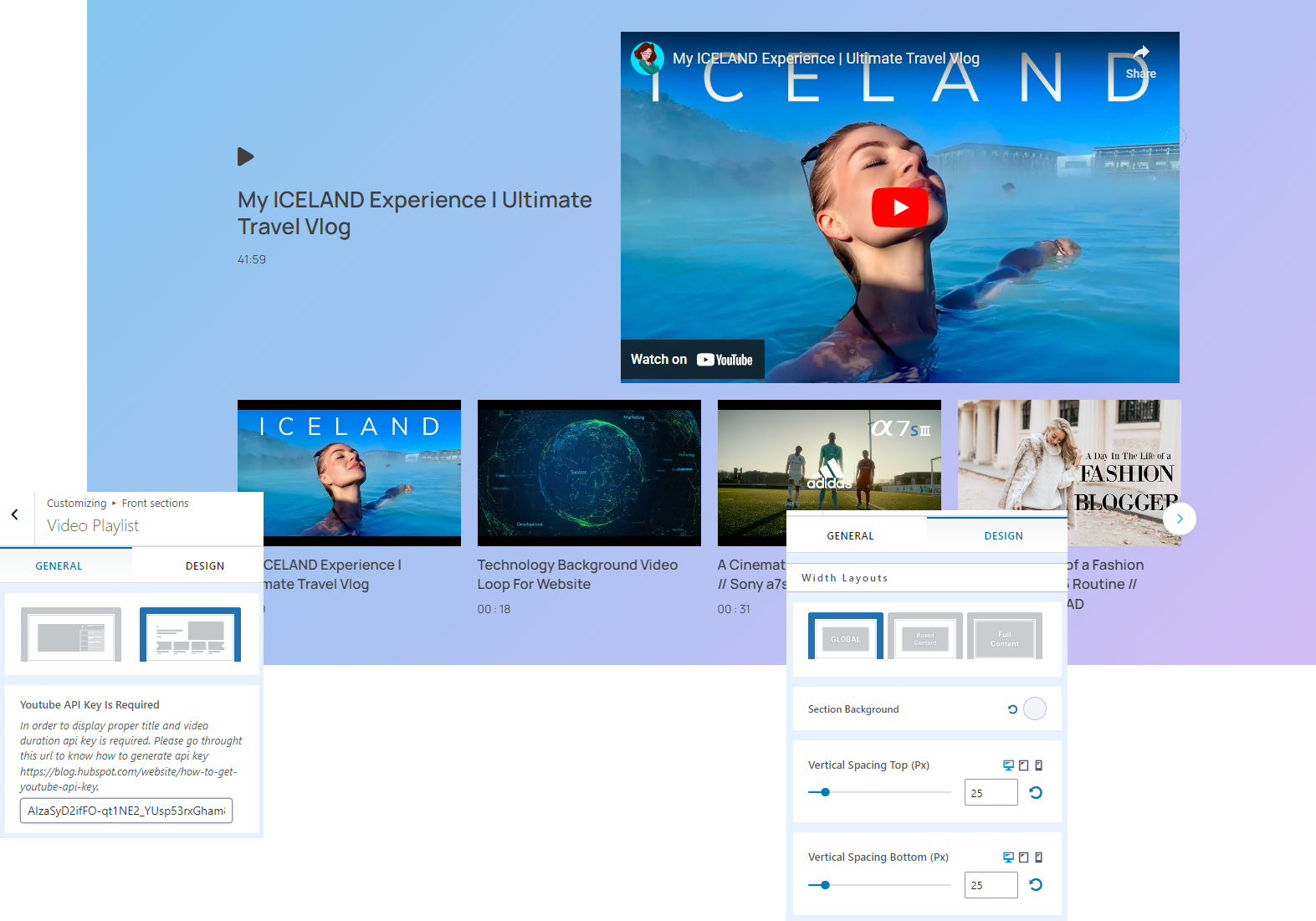
Pro Version
To work on Video Playlist
- Dashboard > Appearance > Customize > Front Section > Video Playlist
- Choose available layouts
- Generate Youtube API key to display proper title and video duration
- Paste your API key in empty box
- Add your video url as much as you want and also hold bar icon and drag vertically to re-order videos
- Click to Design option
- Choose content width layout to global, boxed content or full content
- Customize margin and section background color, Gradient and image
- Customize vertical spacing top and bottom
12.6.1. Layout One

12.6.2. Layout Two

- Click to setting icon
- Change Block title
- Upload an advertisement image
- Choose URL to
- Choose ad link open in new tab and same tab from dropdown
- Choose link rel attribute value from dropdown

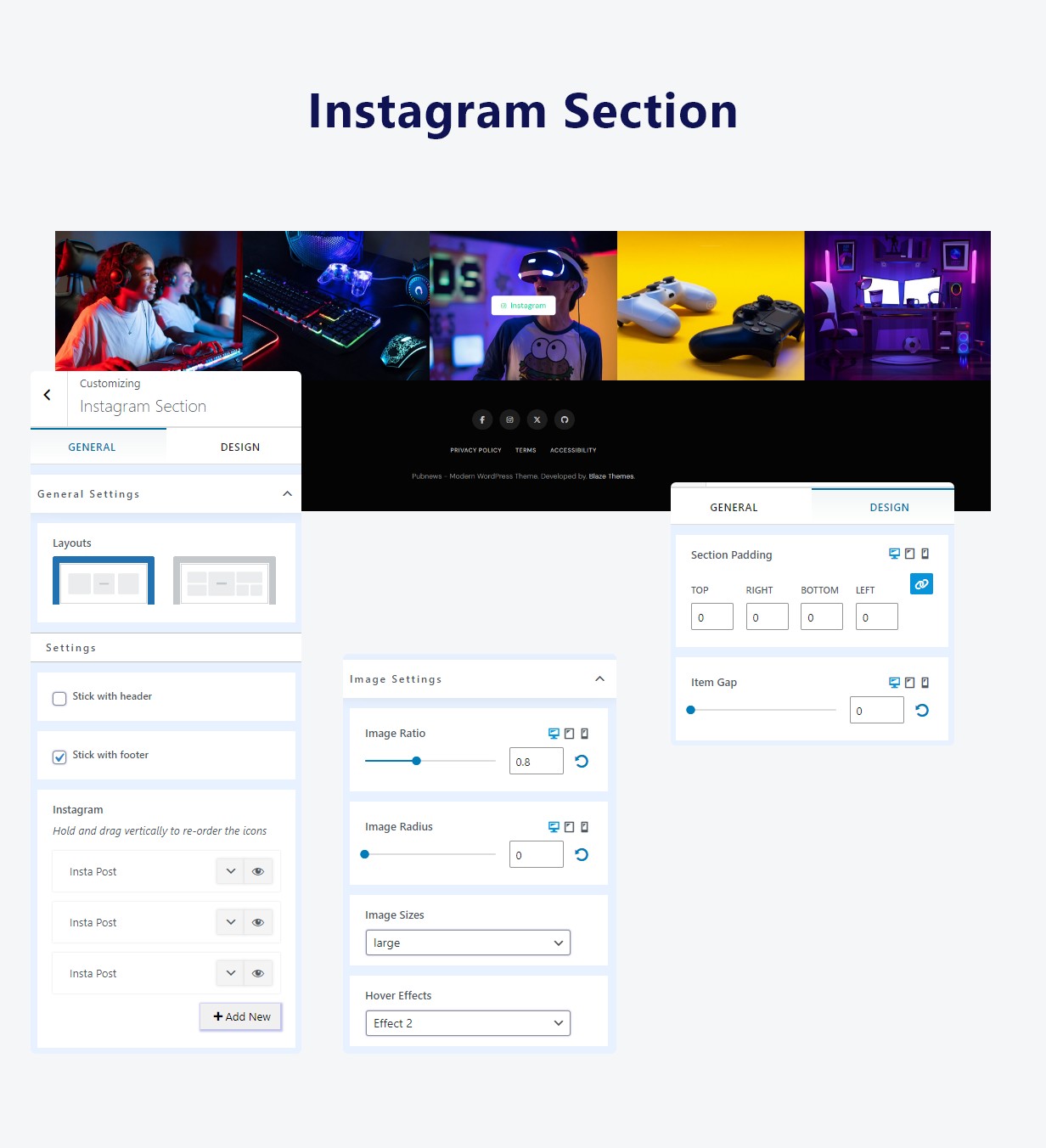
13. Instagram Section
Pro Version
To work on Instagram Section
- Dashboard > Appearance > Customize > Instagram Section
- Choose available layouts
- Select to show Instagram section in header and footer
- Click to add new post
- Toggle to link url with image
- Choose open link in
- Choose rel attribute
- Choose number of columns to show
- Toggle to show Instagram button
- Choose button icon
- Write button label
- Add button url
- Toggle to show image caption
- Choose Instagram setup to boxed or full width
- Select to enable slider in header and footer
- Toggle to show arrows, autoplay and infinite slide
- Choose slider autoplay speed, slider speed, slides to show and slides to scroll
- Customize image ratio, image radius, image sizes and hover effects
- Customize section padding and item gap

14. Your Opinions
Pro Version
To work on Your Opinion
- Dashboard > Appearance > Customize > Your Opinion
- Toggle to show opinions section
- Change section display on various pages
- Choose section title
- Click to add new opinion
- Hold bar icon and drag vertically to re-order the icons
- choose number of columns to display
- Customize image border, border radius and box shadow
- Click to Design Option
- Choose content width layout to global, boxed content or full content
- Select section background
- Customize vertical spacing top and bottom
- View Layout

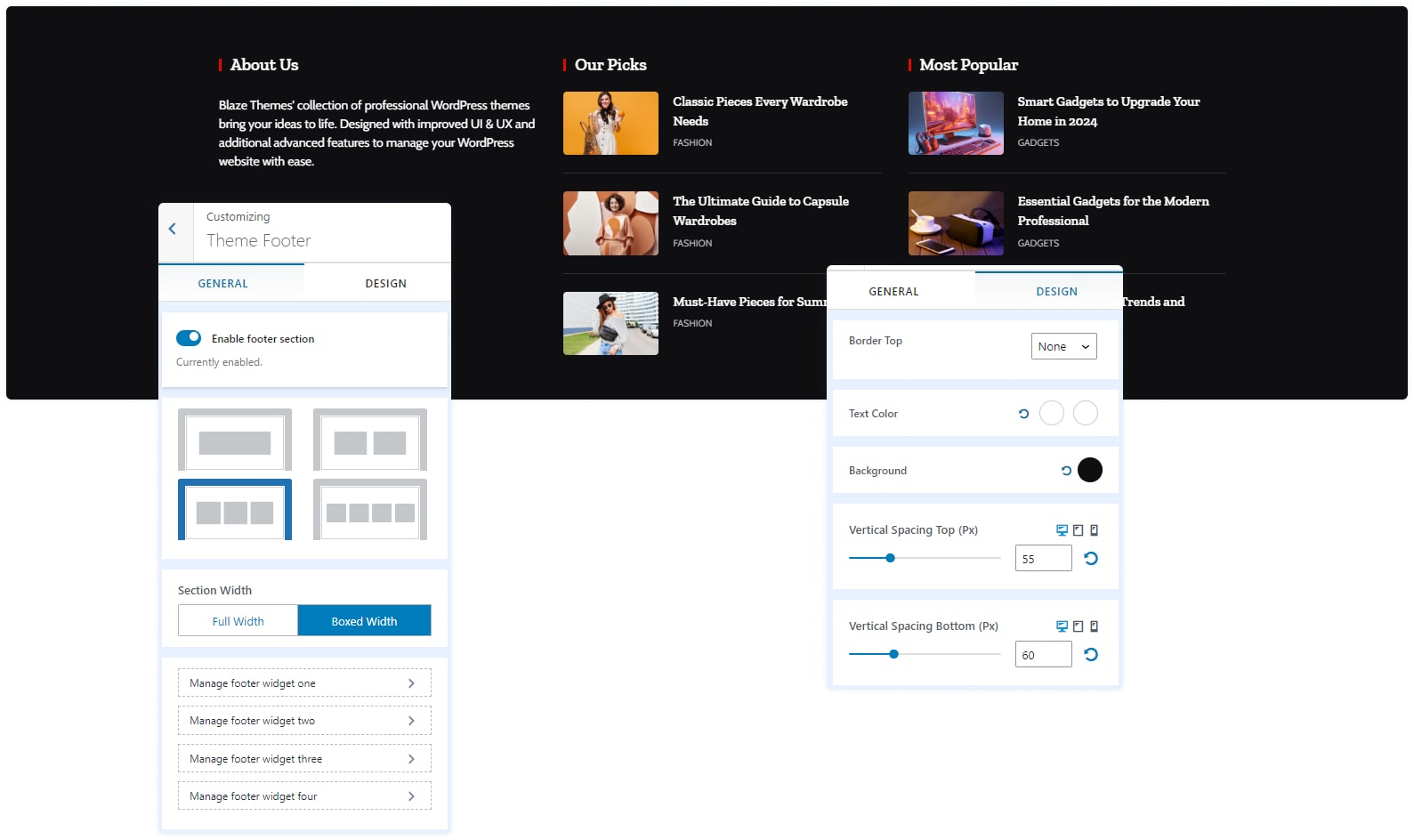
15. Theme Footer
To work on Theme Footer
- Dashboard > Appearance > Customize > Theme Footer
- Toggle to enable footer section
- Choose available footer columns
- Choose section width to full width or boxed width
- Click to Design Option
- Choose border top style, width and color
- Choose text color / hover color
- Choose footer background color

16. Bottom Footer
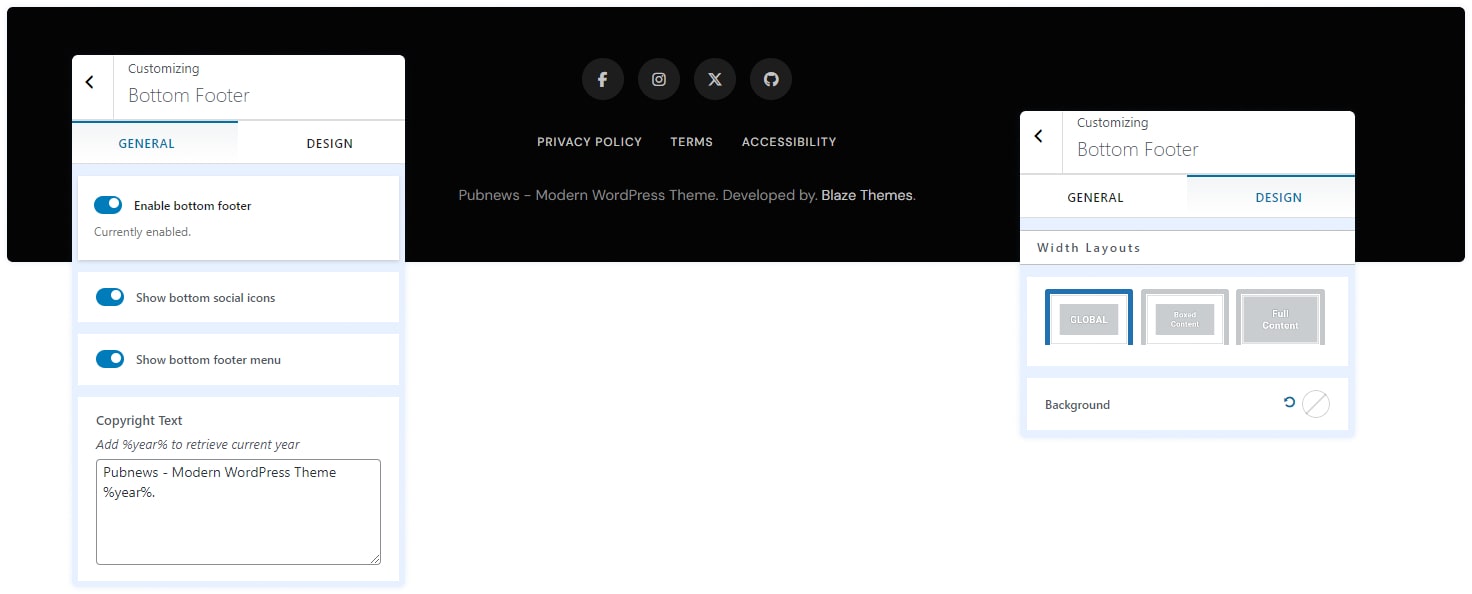
To work on Bottom Footer
- Dashboard > Appearance > Customize > Bottom Footer
- Toggle to enable bottom footer
- Toggle to show bottom social icons and footer menu
- Change copyright text
- Click to Design Option
- Choose bottom footer width layout to global, boxed width or full width
- Choose background color

Pro Version
- Change copyright text
- Click to Design Option
- Change test color
- Choose link color / hover color
- Change background color

17. Blog / Archives
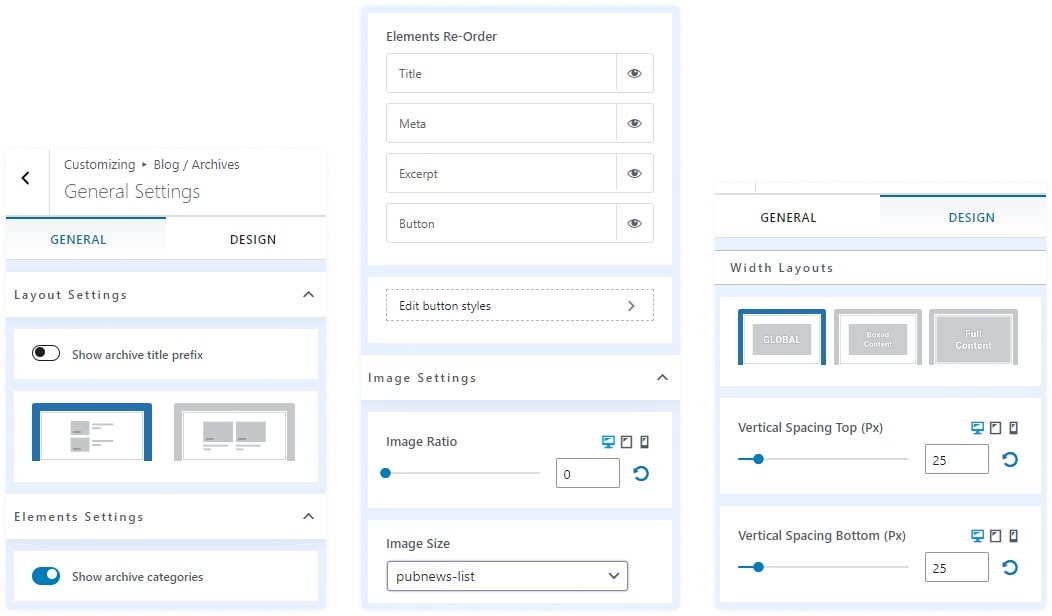
To work on Archive General Settings
- Dashboard > Appearance > Customize > Blog / Archives > General Settings
- Toggle to show archive title prefix
- Choose available archive layotus
- Choose elements to show by clicking eye icon and re-order elements by dragging
- Customize image ratio
- Choose image size
- Click to design tab
- Choose content width layout to global, boxed content or full content
- Customize vertical padding top and bottom

Pro Version
- Toggle to show archive categories
- Choose number of words in excerpt
- Customize border, border radius and box shadow

To work on Archive Pagination
- Dashboard > Appearance > Customize > Blog / Archives > Pagination
- Choose pagination type from dropdown

18. Single Posts
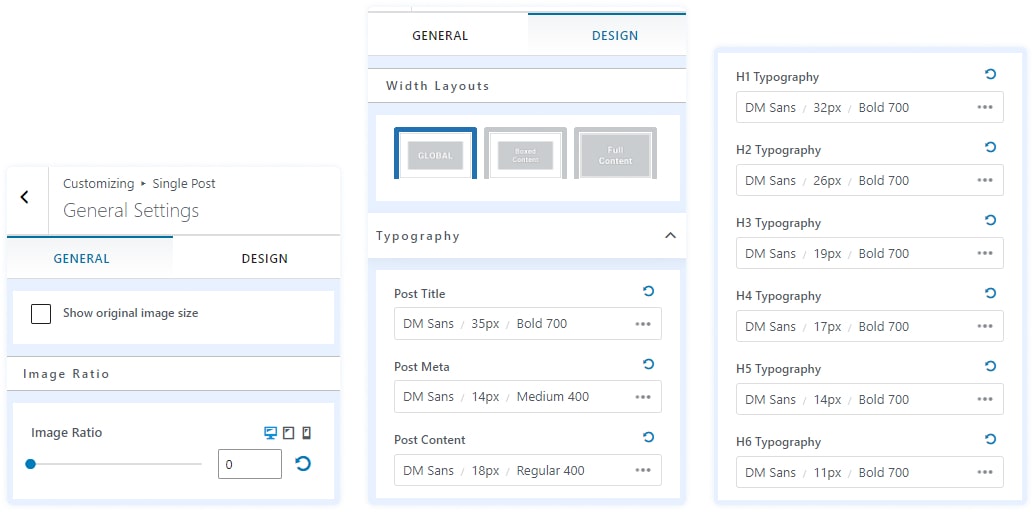
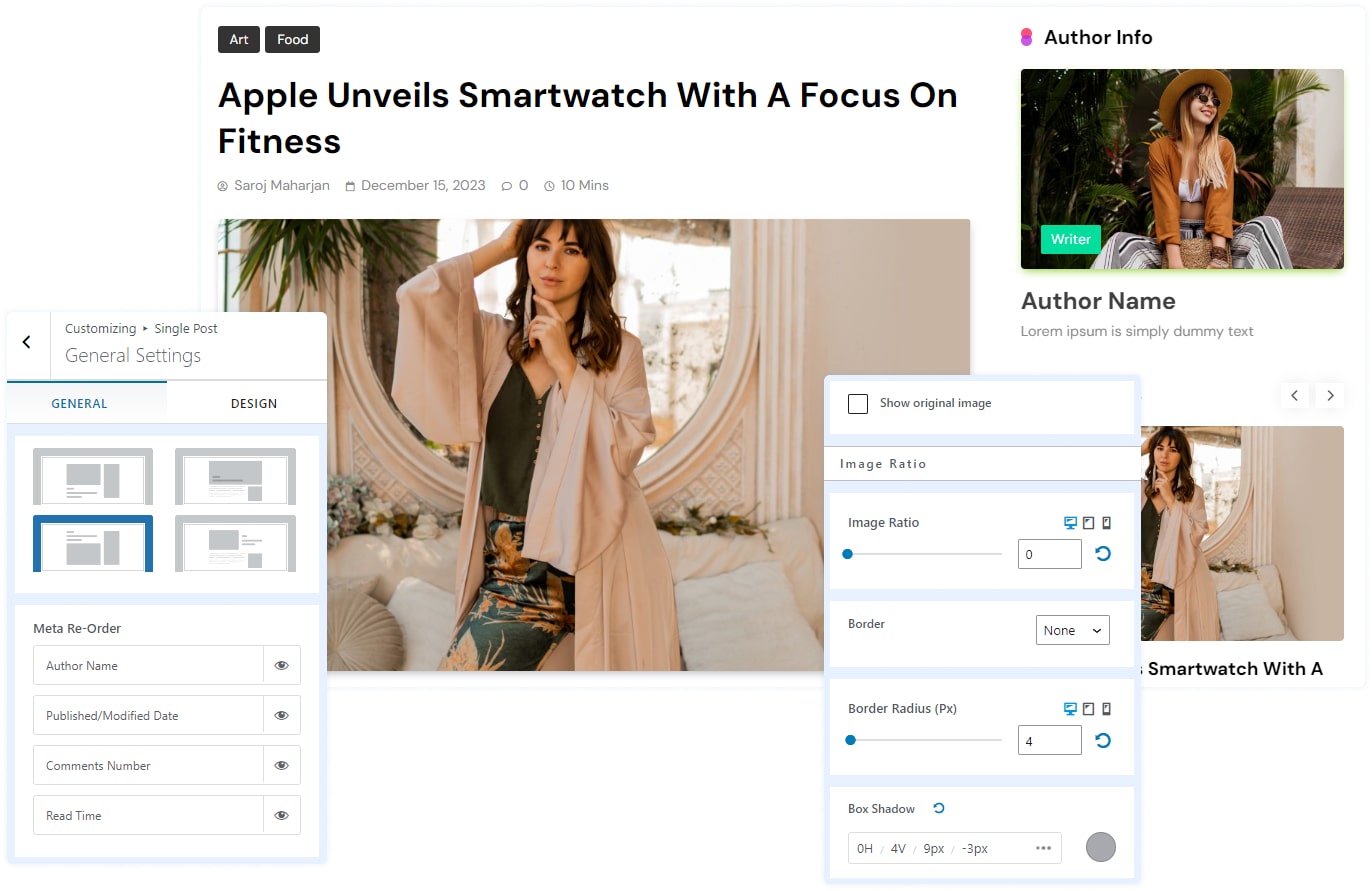
To work on Single General Settings
- Dashboard > Appearance > Customize > Single Posts > General Settings
- Choose to show original image from checkbox
- Customize image ratio
- Click to design option
- Choose content width layout to global, boxed content or full content
- Customize single content typography

Pro Version
- Choose available Single layouts
- Choose meta to show and re-order
- Customize image ratio, border, border radius and box-shadow

To work on Single Post
- Dashboard > Appearance > Customize > Single Posts > Related Posts
- Toggle to show related news
- Choose related news title

Pro Version
- Choose related news layouts
- Choose filter by from dropdown
- Choose number of post to show
- Choose to show featured image from checkbox
- Choose to show related post on popup box from checkbox
- Toggle to show author, date and comments

Pro Version
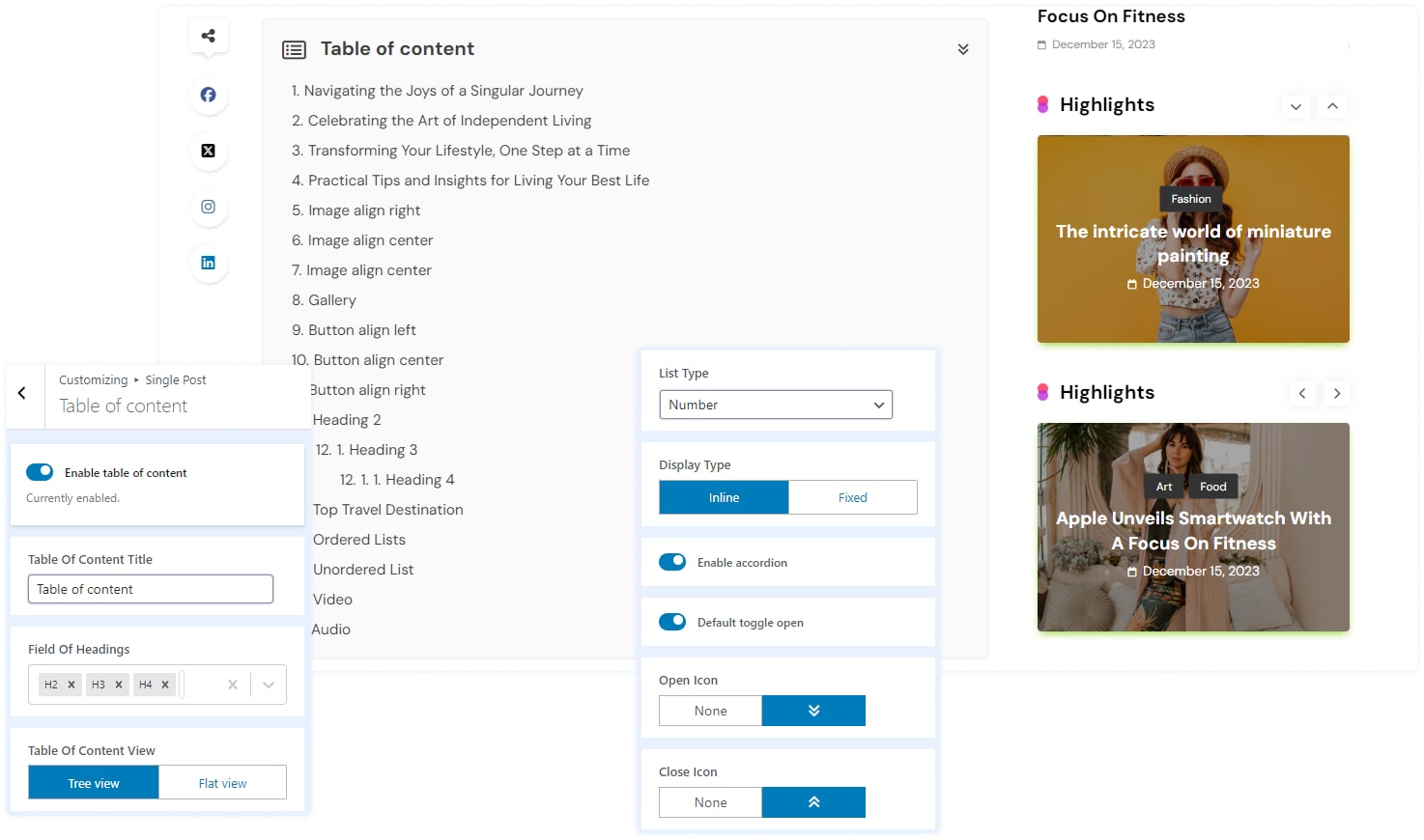
To work on Table of Content
- Dashboard > Appearance > Customize > Single Posts > Table of Content
- Toggle to enable table of content
- Choose table of content title
- Choose field of headings from dropdown
- Choose table of content view from tree view or flat view
- Choose list type from dropdown
- Choose display type inline or fixed
- Toggle to enable accordion and default toggle open

19. Pages
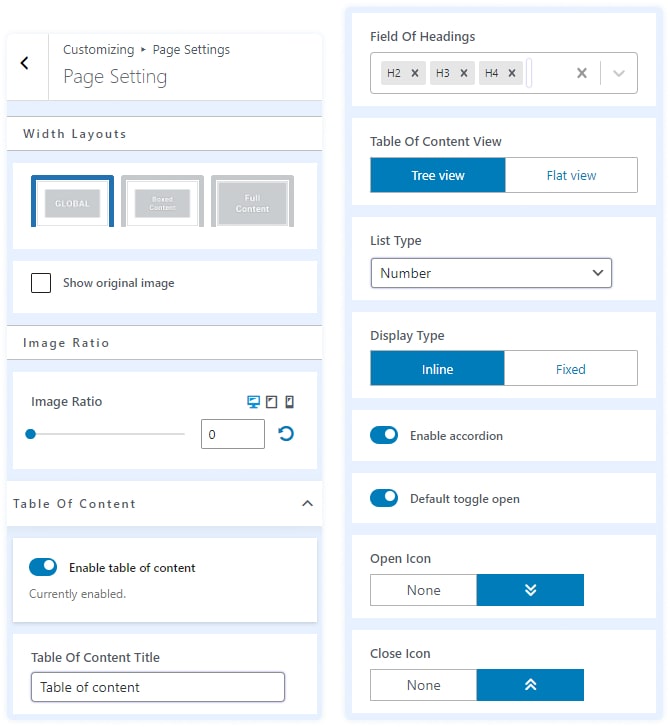
To work on Page Setting
- Dashboard > Appearance > Customize > Pages > Page Setting
- Choose content width layout to global, boxed content or full content
- Choose to show original image size from checkbox
- Customize image ratio

Pro Version
- Toggle to enable table of content
- Choose table of content title
- Choose field of headings from dropdown
- Choose table of content view from tree view or flat view
- Choose list type from dropdown
- Choose display type inline or fixed
- Toggle to enable accordion and default toggle open

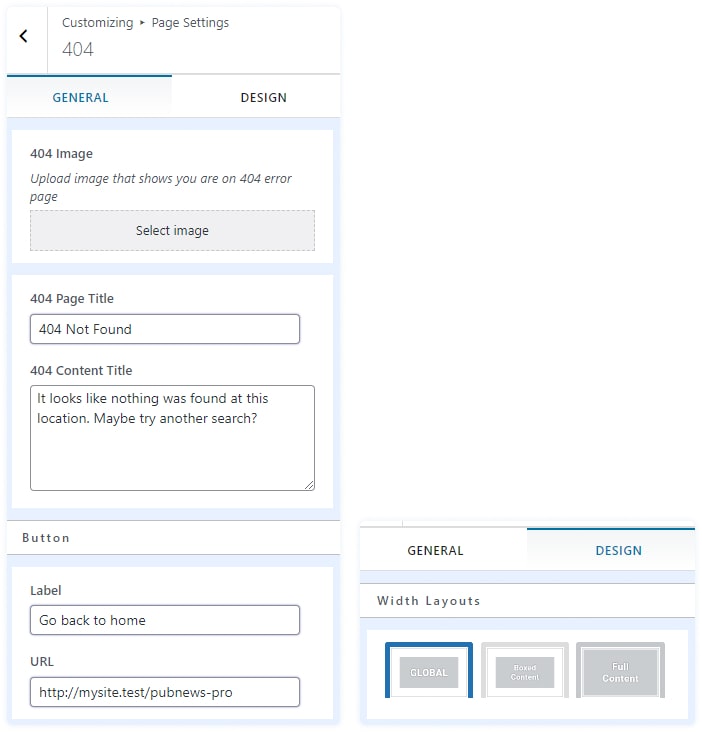
To work on 404
- Dashboard > Appearance > Customize > Pages > 404
- Choose content width layout to global, boxed content or full content

Pro Version
- Upload 404 image
- Change 404 page title
- Change 404 content title
- Change 404 button label
- Choose 404 URL

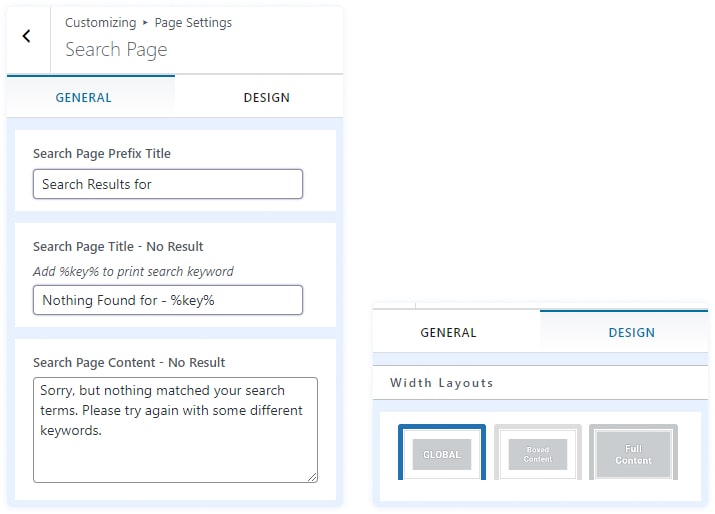
To work on Search Page
- Dashboard > Appearance > Customize > Pages > Search Page
- Choose content width layout to global, boxed content or full content

Pro Version
- Change search page prefix title
- Add search page title if nothing was found
- Type search page content if nothing was found
- Click to design option
- Choose content background solid color, gradient color or image

20. Colors
Color is such a fundamental part of the way we perceive the world. This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way.
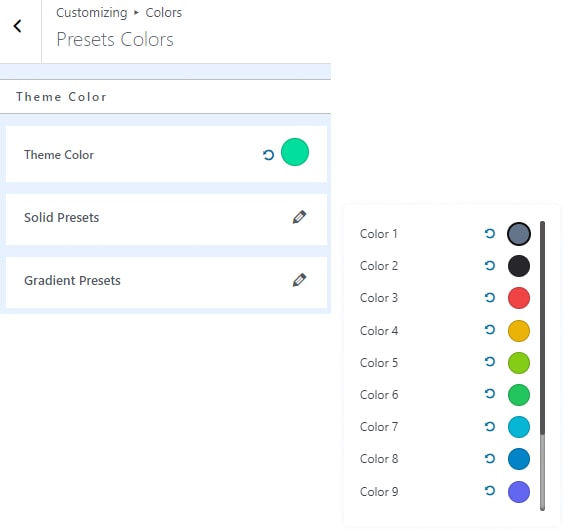
Color Presets help you to get the variety of Shades of the selected Palette. You get the shades automatically for any new Color you modify in the Palette.
To work on Presets Colors
- Dashboard > Appearance > Customize > Colors > Presets Colors
- Change theme color
- Set Preset solid color and gradient color

To work on Category Colors
- Dashboard > Appearance > Customize > Colors > Category Colors
- Change Categories color

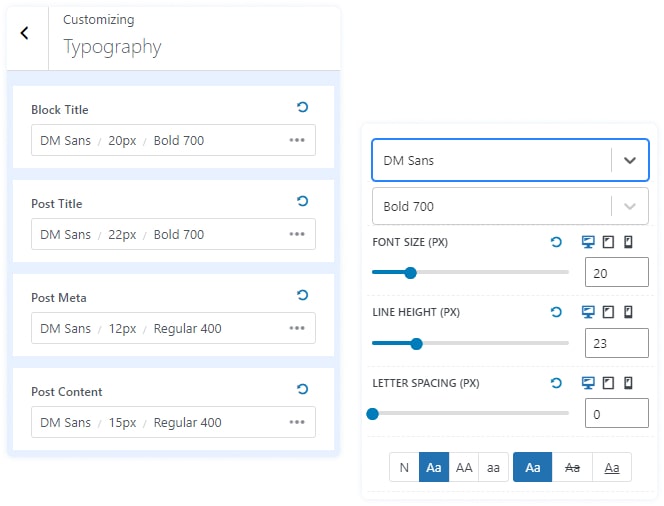
21. Typography
Typography design serves many purposes, from making words legible to evoking emotion to creating a consistent brand identity. A brand logo that incorporates good typographic elements can result in consumers viewing the brand positively, and visually pleasing font pairings can make presentations more dynamic.
To work on Typography
- Dashboard > Appearance > Customize > Typography

22. Header Image
To work on Header Image
- Dashboard > Appearance > Customize > Header Image
- Click to add new image
- Choose previously uploaded header image by clicking randomize uploaded headers
23. Background
To work on Background
- Dashboard > Appearance > Customize > Background
- Change theme background color
- Select background image
- Choose background animation to show
- Change animation object color

25. Widgets
To work on Header Image
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Author Info” in search area
- Drag and drop the widget in sidebar
- Add the widget title
- Add author name
- Add author image
- Add author tag and url
- Add author description
- Choose author layouts to display

To work on Carousel Posts
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Carousel Posts” in search area
- Drag and drop the widget in sidebar
- Add Widget title
- Choose the category from dropdown
- Enable slider item to auto slide
- Enable slider controller arrows
- Enable infinite loop
- Choose slider to slide in vertical or horizontal direction
- Choose available carousel layouts

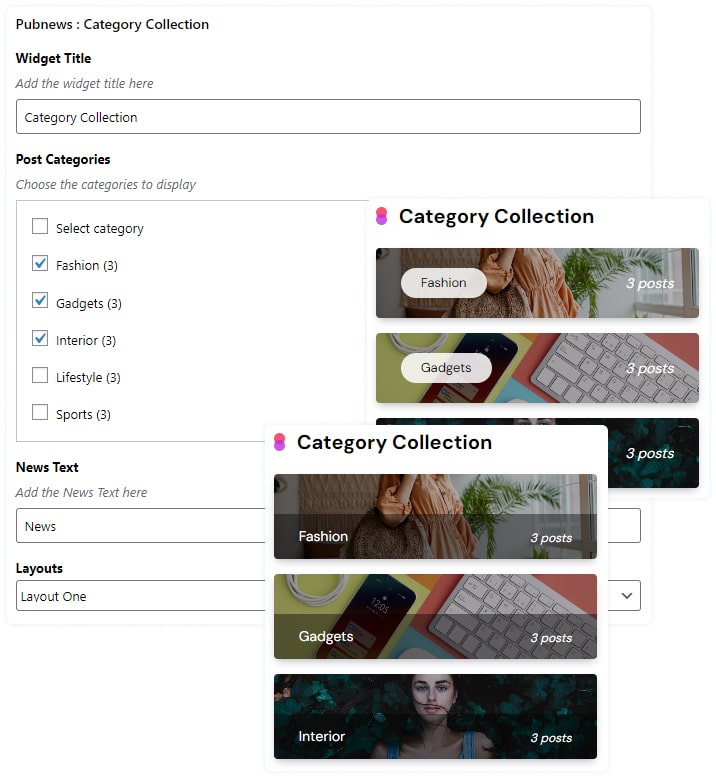
To work on Category Collection
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Category Collection” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Choose the categories to display
- Show / hide categories title and categories count from checkbox
- Add the news text
- Choose available categories collection layouts

To work on Popular Posts Slider
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Popular Posts Slider” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown
- Enable slider item to auto slide
- Click to show slider controller arrows
- Enable infinite loop
- Choose slider direction to vertical or horizontal
To work on Post List
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post List” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown
- Show post category
- Show post excerpt content
- Choose excerpt length to show
- Choose available layouts to show
- Choose to show AJAX load more button from checkbox

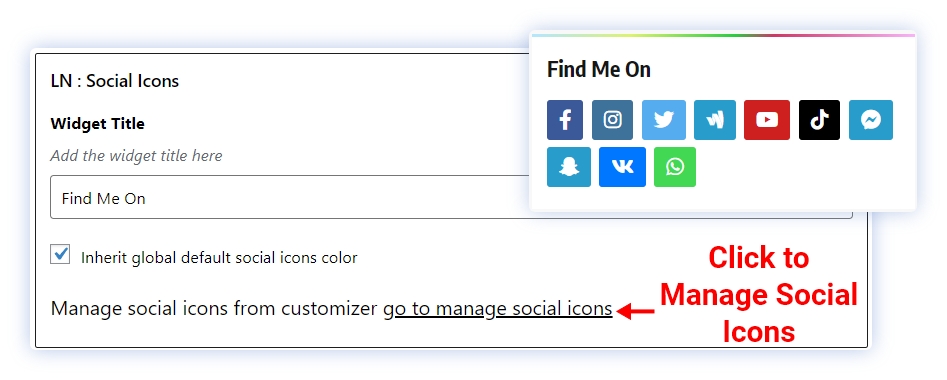
To work on Social Icons
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Social Icons” in search area
- Drag and drop the widget in sidebar
- Customize Social Icons widget with available controls

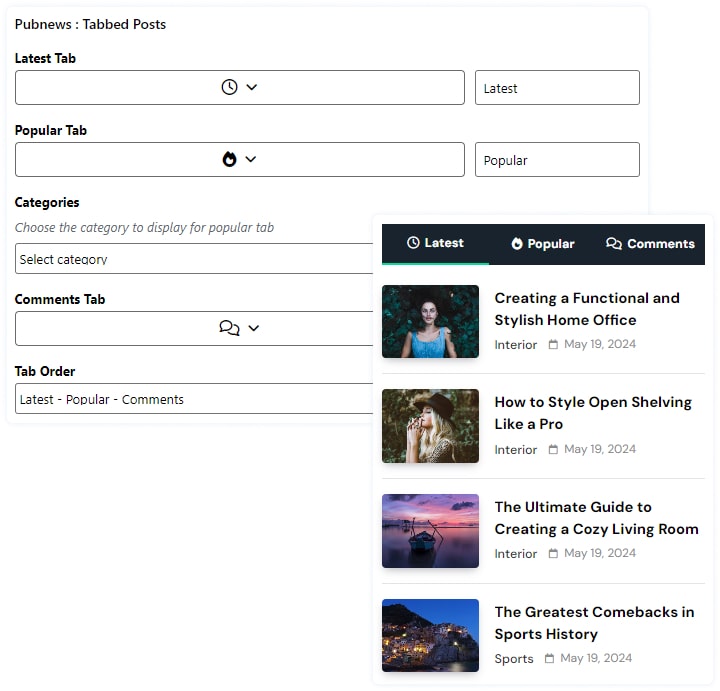
To work on Tabbed Posts
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Tabbed Posts” in search area
- Drag and drop the widget in sidebar
- Customize Tabbed Posts widget with available controls

To work on News Filter – Tabbed
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “News Filter – Tabbed” in search area
- Drag and drop the widget in sidebar
- Customize Tabbed Posts widget with available controls

To work on Posts Grid 2 Column
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Posts Grid 2 Column” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Choose category from dropdown
- Select number of posts to display
- Show post categories from checkbox
- Choose available layouts
- Show load more button from checkbox

To work on Post Grid
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post Grid” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown
- Select number of posts to display
- Click to show post categories
- Click to show post excerpt content
- Choose excerpt length to show
- Click to show load more button

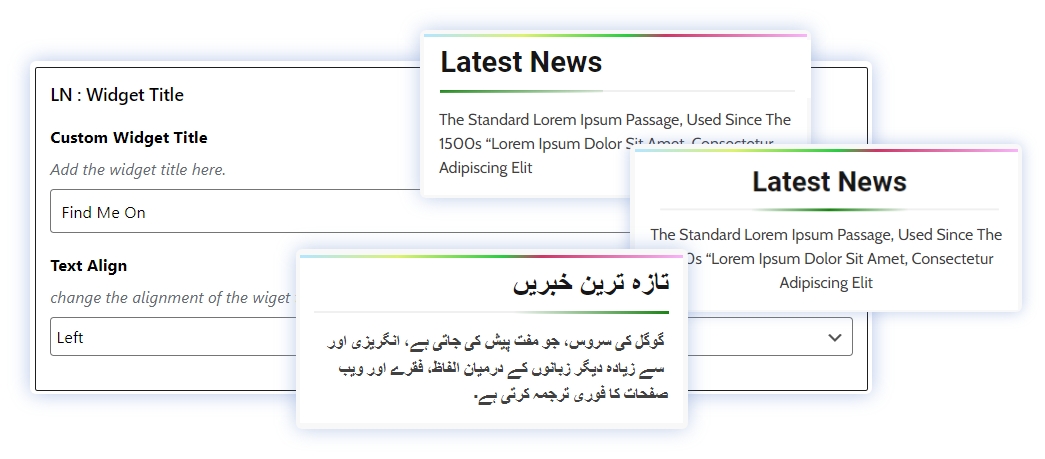
To work on Widget Title
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Widget Title” in search area
- Drag and drop the widget in sidebar
- Add the widget title in title field
- Change the alignment of the widget title text to left, center and right

Pro Version
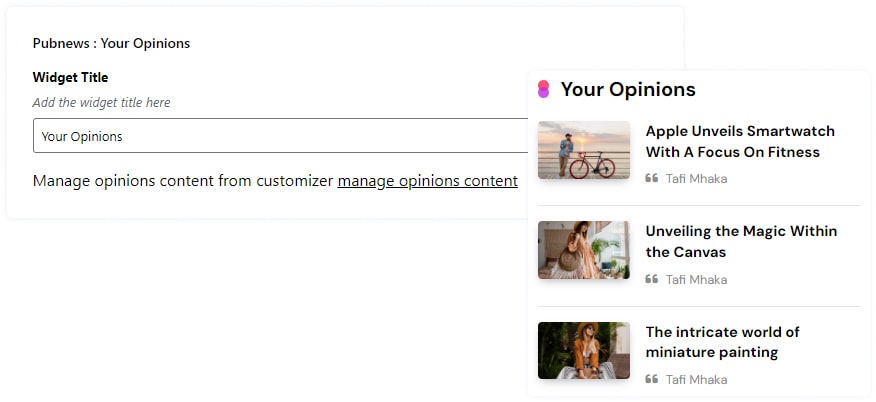
To work on Your Opinions
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Your Opinions” in search area
- Drag and drop the widget in sidebar
- Customize Your Opinions widget with available controls

To work on Banner Ads
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Banner Ads” in search area
- Drag and drop the widget in sidebar
- Customize Banner Ads widget with available controls






Social icons will invite your web guests to company’s profiles where they could follow you and be aware of the latest offers, products and trends. Your audience gets the access to your brand in an entertaining and convenient way. Make so that they won’t forget about you.
To work on Social Icons
Pro Version