Blogcast Theme Documentation
- 1. Getting Started
- 2. Installation
- 3. License Integration
- 4. Pre-Built Websites
- 5. Demo Import
- Color Presets
- 6. Colors
- 7. Global Option
- 8. Site Identity
- 10. Theme Header
- 12. Main Banner
- 15. Theme Footer
- 16. Bottom Footer
- 17. Blog / Archive / Single
- 18. Pages
- 20. Typography
- 21. Header Image
- 22. Background
- 23. Menu
- 24. Widgets
- 25. Homepage Settings
- 26. Yoast SEO Breadcrumbs
1. Getting Started
We would like to thank you for choosing Blogig.
Now, it’s so easy to make each website unique with Blogig. Theme is suitable WordPress Theme for blog, lifestyle, fashion, photography, food, beauty, helps you to write articles and blog posts in a specific niche. We’ve added incredible, premium, and customizable features for a high-quality browsing experience from all types of devices. The sophisticated design, clean coding, responsive and multiple layouts, intelligent ads, and spectacular grid system will make your digital experience smooth and satisfying.
Digital Newspaper is also built with input from SEO Experts. To make the theme Search Engine and Mobile friendly features have been enabled that will help rank your web pages on search engines and load the pages faster on user’s devices. Check out our beautiful pre-built demos now: All pre-built demos
2. Installation
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Search for “Blogig” in the search field.
- You can upload the theme zip file if you have downloaded before.
- Click on Install button and then Activate the theme.
Pro Version
Buy Blogig premium version from the blazethemes store https://blazethemes.com/theme/blogig-pro you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Upload the theme zip file that you have downloaded.
- Click on Install button and then Activate the theme.
Download the latest version of the Blogig from https://wordpress.org/themes/blogig/ page.
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Blogig and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
Pro Version
Buy Blogig from the blazethemes store https://blazethemes.com/theme/Blogig-pro you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Blogig Pro and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
3. License Integration
Pro Version
You need to activate the license key in order to receive Automatic Theme Updates which includes featured updates, security updates and bug fixes. To activate the license key,
- First you have to find the license key that you will get in your purchase confirmation email.
- You can also find your license key in “My Account” page of blazethemes.com
- Now, go through your Dashboard > Appearance > Blogig Info
- Paste the license key in the input field and click “Activate License”

4. Pre-Built Websites
It is hard to mix all the right elements when you try to create the perfect site. So we have created some beautiful and flexible pre-built websites that make you easier. Pre-built websites are easy and quick to install in your WordPress. Our Pre-built websites were carefully tested so you don’t have to create your site everything from scratch. Just one click and you are good to start.
5. Demo Import
After you activate Blogig in your website. You can use demo import to make your site look like one of our available demos.
- Go to Appearance > Blogig Info
- You can see list of all demos in this page
- If you have not install/activate the Blazethemes Demo Importer plugin Click on install/activate demo importer button just above the demos listing section
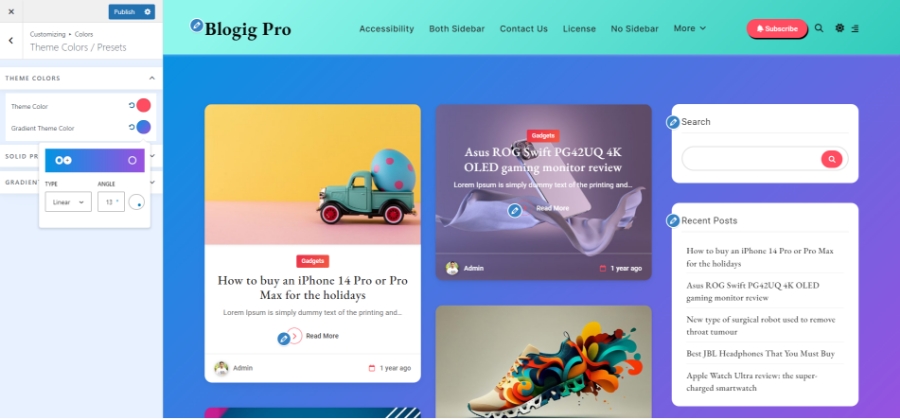
Color Presets
Theme/gradient colors, basically, are the initialization of a particular color that will be used a number of times. Therefore, you can choose from other color pickers available in various parts of the theme customizer.
- Dashboard > Appearance > Customize > Color > Theme Colors / Presets

Solid Presets colors, basically, are the initialization of a particular solid color that will be used a number of times. Therefore, you can choose from other solid color pickers available in various parts of the theme customizer.
Gradient Presets colors, basically, are the initialization of a particular gradient color that will be used a number of times. Therefore, you can choose from other gradient color pickers available in various parts of the theme customizer.
6. Colors
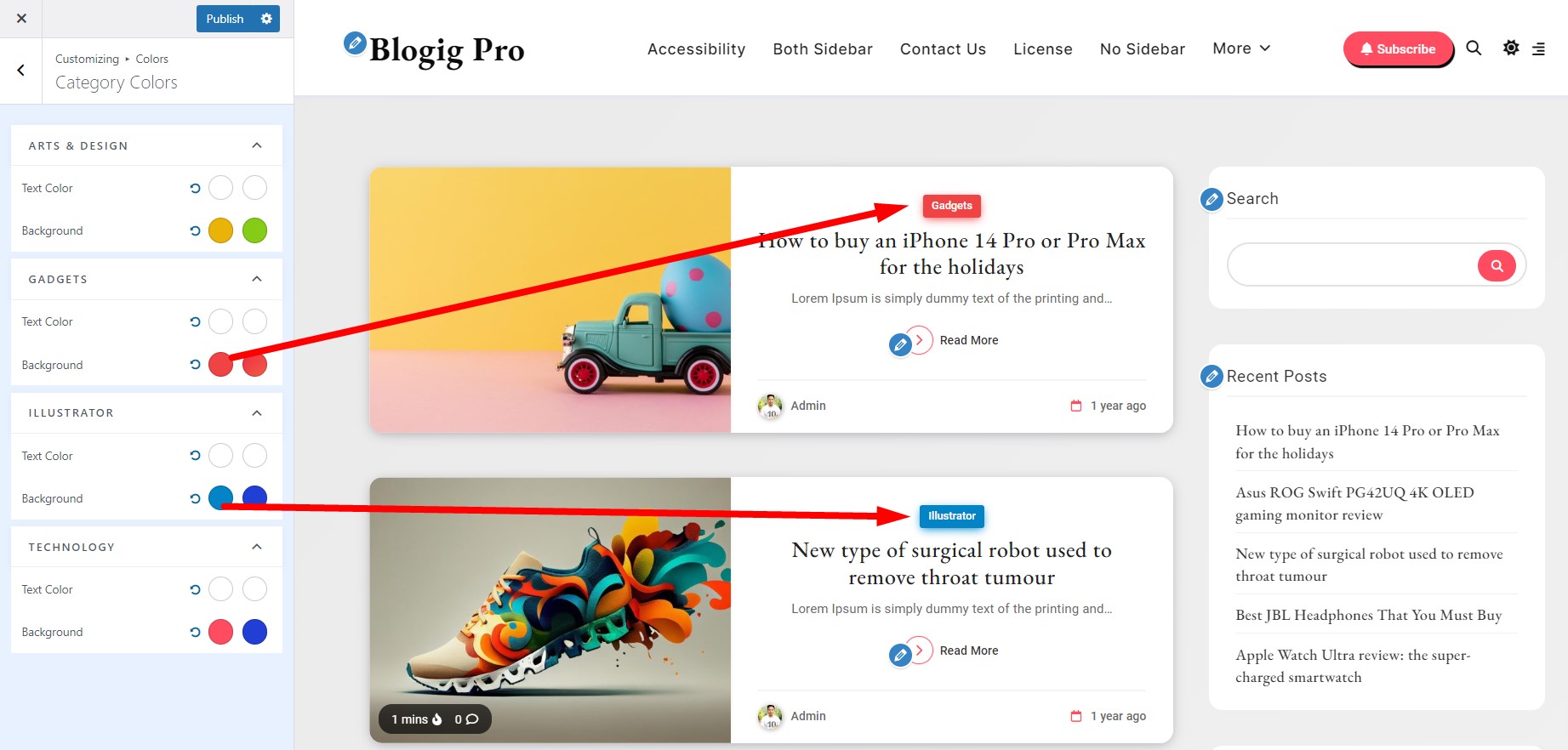
To work on Category Colors
- Dashboard > Appearance > Customize > Colors > Category Colors
- Change category colors and hover colors
- Change category background colors and hover colors

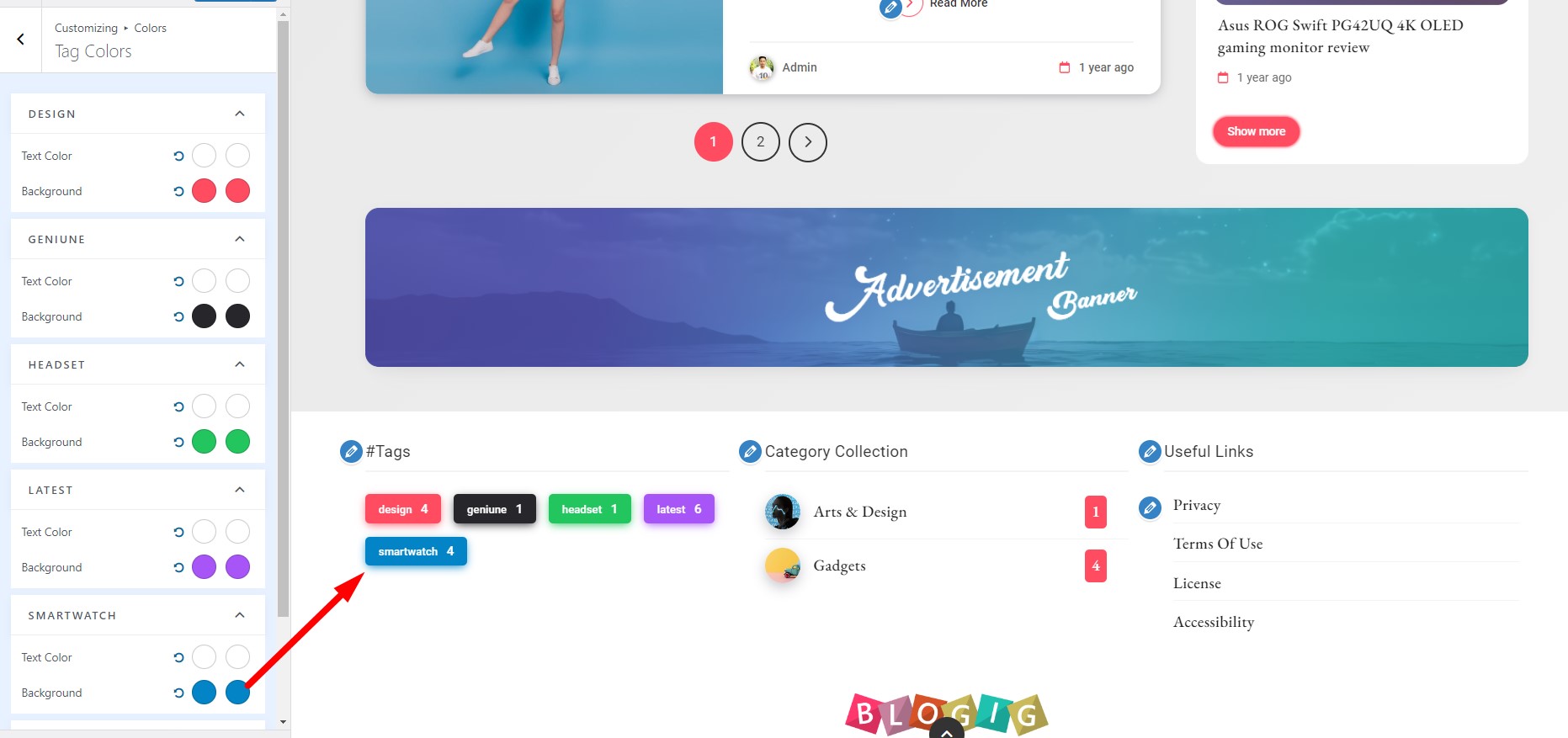
To work on Tag Colors
- Dashboard > Appearance > Customize > Colors > Tag Colors
- Change tag colors and hover colors
- Change tag background colors and hover colors

7. Global Option
To work on SEO / Miscs
- Dashboard > Appearance > Customize > Global Option > SEO / Miscs
- Toggle to make website schema ready
- Choose published or modified date to show from dropdown
- choose date format applied to single and archive pages from dropdown

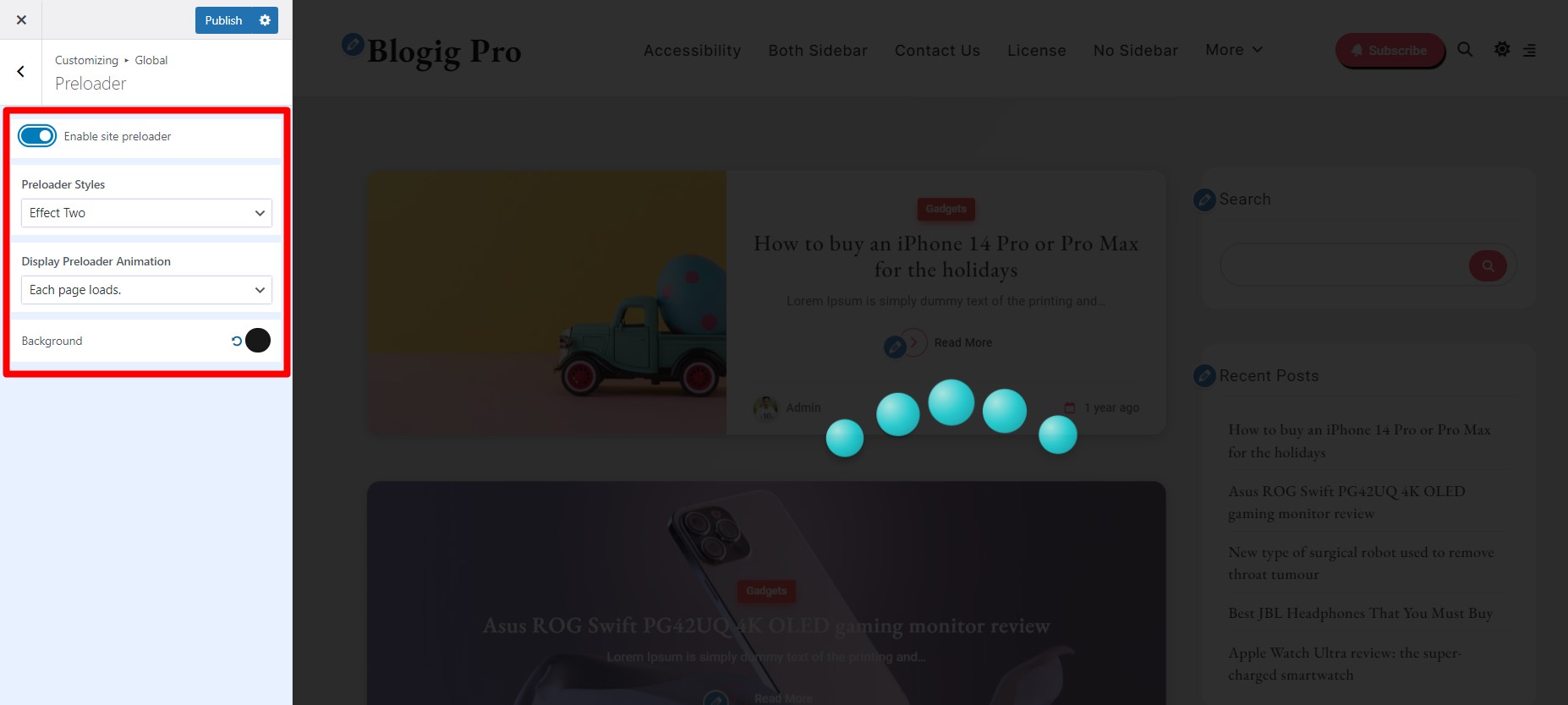
To work on Preloader
- Dashboard > Appearance > Customize > Global Option > Preloader
- Toggle to enable site preloader
Pro Version
- Toggle to enable site preloader
- Choose available preloader layouts

The layout of your website can define its success. Get the wrong design and people will be confused and destroying the user experience.
To work on Website Layout
- Dashboard > Appearance > Customize > Global Option > Website Layout
- Choose website layout to box-width or full width
Pro Version
- Change container background, box shadow, horizontal gap and vertical gap
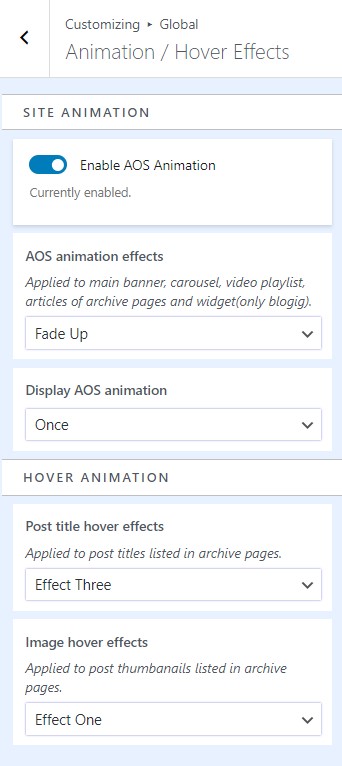
Animation / Hover Effects can personalize your site and create delightful experiences for your visitors. When a website visitor or user hovers over an animated element like a link or button for example, it can change color, grow, rotate and more. This is enjoyable for the visitor or user and shows that your site is working. We have provided five post title hover effects and five image hover effects in pro version and one each in free version.
To work on Animation / Hover Effects
- Dashboard > Appearance > Customize > Global Option > Animation / Hover Effects
- Choose available post title hover effects and image hover effects from dropdown

Pro Version
- Toggle to enable site wow animation
- Change post title hover effects from dropdown
- Change image hover effects from dropdown
Breadcrumbs are a secondary navigation aid that helps users easily understand the relation between their location on a page. It can show users how the page they are on is categorized on the site or the path the user took to find it.
To work on Breadcrumb Option
- Dashboard > Appearance > Customize > Global Option > Breadcrumb Option
- Toggle to show breadcrumb
- Choose breadcrumb type from dropdown after installing respective plugins
Pro Version
- Choose breadcrumb seperator icon
- Click to Design Option
- Change breadcrumb typography, text color, link color, background color and box shadow
Adding a sticky scroll-to-top button to your website adds further ease of navigation to your website by allowing a user to scroll to the top of any given web page with the click of a button.
To work on Scroll To Top
- Dashboard > Appearance > Customize > Global Option > Scroll To Top
- Select scroll to top visibility on different devices
- Choose button icons and button label
- Change button font size
- Choose scroll to top button alignment
- Click to Design Option
- Choose scroll to top icon text color / hover color and background color / hover color
A proper sidebar can be very useful to your website as it can: Contain navigation menus to quickly guide the visitors. Highlight key information, such as ads, contact form, or recent news.
To work on Sidebar Options
- Dashboard > Appearance > Customize > Global Option > Sidebar Sticky
A social share can be very useful to your website as it can allow the visitors to share your articles in single click which will make you gain more visitors.
To work on Social Share
- Dashboard > Appearance > Customize > Global Option > Social Share
8. Site Identity
To work on Logo & Site Icon
- Dashboard > Appearance > Customize > Site Identity > Logo & Site Icon
- Upload the logo and site icon you want to set for your site.
- Upload the logo for site icon as recommended it should be square and at least 512 * 512 pixels.
To work on Site Title & Tagline
- Dashboard > Appearance > Customize > Site Identity > Site Title & Tagline
- Under Site title input field add your site title
- Under Site title input field add your site description
- Uncheck to hide site title under “Display site title” checkbox field
- Uncheck to hide site title under “Display site description” checkbox field
- Change site title typography
- Choose site title color and hover color
- Choose site title description color
10. Theme Header
You can customize various design and content with your choice in general settings
To work on Ads Banner
Pro Version
- Dashboard > Appearance > Customize > Theme Header > General Settings
- Select header layout
- Enable or disable header border bottom
- Enable or disable advertisement area
- Import recommended size for Ads image of 900 * 350
- Insert url in ads url text field
- Choose open ads link on same tab or in new tab
- Under Design Tab choose background , box shadow and border bottom color
A navigation menu is an organized list of links to other web pages, usually internal pages. Navigation menus appear most commonly in page headers or sidebars across a website, allowing visitors to quickly access the most useful pages.
To work on Menu Options
- Dashboard > Appearance > Customize > Theme Header > Menu Options
- Choose main menu items typography
- Choose sub menu items typography
- Change menu items text initial and hover colors
- Customizer the menu text alignments
- Enable or Disable the header sticky option
- Choose hover effect from dropdown
Pro Version
- Choose more menu hover effect
- Choose active menu items text color / hover color
- Choose sub menu background color
To work on Custom Button
- Dashboard > Appearance > Customize > Theme Header > Custom Button
- Toggle to show newsletter button
- You can choose icon you like from icon picker
- Add url for the button to redirect
- Modify the typography as your choice and also change icon and text color
Pro Version
- Choose icon size, icon distance, icon context, also animation effect
- Under Design tab change background, border type, border radius and box shadow
To work on Random News
- Dashboard > Appearance > Customize > Theme Header > Theme Mode
- Toggle to show theme mode button
- Choose respective icon for dark and light mode.
Pro Version
- Toggle to set dark mode as default
- Change icon size
- Pick a suitable color or dark and light icon color
To work on canvas menu
- Dashboard > Appearance > Customize > Theme Header > Canvas Menu
- Toggle to show canvas menu
- Choose menu trigger icon
Pro Version
- Change icon size, set canvas menu position and width
- Under Design Tab > Change canvas menu icon color, background , border and box shadow
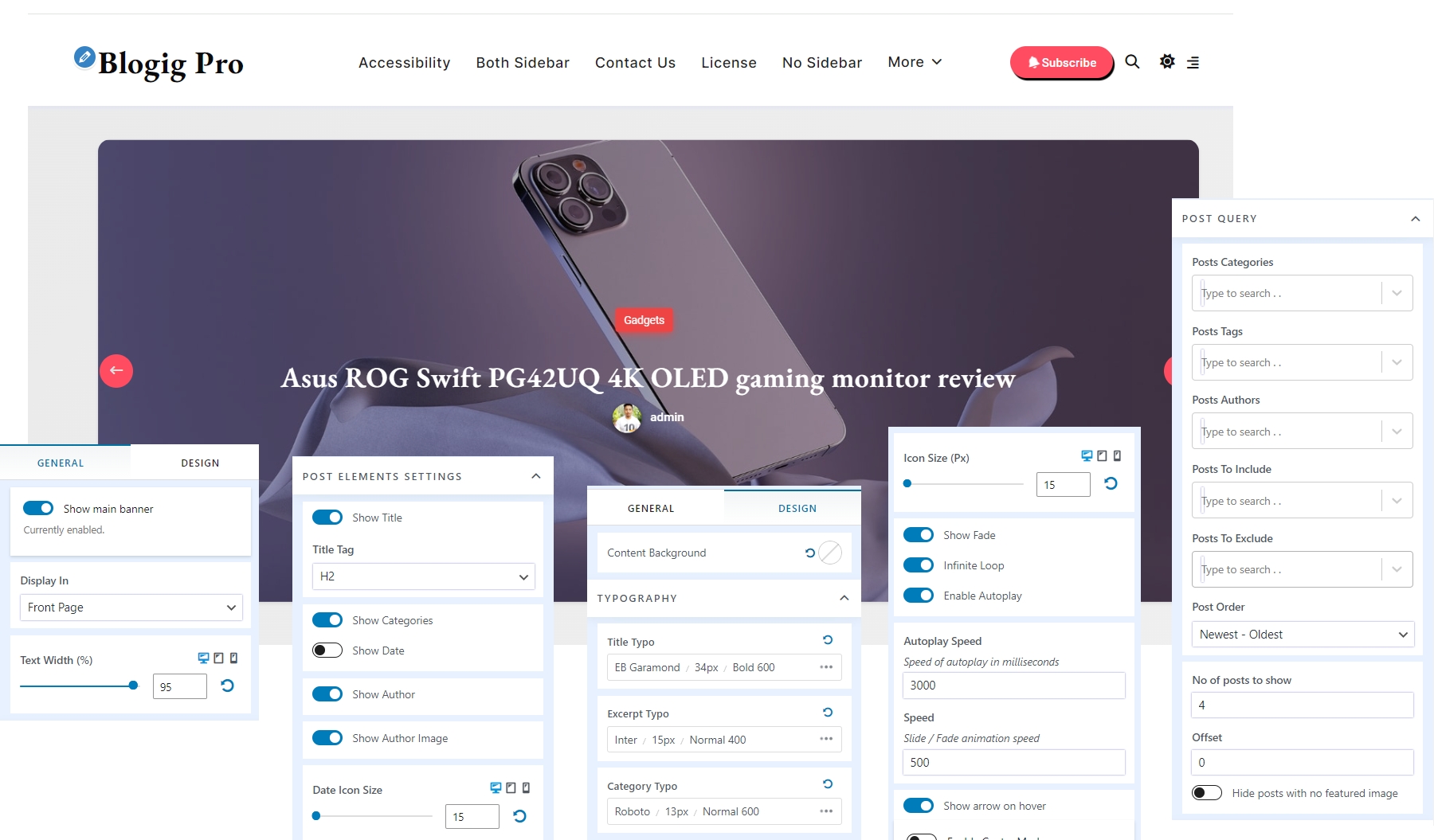
12. Main Banner
Your website banner is the main imagery that takes top billing on your homepage. Your homepage banner is the gatekeeper of your website, with a very important job.
To work on Main Banner
List Posts Setting
- Dashboard > Appearance > Customize > Main Banner
- Change popular posts title
- Choose popular posts categories from dropdown
- Change orderby of posts from dropdown
Slider Setting
- Change orderby of posts from dropdown
- Choose number of posts to display
- Select post by category or by title to display
- Select category to show
- Toggle to show / hide related posts
Grid Posts Setting
- Change Popular posts title
- Choose Popular posts categories from dropdown
- Change orderby of posts from dropdown
- Choose slider direction from vertical to horizontal and vice versa
Pre Version
- Dashboard > Appearance > Customize > Main Banner
- Toggle to show main banner
- Choose available banner layouts
Slider Setting
- Arrange order of posts form orderby dropdown
- Choose number of posts to display
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Select number of posts to skip
- Toggle to show post categories, post date and post excerpt
- Choose excerpt length to display
- Enable slider item to auto slide
- Enable slider controller arrows and pager dots from checkbox
- Adjust main banner slider speed
- Toggle to show related posts
- Choose number of related posts to display

Design Option
- Typography of each elements
- Content Background
15. Theme Footer
To work on Theme Footer
- Dashboard > Appearance > Customize > Theme Footer
- Toggle to enable footer section
- Choose available footer columns
- Choose section width to full width or boxed width
- Click to Design Option
- Choose border top style, width and color
- Choose text color / hover color
- Choose footer background color

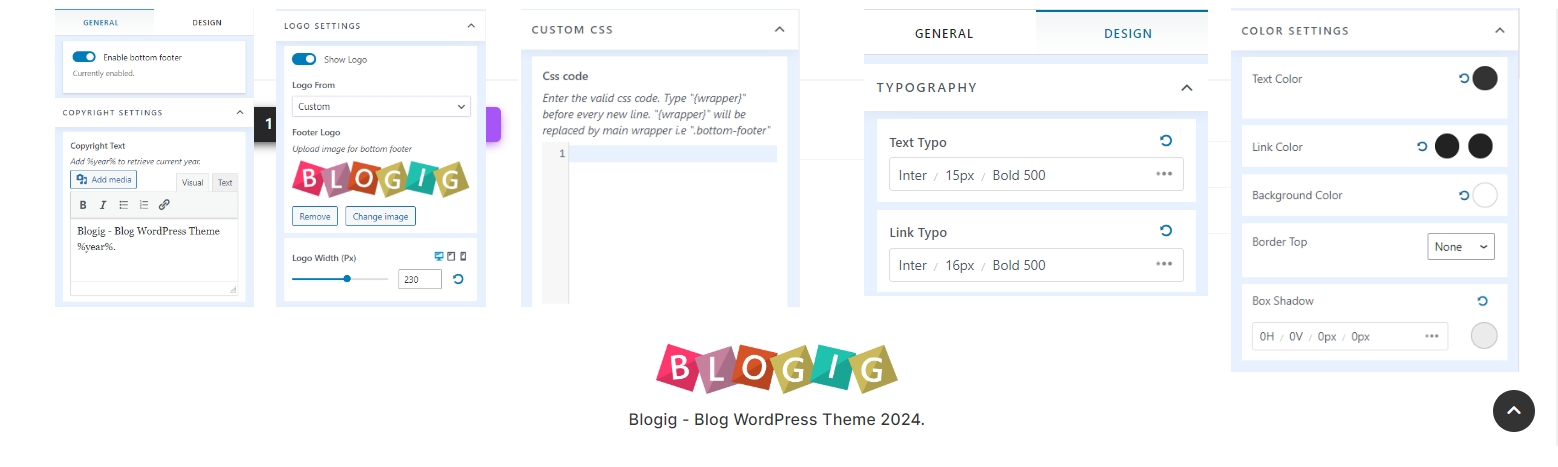
16. Bottom Footer
To work on Bottom Footer
- Dashboard > Appearance > Customize > Bottom Footer
- Toggle to enable bottom footer
- Toggle to show bottom social icons and footer menu
- Change copyright text
- Click to Design Option
- Choose bottom footer width layout to global, boxed width or full width

Pro Version
- Toggle to enable bottom footer
- Toggle to show bottom social icons and footer menu
- Change copyright text
- Click to Design Option
- Choose bottom footer width layout to global, boxed width or full width
- Change test color
- Choose link color / hover color
- Change background color

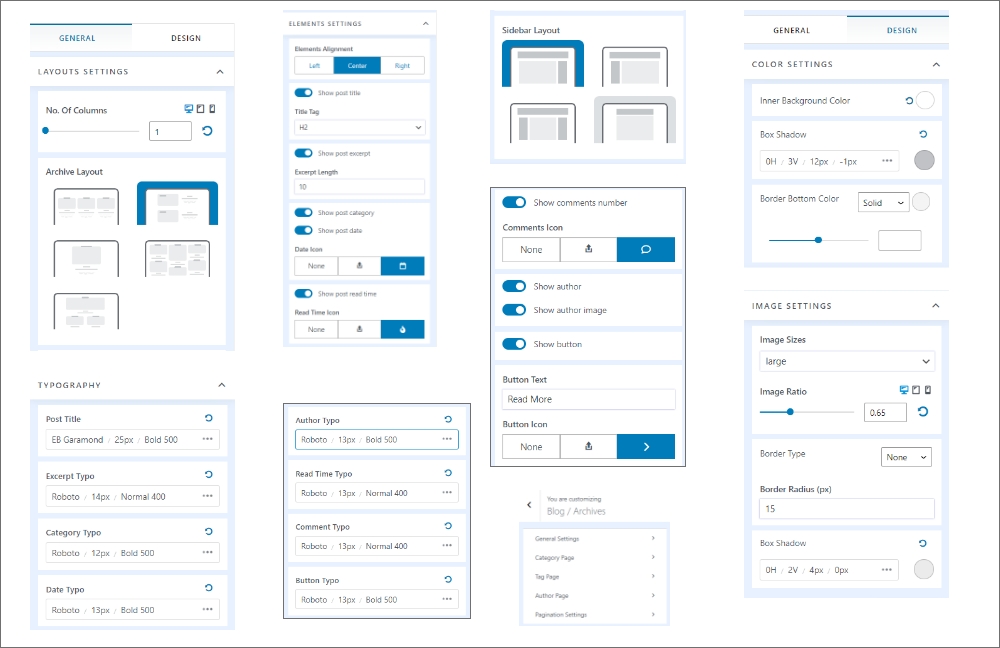
17. Blog / Archive / Single
To work on Blog / Archive
- Dashboard > Appearance > Customize > Blog / Archive / Single > Blog / Archive
- Choose available archive layouts
- Choose pagination type to default, number
- Click to design option
- Choose content width layout to global, boxed content or full content
Pro Version
- Dashboard > Appearance > Customize > Blog / Archive / Single > Blog / Archive
- Choose available archive layouts
- Toggle to show archive title prefix
- Choose number of words in excerpt to display
- Choose pagination type to default, number or ajax
- Hold the elements and drag vertically to re-order the elements
- Click to eye icon to hide the elements
- Hold the meta and drag vertically to re-order meta
- Click to eye icon to hide meta
- Click to design option
- Choose content width layout to global, boxed content or full content
- Customize archive content padding from padding option
- Choose content background to solid color, gradient color or image

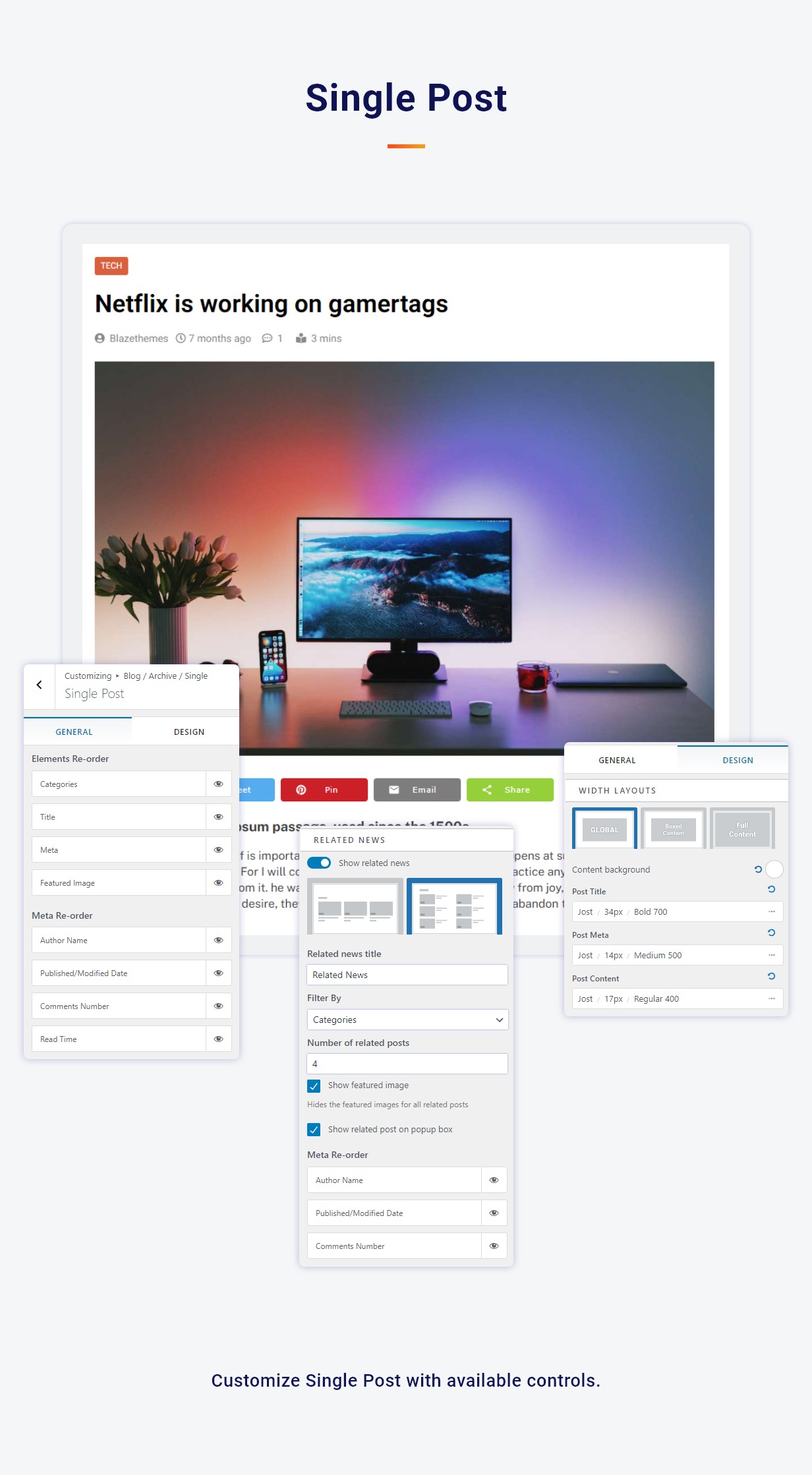
To work on Single Post
- Dashboard > Appearance > Customize > Blog / Archive / Single > Single Post
- Toggle to show related news
- Choose related news title
- Click to Design Option
- Choose content width layout to global, boxed content or full content
- Change font family, font size font weight of post title, post meta and post content

Pro Version
- Hold the elements and drag vertically to re-order the elements
- Click to eye icon to hide the elements
- Hold the meta and drag vertically to re-order meta
- Click to eye icon to hide meta
- Toggle to show related news
- Choose related news layouts
- Choose related news title
- Choose filter by categories or tags
- Choose number of post to display
- Click to show hide featured image from check box
- Click to show related post on popup
- Click to Design Option
- Choose content width layout to global, boxed content or full content
- Change Content background color
- Change font family, font size font weight of post title, post meta and post content

18. Pages
To work on 404
- Dashboard > Appearance > Customize > Pages > 404
- Choose content width layout to global, boxed content or full content

Pro Version
- Upload 404 image
- Change 404 page title
- Change 404 content title
- Change 404 button label
- Choose 404 URL
- Click to design option
- Choose content background solid color, gradient color or image
To work on Search Page
- Dashboard > Appearance > Customize > Pages > Search Page
- Choose content width layout to global, boxed content or full content

Pro Version
- Change search page prefix title
- Add search page title if nothing was found
- Type search page content if nothing was found
- Click to design option
- Choose content background solid color, gradient color or image

20. Typography
Typography design serves many purposes, from making words legible to evoking emotion to creating a consistent brand identity. A brand logo that incorporates good typographic elements can result in consumers viewing the brand positively, and visually pleasing font pairings can make presentations more dynamic.
To work on Typography
- Dashboard > Appearance > Customize > Typography
21. Header Image
To work on Header Image
- Dashboard > Appearance > Customize > Header Image
- Click to add new image
- Choose previously uploaded header image by clicking randomize uploaded headers
22. Background
To work on Background
- Dashboard > Appearance > Customize > Background
- Change theme background color
- Select background image

24. Widgets
To work on Header Image
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Author Info” in search area
- Drag and drop the widget in sidebar
- Add the widget title
- Add author name
- Add author image
- Add author tag and url
Pro Version
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Author Info” in search area
- Drag and drop the widget in sidebar
- Add the widget title
- Add author name
- Add author image
- Add author tag and url
- Add author description
- Choose author layouts to display
To work on Carousel Posts
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Carousel Posts” in search area
- Drag and drop the widget in sidebar
- Add Widget title
- Choose the category from dropdown
Pro Version
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Carousel Posts” in search area
- Drag and drop the widget in sidebar
- Add Widget title
- Choose the category from dropdown
- Enable slider item to auto slide
- Enable slider controller arrows
- Enable infinite loop
- Choose slider to slide in vertical or horizontal direction
- Choose available carousel layouts
To work on Category Collection
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Category Collection” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Choose the categories to display
Pro Version
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Category Collection” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Choose the categories to display
- Show / hide categories title and categories count from checkbox
- Add the news text
- Choose available categories collection layouts
To work on Post List
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post List” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown

Pro Version
- Show post category
- Show post excerpt content
- Choose excerpt length to show
- Choose available layouts to show
- Choose to show AJAX load more button from checkbox
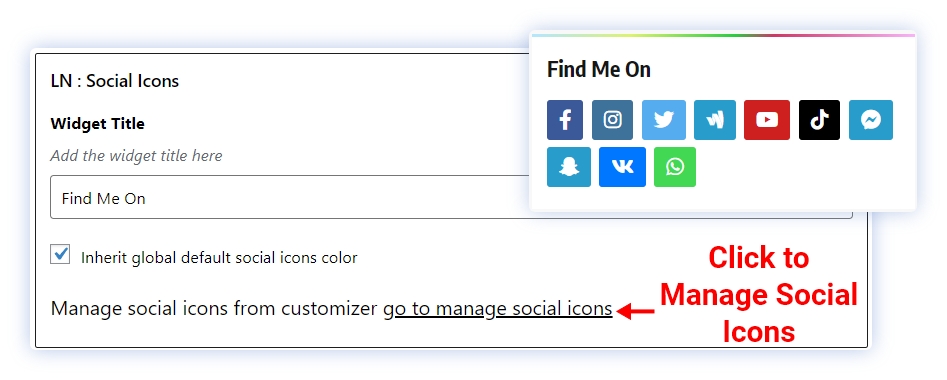
To work on Social Icons
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Social Icons” in search area
- Drag and drop the widget in sidebar
- Customize Social Icons widget with available controls

To work on Post Grid
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post Grid” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown
- Click to show post excerpt content
Pro Version
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post Grid” in search area
- Drag and drop the widget in sidebar
- Add widget title
- Select category from dropdown
- Select number of posts to display
- Click to show post categories
- Click to show post excerpt content
- Choose excerpt length to show
- Click to show load more button
To work on Widget Title
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Widget Title” in search area
- Drag and drop the widget in sidebar
- Add the widget title in title field
- Change the alignment of the widget title text to left, center and right
26. Yoast SEO Breadcrumbs
To work on Yoast SEO Breadcrumbs
- Dashboard > Customize > Yoast SEO Breadcrumbs
- Click to checkbox to show blog page in breadcrumbs
- Change breadcrumbs separator
- Change anchor text for the homepage
- Change prefix for breadcrumbs
- Change prefix for archive pages and prefix for search result pages
- change breadcrumb for 404 pages





Social icons will invite your web guests to company’s profiles where they could follow you and be aware of the latest offers, products and trends. Your audience gets the access to your brand in an entertaining and convenient way. Make so that they won’t forget about you.
To work on Social Icons
Pro Version