Armonia Blog Premium Theme Documentation
- Getting Started
- Installation
- License Integration
- Demo Import
- Frontpage Integration
- Site Logo & Title
- Site Title Colors & Typography
- Menu Colors & Typography
- Category colors
- Banner Slider
- About Author Section
- Post Grid
- Post List
- Categories Collection
- Posts Masonry
- Posts Filter Tab
- Woo Products Block
- Footer Three Column Section
- Footer Options
- Footer Copyright Text
- Translation
Getting Started
It is fully integrated with the Woocommerce plugin and uses the best clean SEO practices. Built more than 100+ layouts with possible combinations of blocks available. Check out our beautiful pre-built demos now: All pre-built demos
Installation
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Search for “Armonia blog” in the search field.
- You can upload the theme zip file if you have downloaded before.
- Click on Install button and then Activate the theme.
Pro Version
Buy Armonia blog premium version from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Upload the theme zip file that you have downloaded.
- Click on Install button and then Activate the theme.
Download the latest version of the armonia theme from https://wordpress.org/themes/armonia page.
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Armonia Blog and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
Pro Version
Buy Armonia blog premium version from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Armonia Blog Pro and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
License Integration
Pro Version
You need to activate the license key in order to receive Automatic Theme Updates which includes featured updates, security updates and bug fixes. To activate the license key,
- First you have to find the license key that you will get in your purchase confirmation email.
- You can also find your license key in “My Account” page of blazethemes.com
- Now, go through your dashboard > appearance > Armonia Blog License
- Paste the license key in the input field and click “Activate License”
Demo Import
After you activate Armonia Blog in your website. You can use demo import to make your site look like one of our available demos.
- Go to Appearance > Armonia Blog Info
- You can see list of all demos in this page
- If you have not install/activate the Blazethemes Demo Importer plugin Click on install/activate demo importer button just above the demos listing section
- It will land you to the demo importer setting page
- Check the box if you want to reset your website data before demo import( Note : It will erase all of your posts, pages, media and website data )
- Uncheck box if you donot want to erase your previous data. ( Note : Your site may not look exactly like demo as your previous posts, pages, categories or tags may collide with new datas )
- Final Note: Always backup your website before resetting website for demo import.
- Finally, your site now looks exactly like a demo. Go on and Customize further with your choice
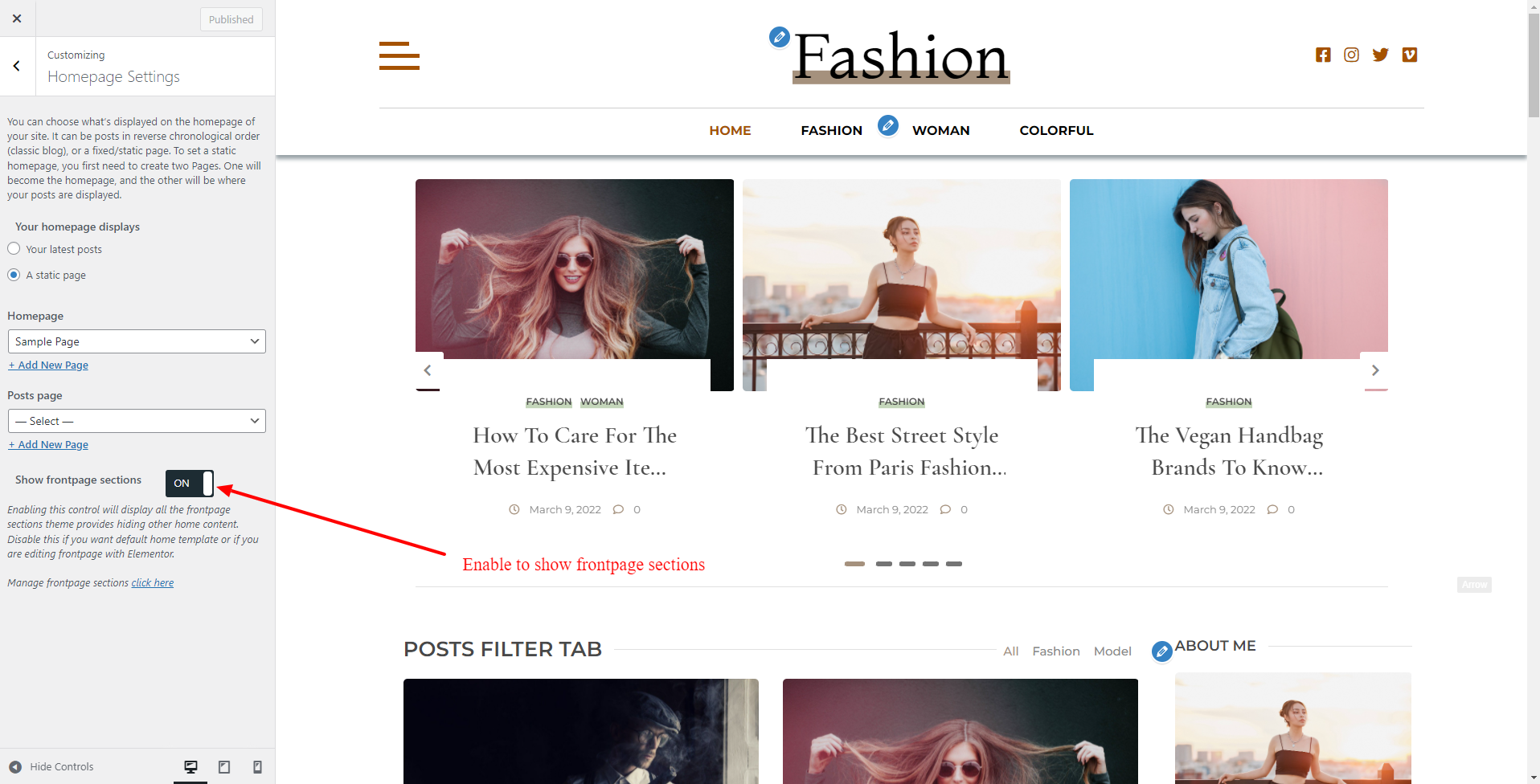
Frontpage Integration
To display frontpage sections
- Go through Dashboard > Customizer > Homepage Settings > Enable the option “Show
- frontpage sections”

Site Logo & Title
To upload and change site logo
- Dashboard > Appearance > Customize > Site Identity > Logo & Site Icon
- Upload the logo you want to set for your site.
- Upload the logo for site icon as recommended it should be square and at least 512 * 512 pixels.

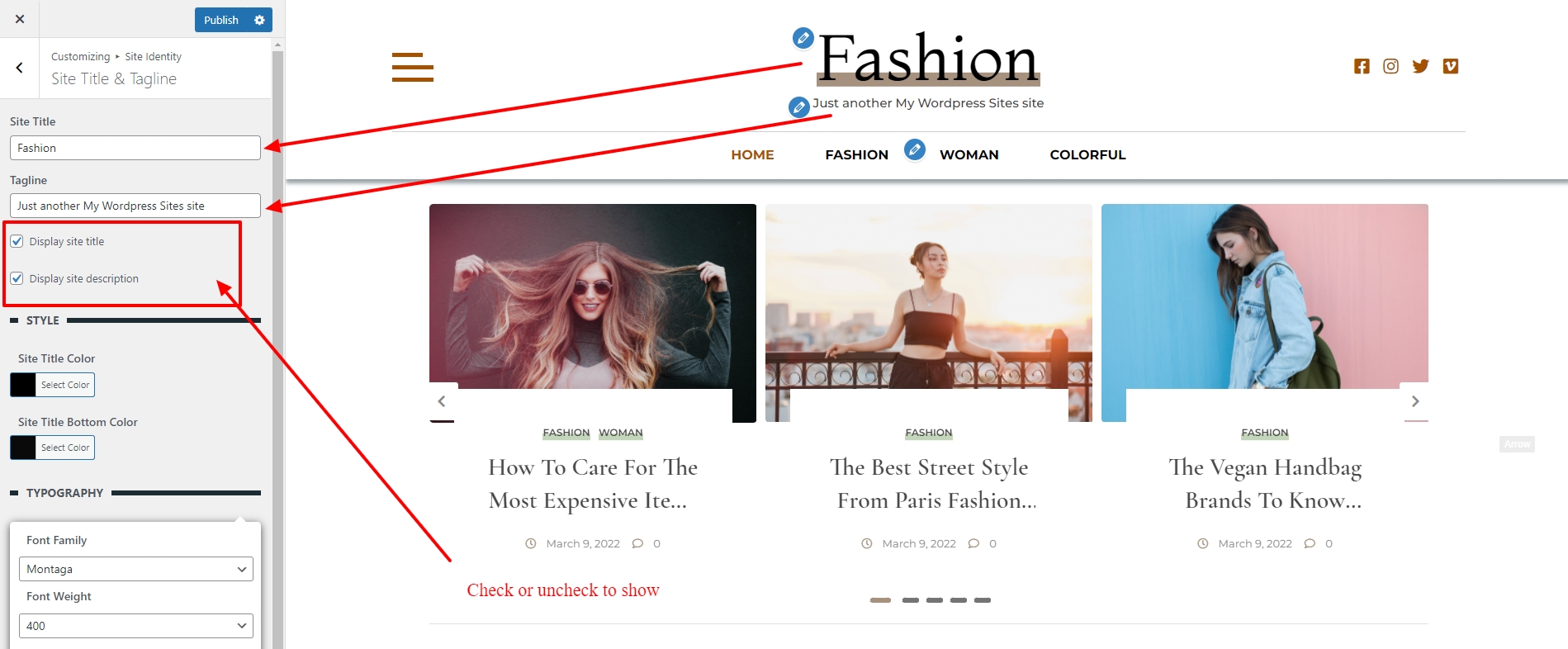
To change site title
- Dashboard > Appearance > Customize > Site Identity > Site title & Tagline
- Under Site title input field add your site title
- Uncheck to hide site title under “Display site title” checkbox field
- Under Site title input field add your site description
- Uncheck to hide site title under “Display site description” checkbox field

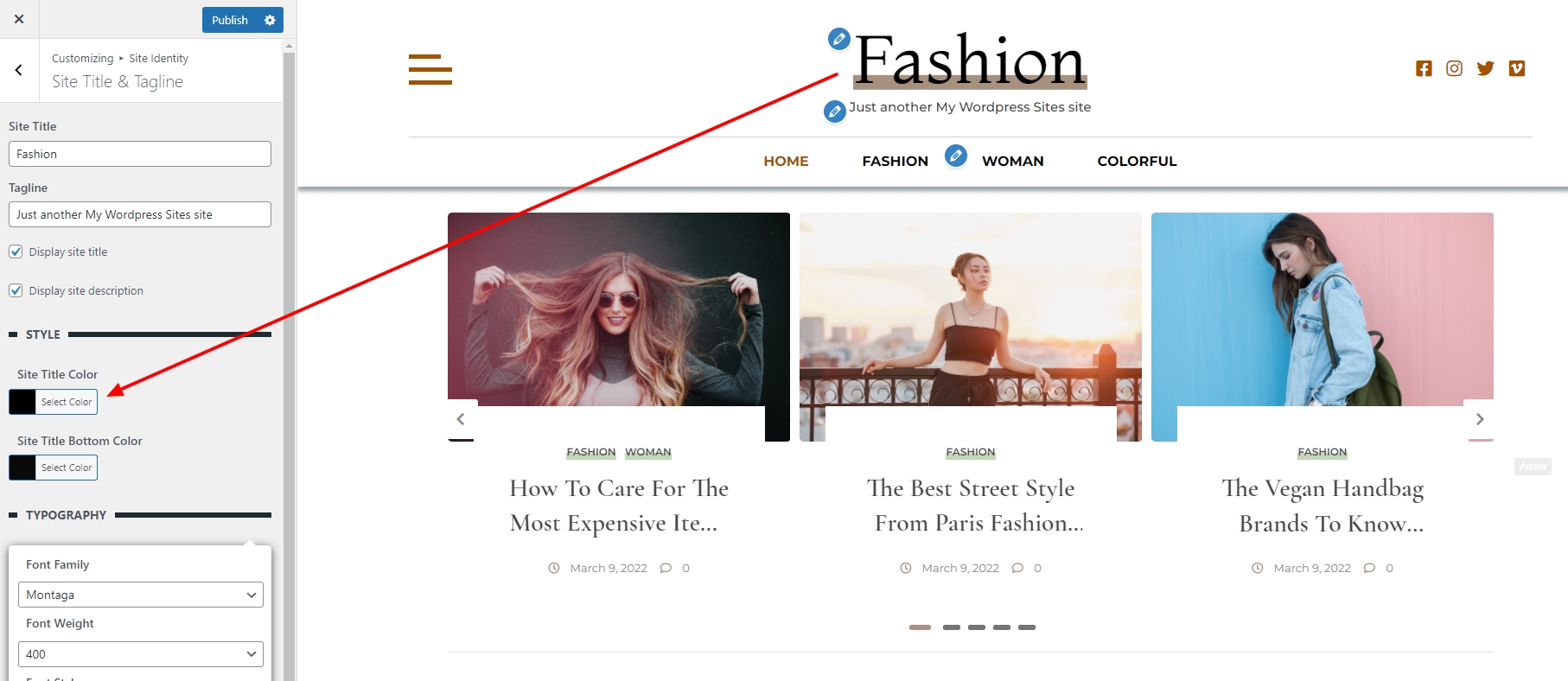
Site Title Colors & Typography
To change site title
- Dashboard > Appearance > Customize > Site Identity > Site title & Tagline
- Scroll to style section
- Choose the site title color
- Choose the site title hover color

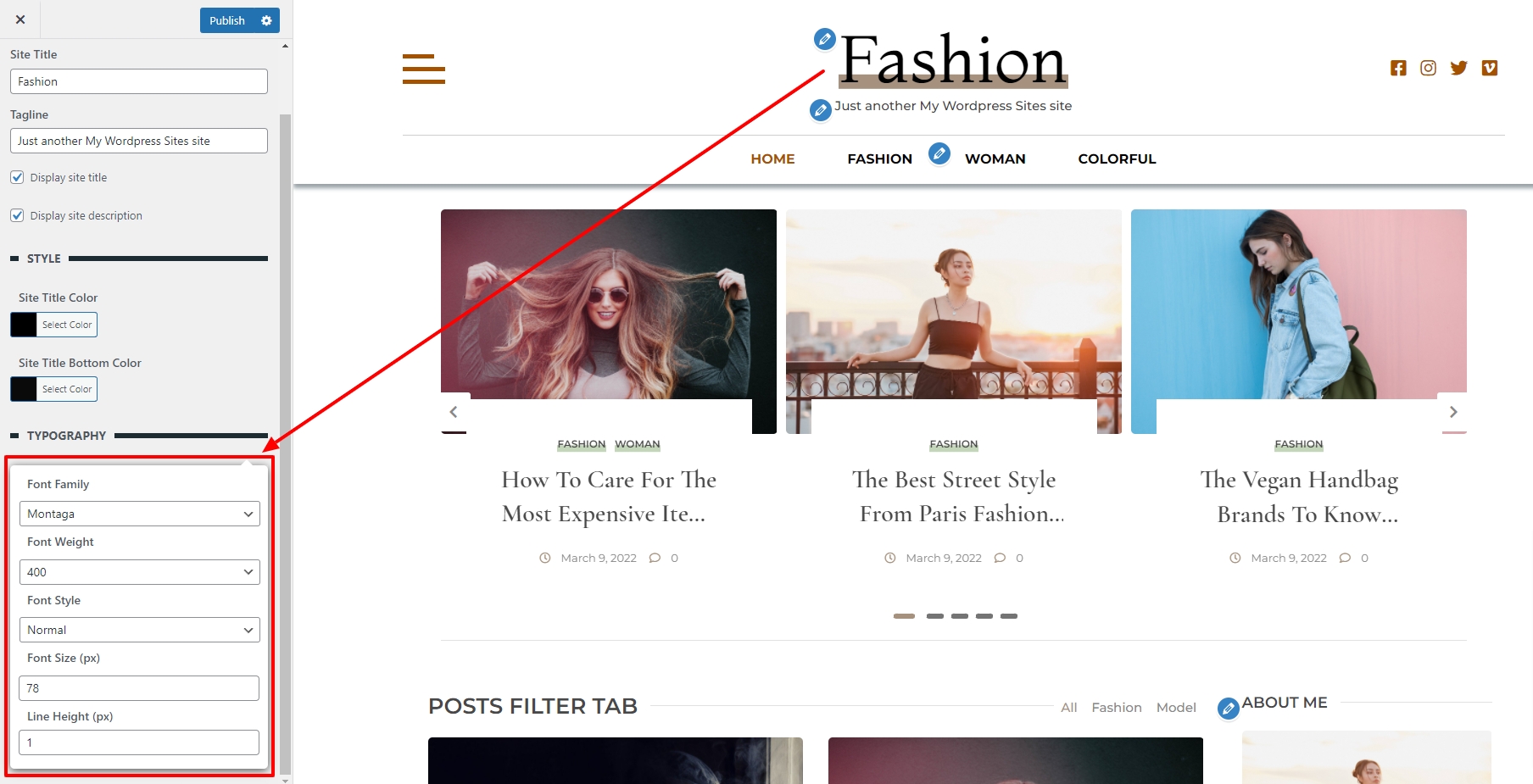
To change site title
- Dashboard > Appearance > Customize > Site Identity > Site title & Tagline
- Scroll to typography section
- Choose font family, font weight, font style, font size and line height

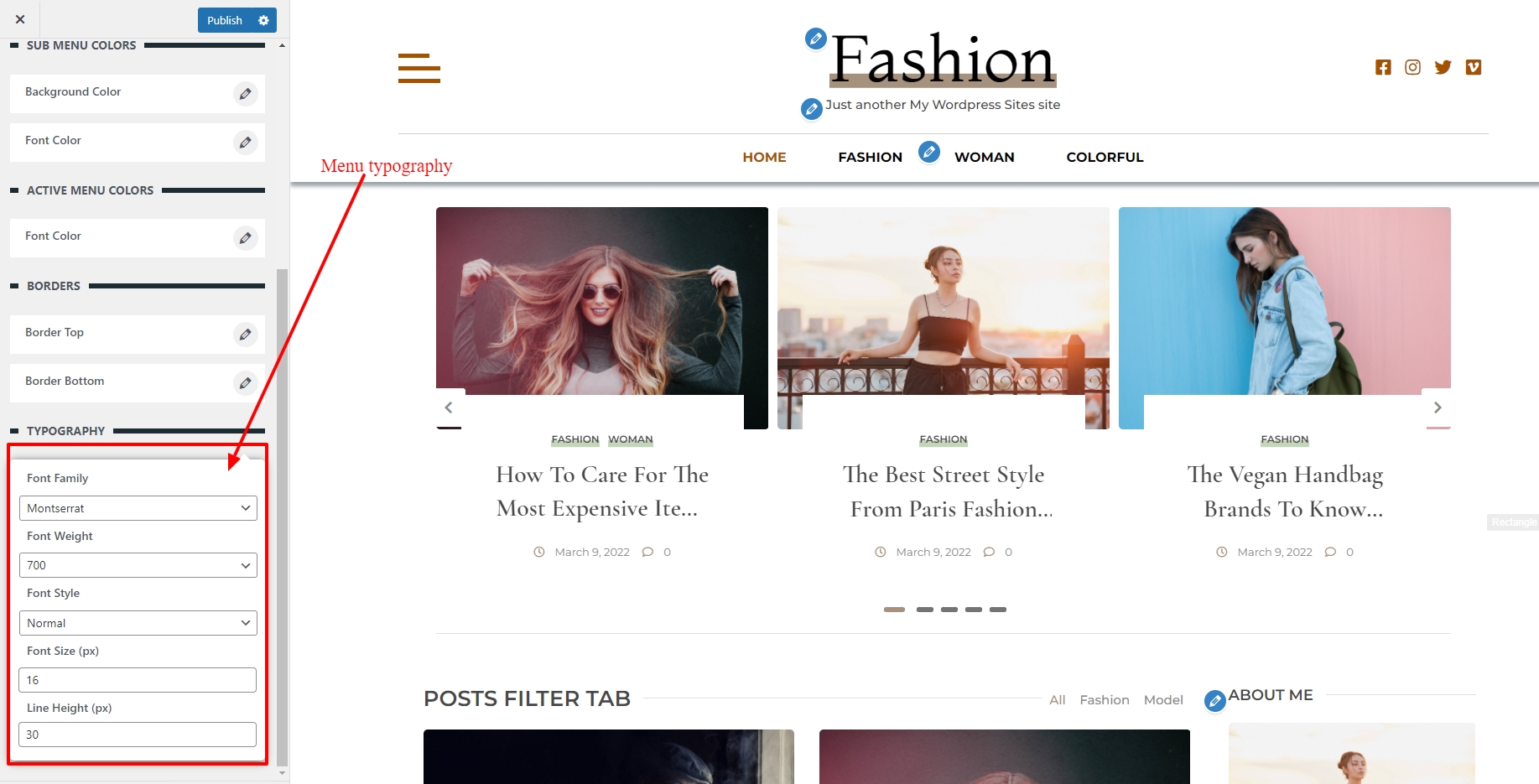
Menu Colors & Typography
You can change menu colors, menu backgrounds, active menu colors and hover menu colors
- Dashboard > Appearance > Customize > Header Options > Menu Options
- Select border colors, menu colors, active menu colors
- Click on “Mobile” tab to change the mobile menu toggle button color and background color

Pro Theme
- Select sub menu colors, hover colors
- Click on “Mobile” tab to change the mobile menu toggle button color and background color

To change menu font family, font size, font style, line height
- Dashboard > Appearance > Customize > Header Options > Menu Options
- Scroll to typography section
- Choose font family, font weight, font style, font size and line height

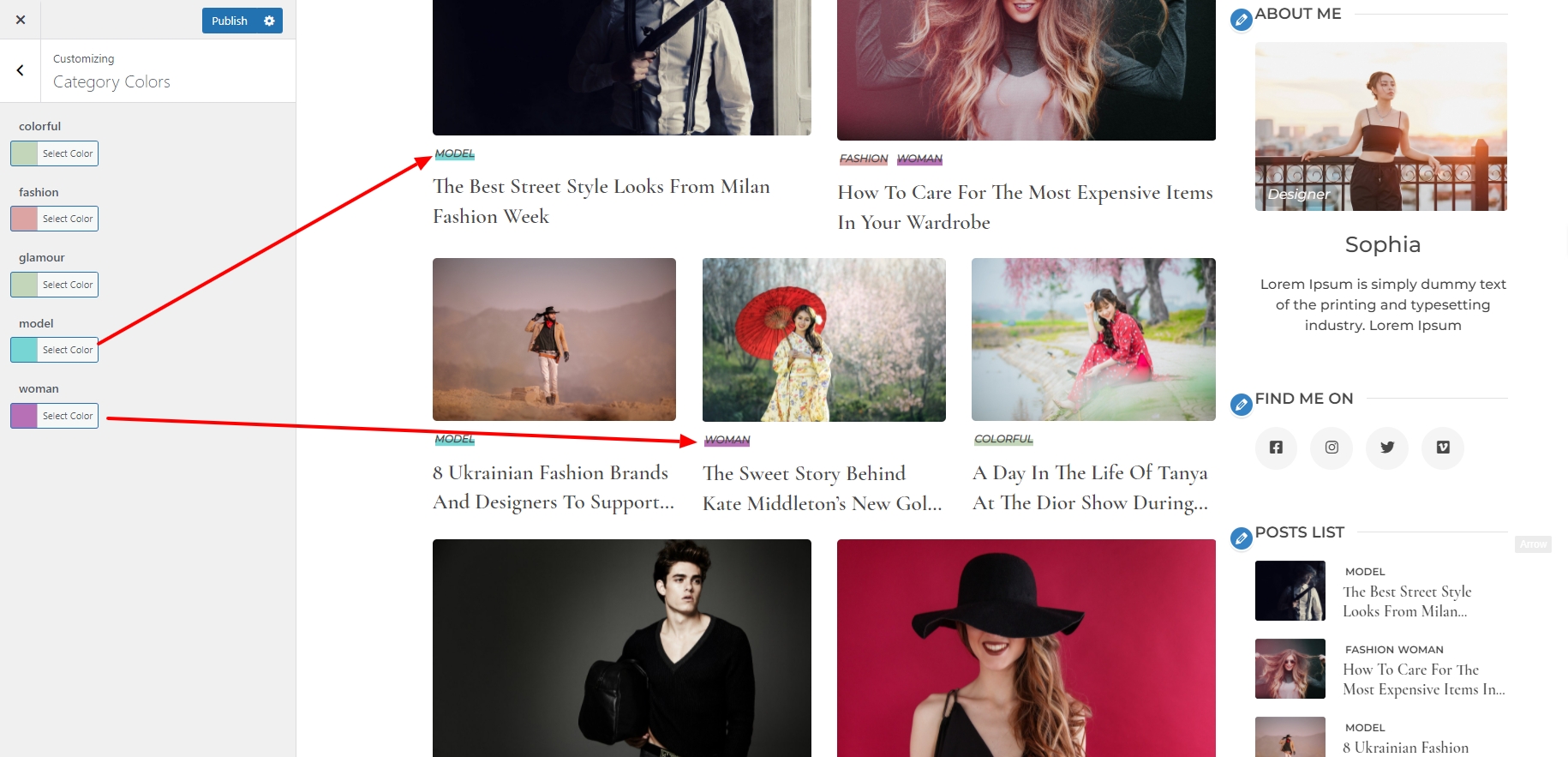
Category colors
To work on category color
Pro Theme
- Dashboard > Appearance > Customize > Category Color
- Choose your Category color

Banner Slider
To work on banner slider block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Top full Width
- Select category from dropdown
- Choose number of posts to display
- Toggle post date
- Toggle comments number
- Toggle to show or hide the block

Pro Theme
- Toggle post title
- Toggle post categories
- Change the slider controls
- Select block layouts

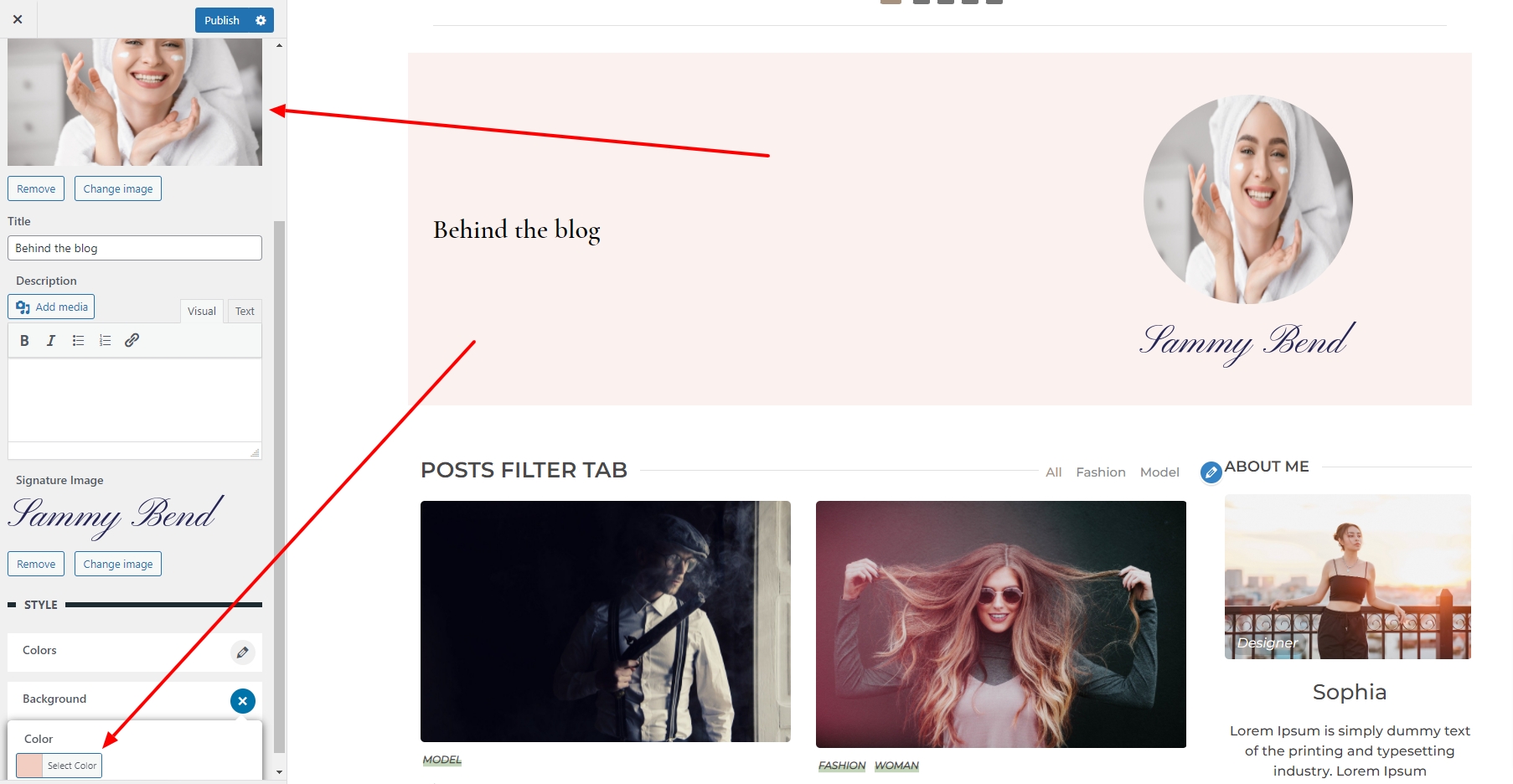
About Author Section
To work on about author section
- Dashboard > Appearance > Customize > Frontpage sections > About Author Section
- Select page from dropdown
- Edit author title
- Upload image for author signature
- Toggle to show or hide the block
Pro theme
- Upload images of author

To change styling of about author section
- Dashboard > Appearance > Customize > Frontpage sections > About Author Section
- Under style tab select color and secondary color

Pro theme
- Under style tab select background color

Post Grid
To work on post grid block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Middle Left Content
- Select category from dropdown
- Choose number of posts to display
- Toggle post date
- Toggle comments number
- Toggle button option
- Toggle to show or hide the block

Pro theme
- Toggle to show post title
- Toggle to show post categories
- Toggle to show post thumbnail
- Change button label
- Select block layouts

Post List
To work on post list block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Middle Left Content
- Select category from dropdown
- Choose number of posts to display
- Toggle post date
- Toggle comments number
- Toggle button option
- Toggle to show or hide the block

Pro theme
- Toggle to show post title
- Toggle to show post categories
- Toggle to show post thumbnail
- Change button label
- Select block layouts

Categories Collection
To work on categories collection block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Middle Left Content
- choose the categories from multicheckbox
- Toggle to show categories title
- Toggle to show categories count
- Toggle to show or hide the block

Pro theme
- Select block layouts

Posts Masonry
Pro theme
To work on posts masonry block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Middle Left Content
- Select category from dropdown
- Choose number of posts to display
- Toggle post date
- Toggle comments number
- Toggle button option
- Toggle to show post title
- Toggle to show post categories
- Toggle to show post thumbnail
- Change button label
- Select block layouts
- Toggle to show or hide the block

Posts Filter Tab
Pro theme
To work on posts filter tab block
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Middle Left Content
- Choose categories from multicheckbox
- Choose number of posts to display
- Toggle post date
- Toggle comments number
- Toggle button option
- Toggle to show post title
- Toggle to show post categories
- Toggle to show post thumbnail
- Change button label
- Select block layouts
- Toggle to show or hide the block

Woo Products Block
To work on woocommerce products block. Activate “Woocommerce” plugin from Dashboard > Appearance > Plugins
- Dashboard > Appearance > Customize > Frontpage sections > Frontpage Bottom Full Width Woocommerce Section
- Choose categories from multi-checkbox field
- Select type of products to display
- Choose number of products to display
- Toggle to show or hide the block

Pro theme
- Toggle to show products ratings
- Toggle to show products price tags
- Toggle to show add to cart button
- Select block layouts

Footer Three Column Section
To work on footer three column section.
- Dashboard > Appearance > Customize > Frontpage sections > Footer Three Column
- Hold and drag vertically to re-order the columns
- Choose column to customize
- Select category from dropdown

Pro theme
- Choose number of posts to show
- Toggle to show post categories
- Toggle to show post title
- Toggle to show post date
- Under Style section
- Select section width
- Select pages to show section on
- Customize the padding values for the section
- Select color from color field
- Select background color from color field

Footer Options
To change footer widgets content
- Go through Dashboard > Appearance > Customize > Footer Options > Content
- Toggle to show footer widgets column section
- Click on the label and edit content of particular widgets
Pro Theme
- Select footer layouts

To change footer layouts and colors
- Go through Dashboard > Appearance > Customize > Footer Options > Style
- Select footer width from dropdown
- Select font color and hover color from color field
- Select background color from color field

Pro Theme
- Upload or select the footer background image

Footer Copyright Text
Pro Theme
To change footer copyright string
- Go through Dashboard > Appearance > Customize > Footer Options > Bottom Footer
- Under Site information editor field change the string

Translation
To translate trendy blog theme in your language.
- Activate “Loco Translate” Plugin from Dashboard > Plugins > Add new > Search for Loco Translate
- Install & Active the plugin.
- Now go to Loco Translate in your dashboard left admin menu.
- Click on active theme
- Choose the language you want to translate to
- Then add string of your langauge



