Trendy News Premium Theme Documentation
- 1. Getting Started
- 2. Installation
- 3. License Integration
- 4. Pre-Built Websites
- 5. Demo Import
- 6. Category Colors
- 7. Global Option
- 8. Site Identity
- 9. Top Header
- 10. Theme Header
- 11. Ticker News
- 12. Main Banner
- 13. Front Section
- 14. Your Opinions
- 15. Theme Footer
- 16. Bottom Footer
- 17. Blog / Archive / Single
- 18. Pages
- 19. Colors
- 20. Typography
- 21. Header Image
- 22. Background
- 23. Menu
- 24. Widgets
- 25. Homepage Settings
- 26. Yoast SEO Breadcrumbs
1. Getting Started
We would like to thank you for choosing Trendy News.
Now, it’s so easy to make each website unique with Trendy News. Trendy News Pro is suitable WordPress Theme for news magazine, lifestyle, fashion, photography, food, beauty, helps you to write articles and blog posts in a specific niche. We’ve added incredible, premium, and customizable features for a high-quality browsing experience from all types of devices. The sophisticated design, clean coding, responsive and multiple layouts, intelligent ads, and spectacular grid system will make your digital experience smooth and satisfying.
Trendy News Pro is also built with input from SEO Experts. To make the theme Search Engine and Mobile friendly features have been enabled that will help rank your web pages on search engines and load the pages faster on user’s devices. Check out our beautiful pre-built demos now: All pre-built demos
2. Installation
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Search for “Trendy News” in the search field.
- You can upload the theme zip file if you have downloaded before.
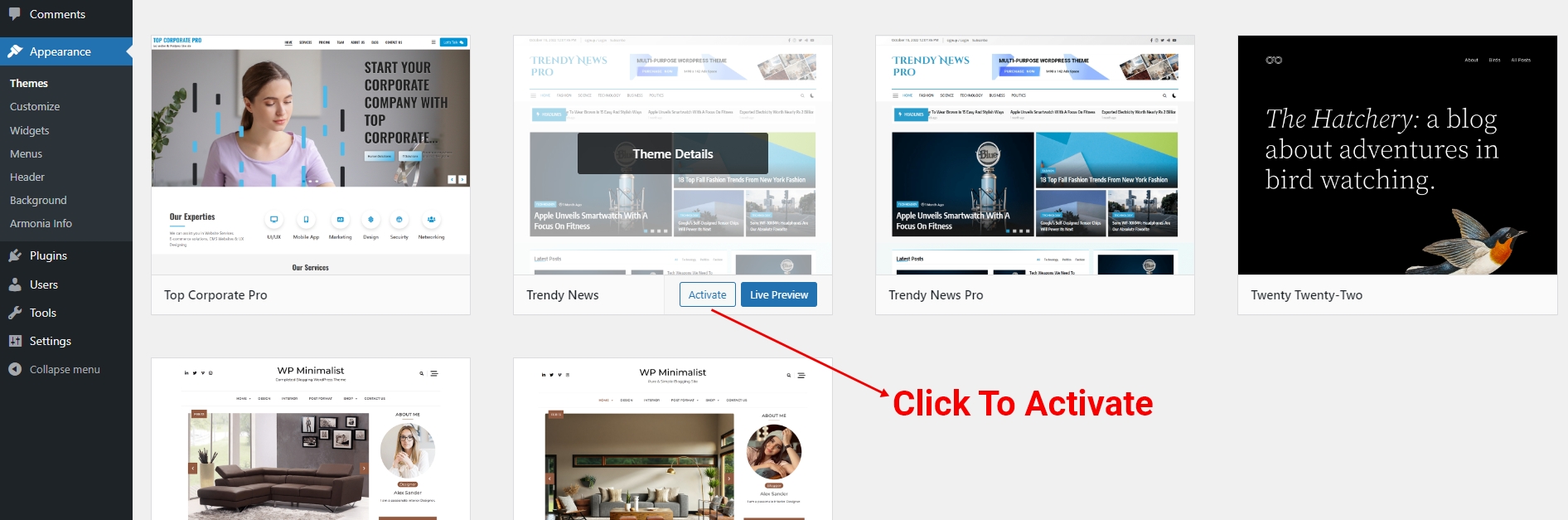
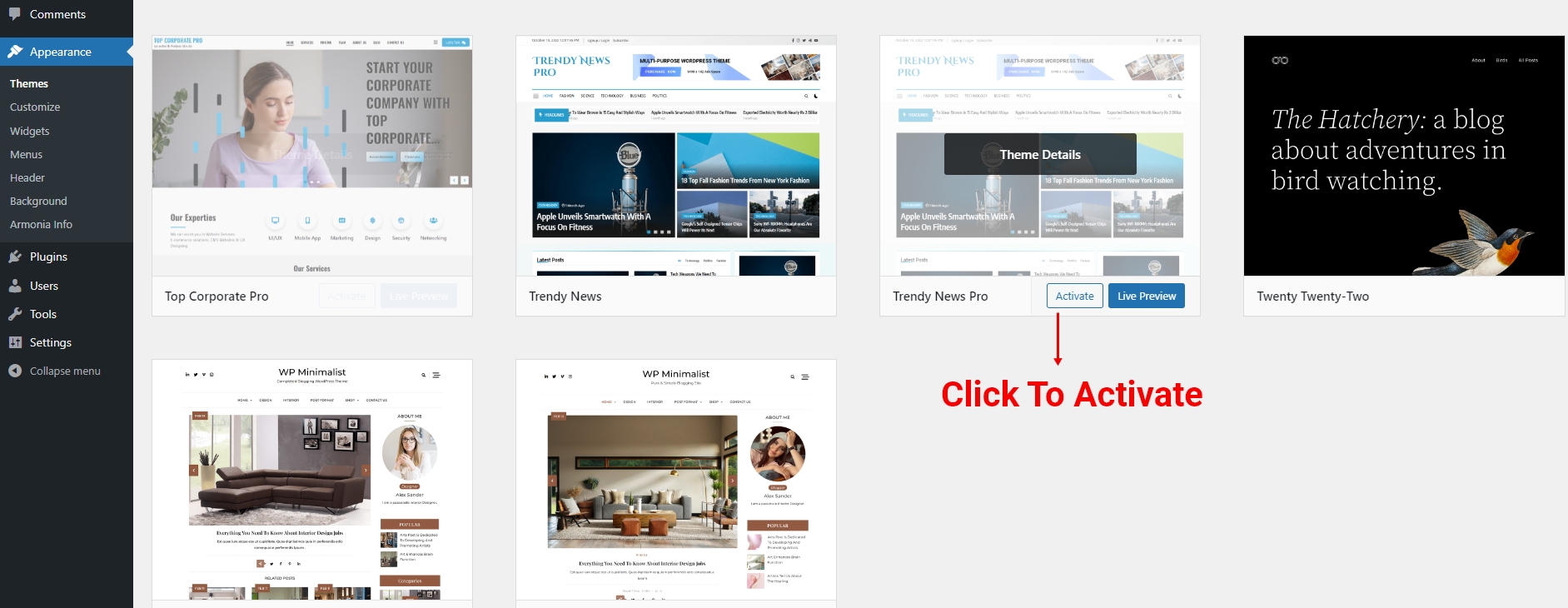
- Click on Install button and then Activate the theme.

Pro Version
Buy Trendy News premium version from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Log in to your WordPress Administration Panel.
- Click on Appearance -> Themes -> Add New
- Upload the theme zip file that you have downloaded.
- Click on Install button and then Activate the theme.

Download the latest version of the Trendy News theme from https://wordpress.org/themes/trendy-news page.
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Trendy News and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
Pro Version
Buy Trendy News premium version from the blazethemes store you will get email once your purchase is completed. Download the theme zip from the link given in the email or download the latest version of the theme from “My Account” page
- Unzip the downloaded zip file.
- Upload the unzipped file inside public_html/wp-content/themes/.
- Now, activate the theme through Dashboard > Appearance -> Themes
- Activate the Trendy News Pro and Click on “Customize” in the Appearance Menu in the Dashboard. Now you can customize or modify according to your choice.
3. License Integration
Pro Version
You need to activate the license key in order to receive Automatic Theme Updates which includes featured updates, security updates and bug fixes. To activate the license key,
- First you have to find the license key that you will get in your purchase confirmation email.
- You can also find your license key in “My Account” page of blazethemes.com
- Now, go through your dashboard > appearance > Trendy News License
- Paste the license key in the input field and click “Activate License”

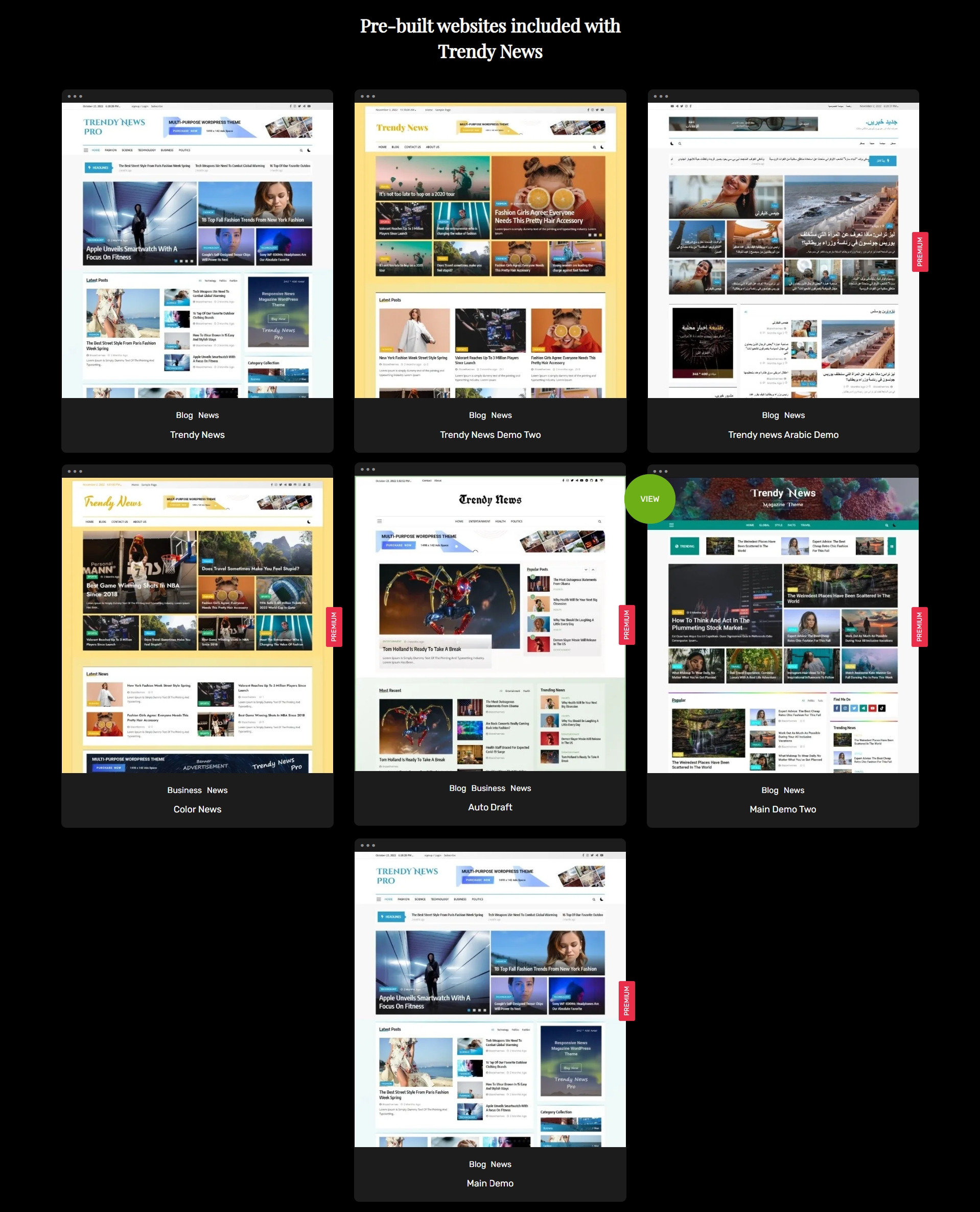
4. Pre-Built Websites
It is hard to mix all the right elements when you try to create the perfect site. So we have created some beautiful and flexible pre-built websites that make you easier. Pre-built websites are easy and quick to install in your WordPress. Our Pre-built websites were carefully tested so you don’t have to create your site everything from scratch. Just one click and you are good to start.

5. Demo Import
After you activate Trendy News in your website. You can use demo import to make your site look like one of our available demos.
- Go to Appearance > Trendy News Info
- You can see list of all demos in this page
- If you have not install/activate the Blazethemes Demo Importer plugin Click on install/activate demo importer button just above the demos listing section
6. Category Colors
To work on Category Colors
- Dashboard > Appearance > Customize > Category Colors
- Change category colors

7. Global Option
To work on SEO / Miscs
- Dashboard > Appearance > Customize > Global Option > SEO / Miscs
- Toggle to make website schema ready
- Choose published or modified date to show from dropdown
- choose date format applied to single and archive pages from dropdown

To work on Preloader
- Dashboard > Appearance > Customize > Global Option > Preloader
- Toggle to enable site preloader

Pro Version
- Choose available preloader layouts

The layout of your website can define its success. Get the wrong design and people will be confused and destroying the user experience.
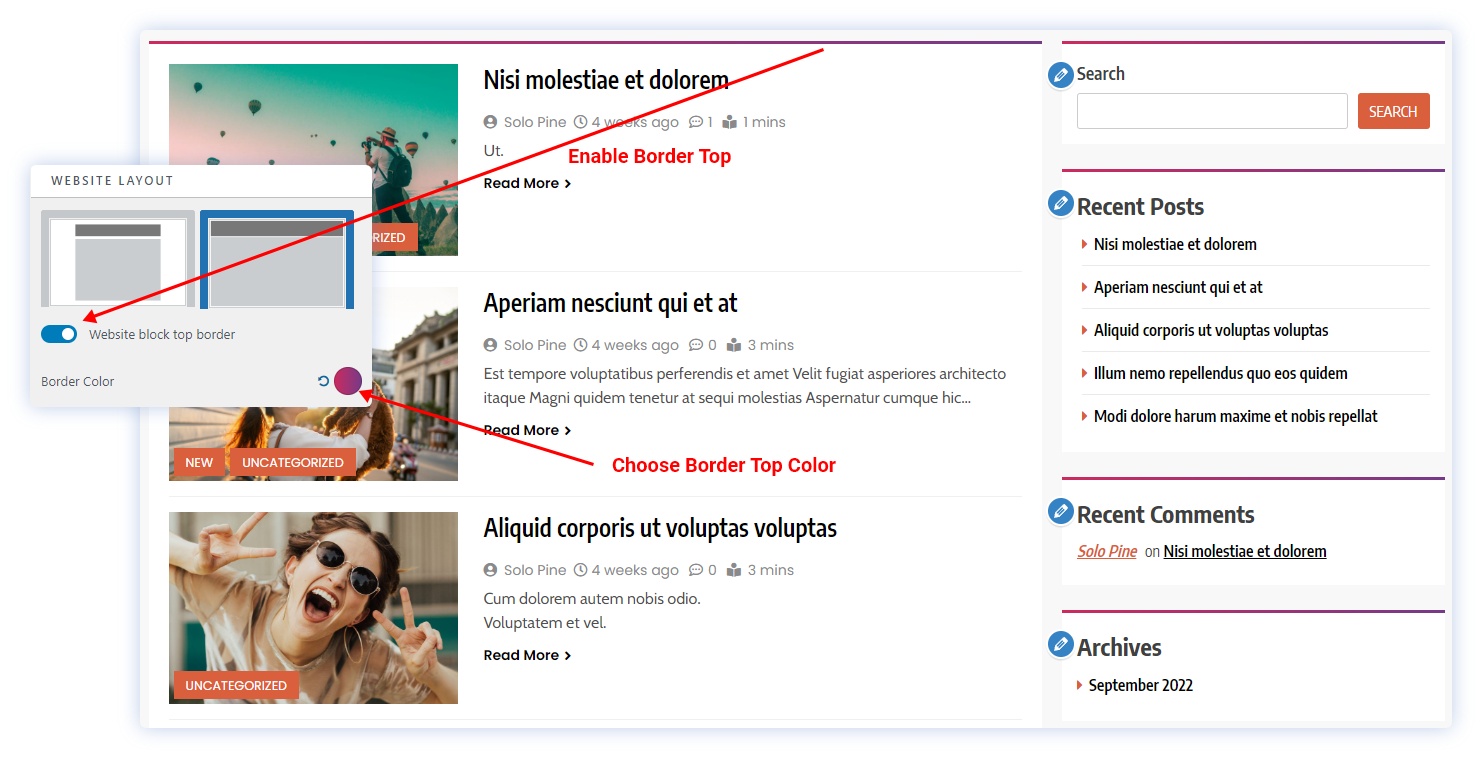
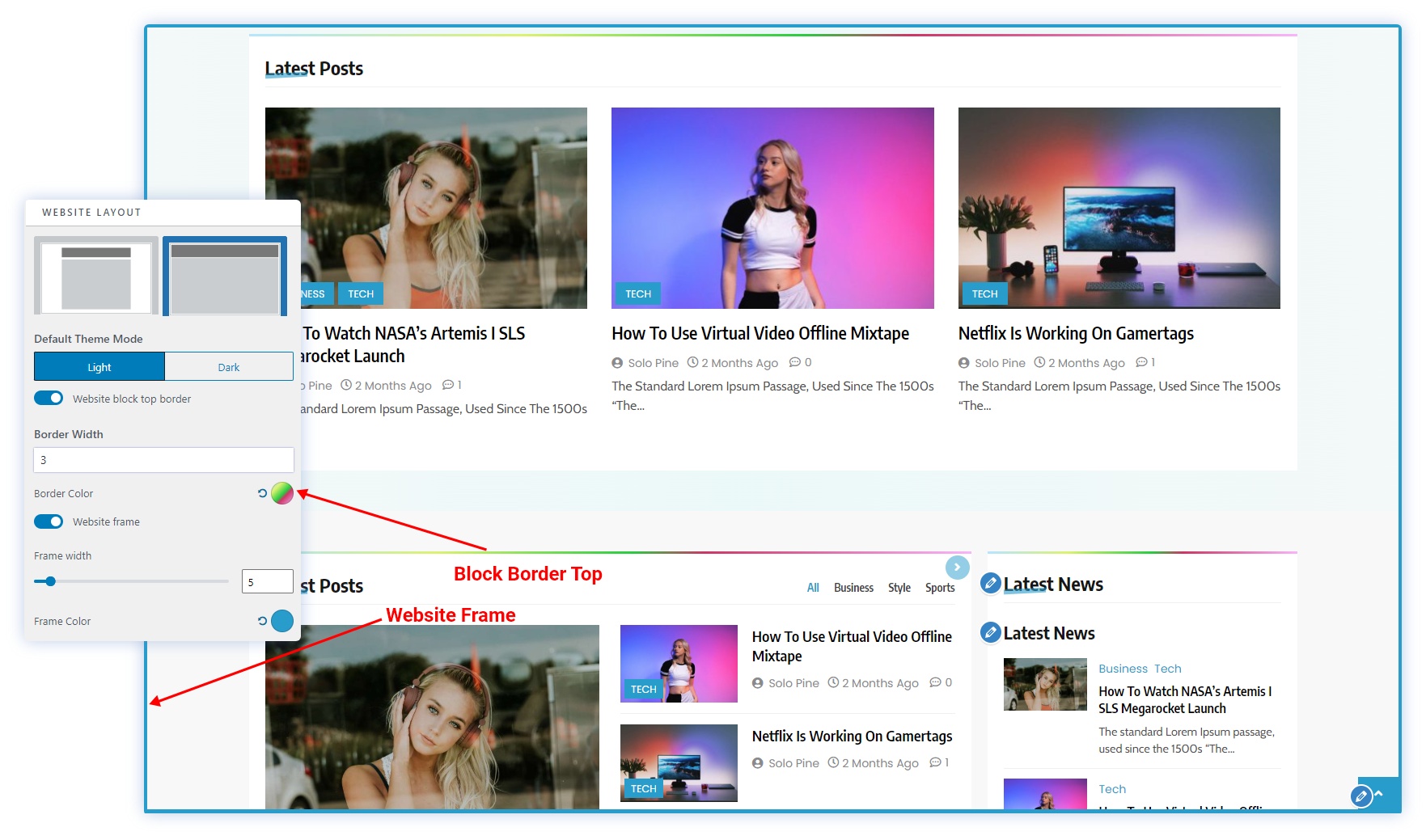
To work on Website Layout
- Dashboard > Appearance > Customize > Global Option > Website Layout
- Choose website layout to box-width or full width
- Toggle to enable website block top border
- Choose border top color

Pro Version
- Make default theme mode to light or dark
- Toggle to enable website block top border
- Customize border top width and color
- Toggle to enable website frame
- Customize frame width and frame color

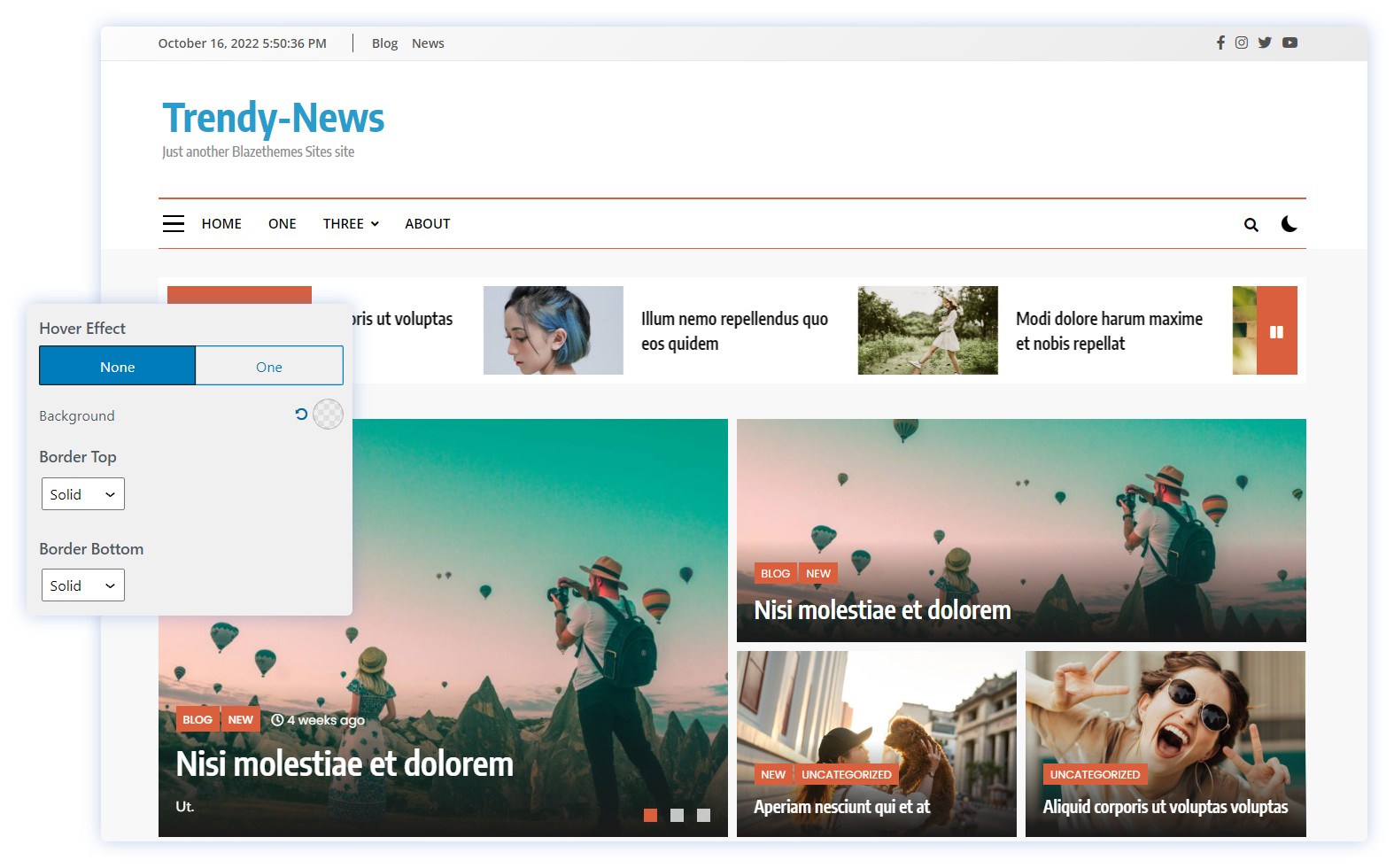
Animation / Hover Effects can personalize your site and create delightful experiences for your visitors. When a website visitor or user hovers over an animated element like a link or button for example, it can change color, grow, rotate and more. This is enjoyable for the visitor or user and shows that your site is working. We have provided five post title hover effects and five image hover effects in pro version and one each in free version.
To work on Animation / Hover Effects
- Dashboard > Appearance > Customize > Global Option > Animation / Hover Effects
- Change post title hover effect from dropdown
- Change image hover effects from dropdown

Pro Version
To work on Buttons
- Dashboard > Appearance > Customize > Global Option > Buttons
- Change button icon and button label
- Customize button font size
- Add border to buttons and padding

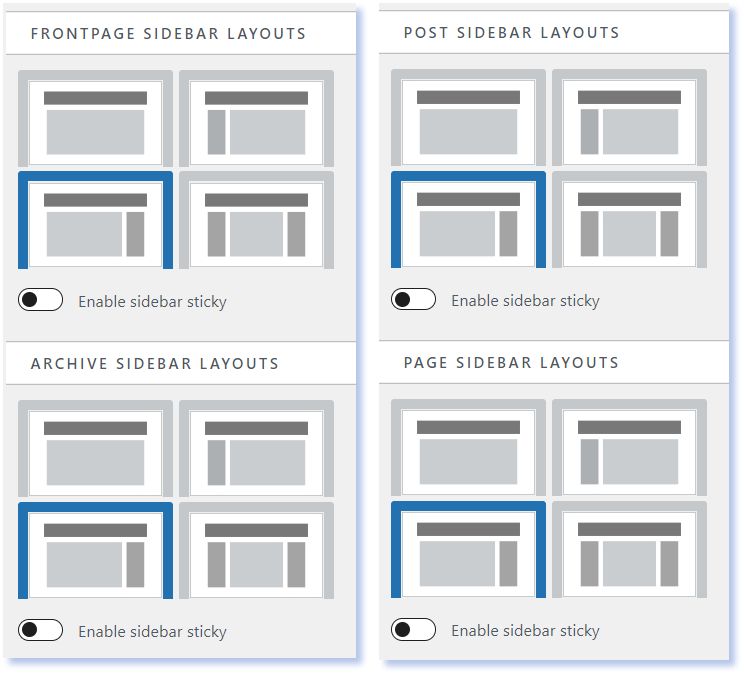
A proper sidebar can be very useful to your website as it can: Contain navigation menus to quickly guide the visitors. Highlight key information, such as ads, contact form, or recent news.
To work on Sidebar Options
- Dashboard > Appearance > Customize > Global Option > Sidebar Options
- Change sidebar layouts to content, left sidebar-right content, left content-right sidebar, left sidebar-middle content-right sidebar

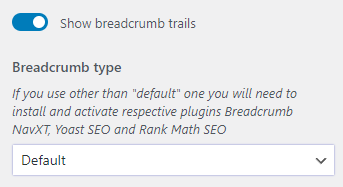
Breadcrumbs are a secondary navigation aid that helps users easily understand the relation between their location on a page. It can show users how the page they are on is categorized on the site or the path the user took to find it.
To work on Breadcrumb Option
- Dashboard > Appearance > Customize > Global Option > Breadcrumb Option
- Toggle to show breadcrumb
- Choose breadcrumb type from dropdown after installing respective plugins

Pro Version
- Choose display breadcrumb on before main container or before inner container

- Click to Design Option
- Change breadcrumb text color, link color and background color
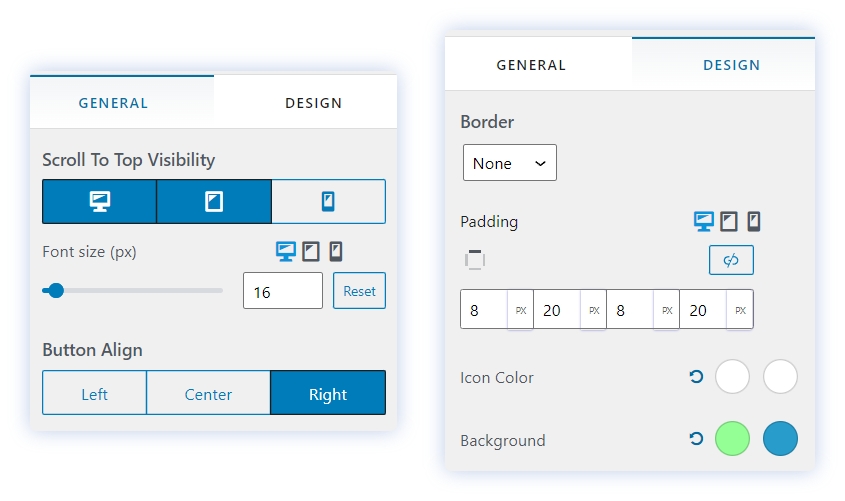
Adding a sticky scroll-to-top button to your website adds further ease of navigation to your website by allowing a user to scroll to the top of any given web page with the click of a button.
To work on Scroll To Top
- Dashboard > Appearance > Customize > Global Option > Scroll To Top
- Select scroll to top visibility on different devices
- Customize button font size
- Choose scroll to top button alignment
- Click to Design Option
- Add border to scroll to top
- Change border hover color
- Customize border padding
- Choose scroll to top icon text color / hover color and background color / hover color

Pro Version
- Change scroll to top button icon and button label
- Change border hover color

8. Site Identity
To work on Logo & Site Icon
- Dashboard > Appearance > Customize > Site Identity > Logo & Site Icon
- Upload the logo and site icon you want to set for your site.
- Upload the logo for site icon as recommended it should be square and at least 512 * 512 pixels.

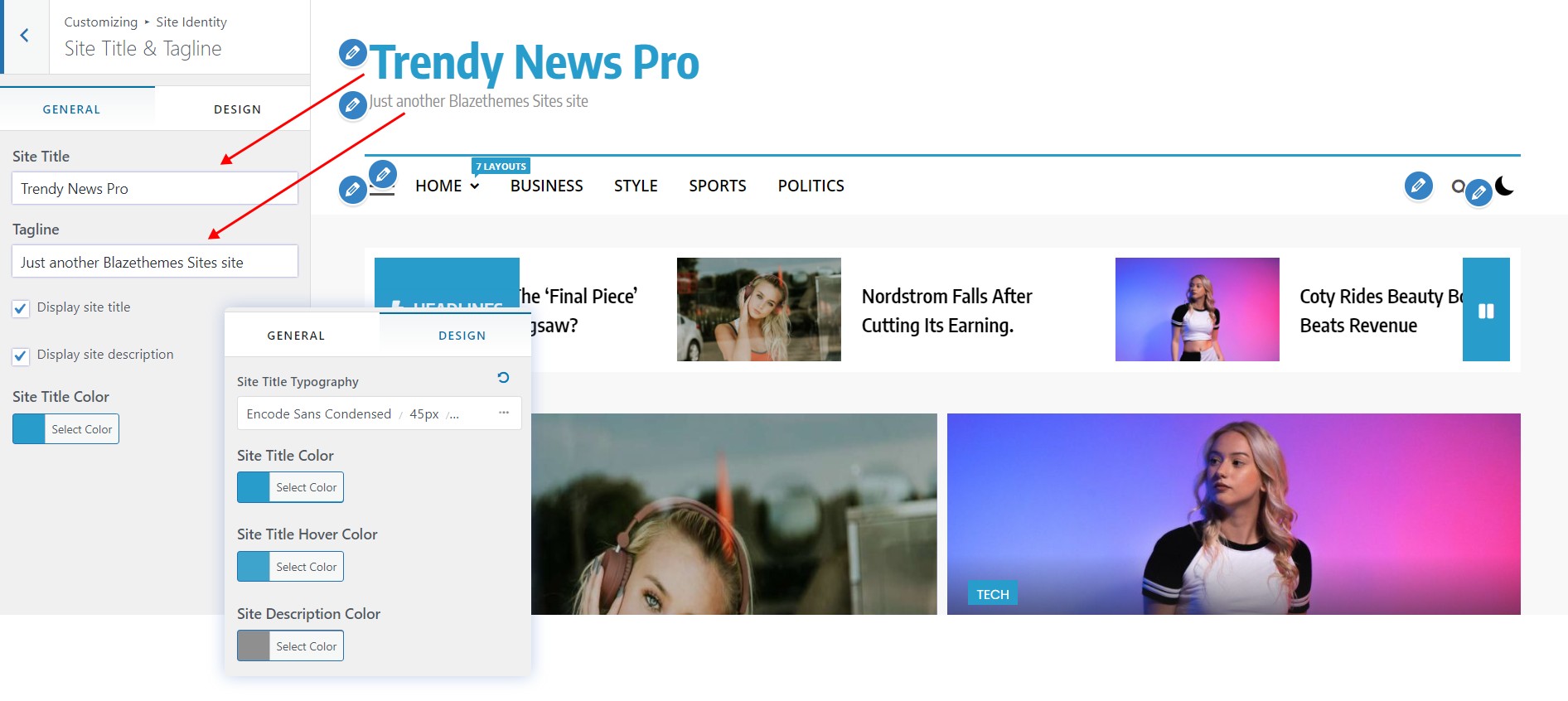
To work on Site Title & Tagline
- Dashboard > Appearance > Customize > Site Identity > Site Title & Tagline
- Under Site title input field add your site title
- Under Site title input field add your site description
- Uncheck to hide site title under “Display site title” checkbox field
- Uncheck to hide site title under “Display site description” checkbox field
- Change site title typography
- Choose site title color and hover color
- Choose site title description color

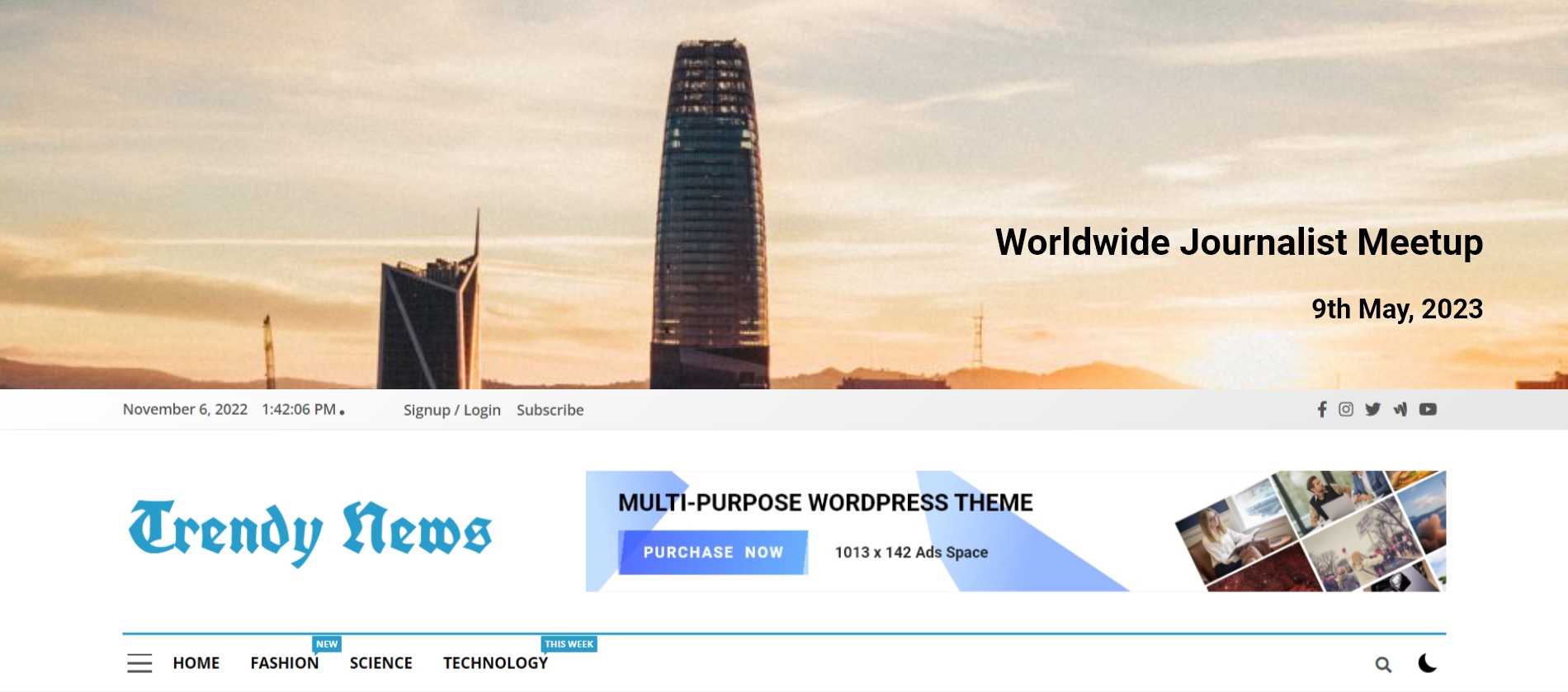
9. Top Header
A website header is an important aspect of a website design. This is because it is the first thing visitors see and it sets the tone for the entire website.
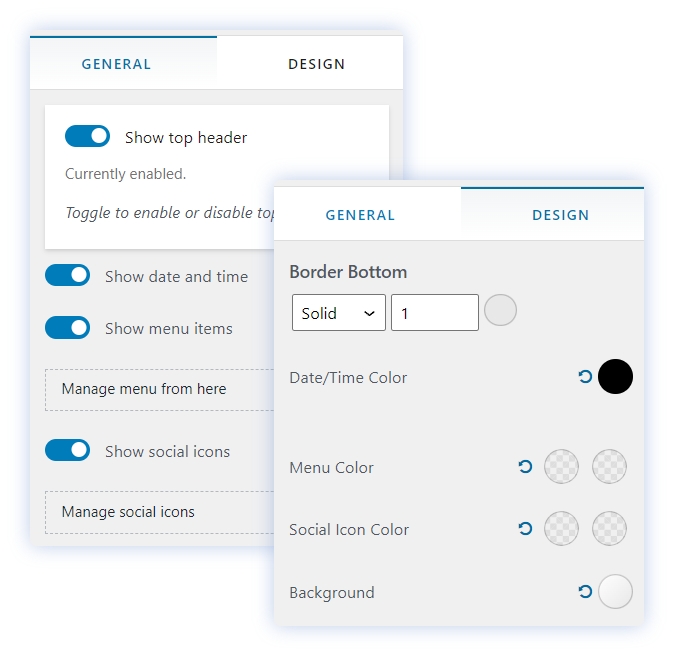
To work on Top Header
- Dashboard > Appearance > Customize > Top Header
- Toggle to show top header
- Toggle to show date and time
- Toggle to show menu items
- Toggle go show social icons
- Click to Design Section
- Choose border bottom type
- Change top header background color

Pro Version
- Choose date/time color
- Choose menu color, social icon color and background color

10. Theme Header
Banner ads are image-based rather than text-based and are a popular form of online advertising. The purpose of banner advertising is to promote a brand and/or to get visitors from the host website to go to the advertiser’s website.
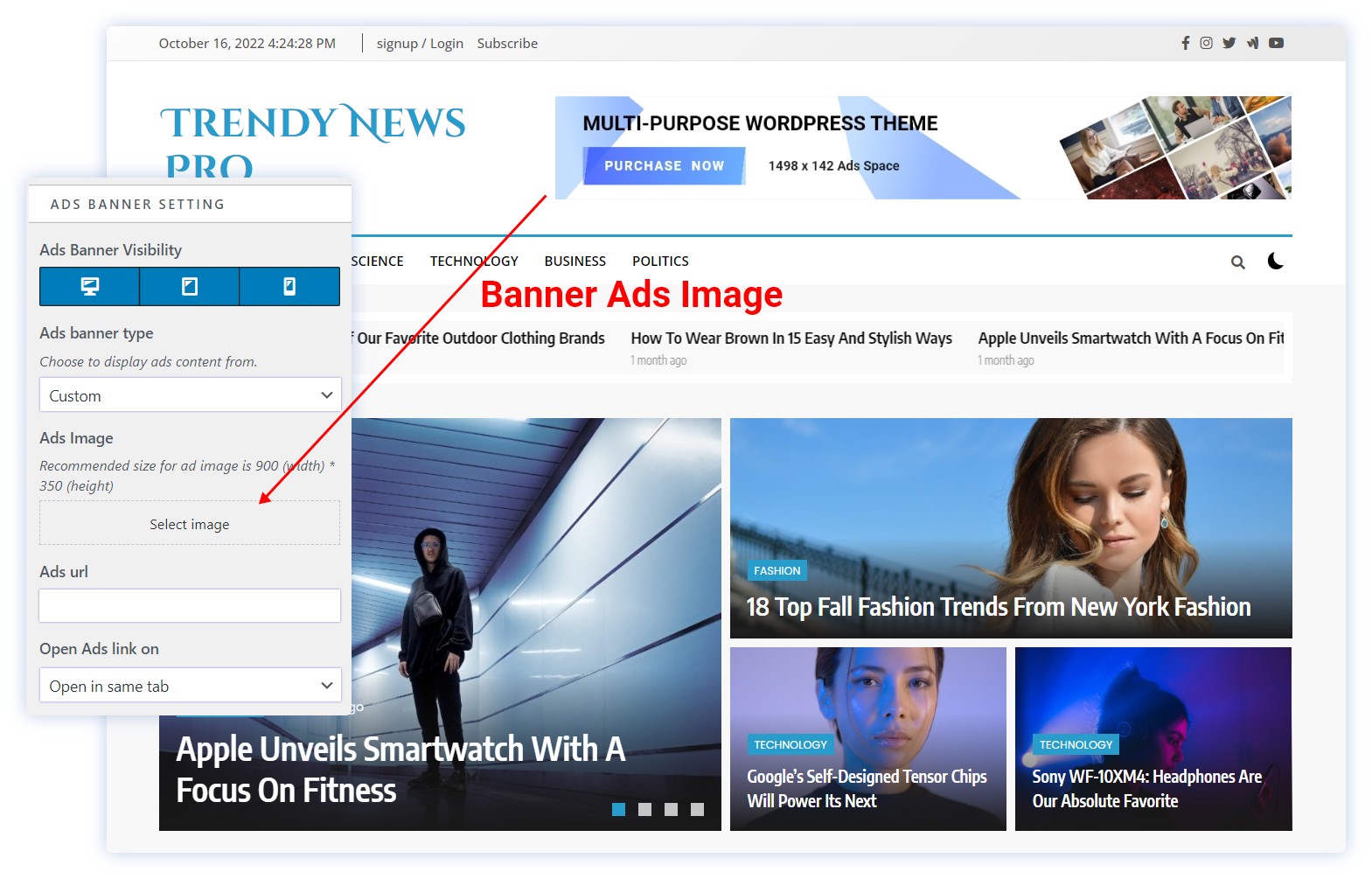
To work on Ads Banner
- Dashboard > Appearance > Customize > Theme Header > Ads Banner
- Select ads banner visibility in different devices
- Choose to display ads content from custom, shortcode or ads banner sidebar
- Import recommended size for Ads image of 900 * 350
- Insert url in ads url text field
- Choose open ads link on same tab or in new tab

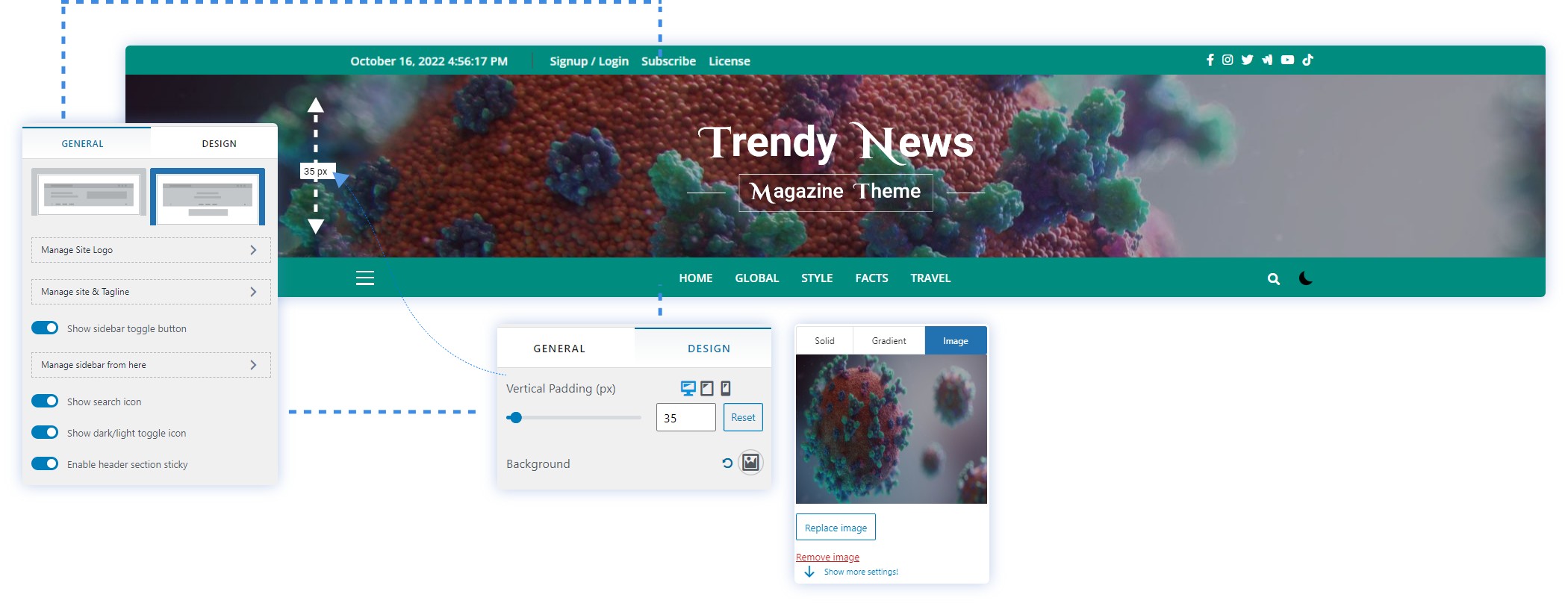
To work on Main Header
- Dashboard > Appearance > Customize > Theme Header > Main Header
- Toggle to show sidebar toggle button
- Toggle to show search icon
- Toggle to show dark/light toggle icon
- Toggle to enable header section sticky
- Click to Design Option
- Customize vertical padding
- Select header background color

Pro Version
- Choose available header layouts
- Select header toggle bar color / hover color
- Select search icon color / hover color

A navigation menu is an organized list of links to other web pages, usually internal pages. Navigation menus appear most commonly in page headers or sidebars across a website, allowing visitors to quickly access the most useful pages.
To work on Menu Options
- Dashboard > Appearance > Customize > Theme Header > Menu Options
- Choose menu hover effect
- Show menu border top and border bottom

Pro Version
- Choose meu text color / hover color
- Choose active menu color
- Choose menu background color
- Choose sub menu text color / hover color
- Choose sub menu background color
- Choose mobile menu toggle color
- Click to Typography Option
- Choose border top and border bottom style, width and color
- Customize main menu and sub menu typography

11. Ticker News
A news ticker or news feed is great for topics that are always changing like news, sports, stocks, cryptocurrency, daily deals, and any other fast-paced topic. The advantage is that any visitors that visit your website will be able to see your news feed. This may entice visitors to check out more of your content.
To work on Ticker News
- Dashboard > Appearance > Customize > Ticker News
- Toggle to enable ticker news
- Type ticker title on text field
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month

Pro Version
- Choose available ticker news layouts
- Select to show ticker on different pages from dropdown
- Choose orderby post from dropdown
- Hide/ show post thumbnail image from checkbox
- Choose number of posts to display
- Show ticker controllers from marquee setting

12. Main Banner
Your website banner is the main imagery that takes top billing on your homepage. Your homepage banner is the gatekeeper of your website, with a very important job.
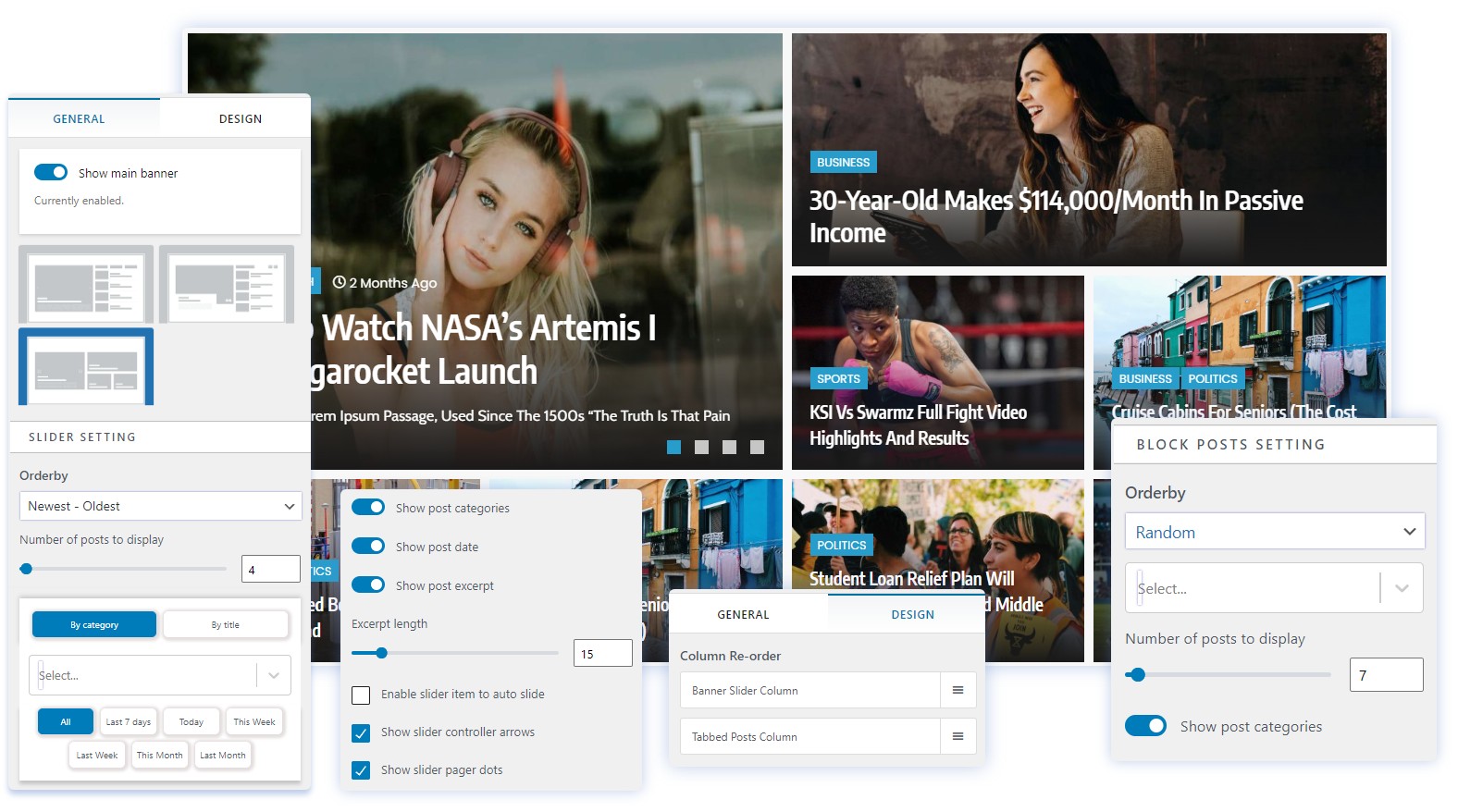
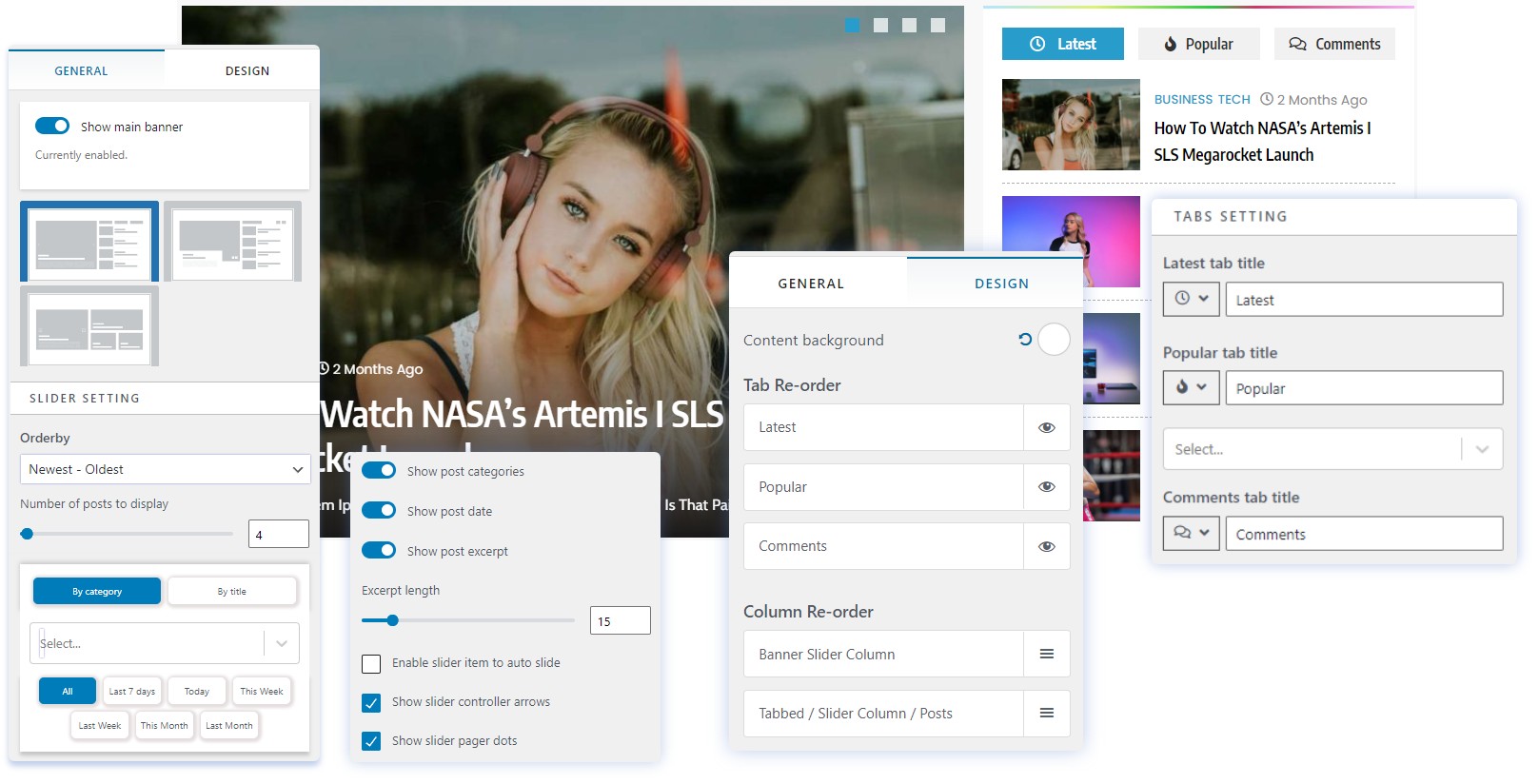
To work on Main Banner
- Dashboard > Appearance > Customize > Main Banner
- Toggle to show main banner
- Choose available banner layouts
- Arrange order of posts form orderby dropdown
- Select number of posts to display
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Toggle to show post categories, post date and post excerpt
- Select excerpt length to display
- Enable slider item to auto slide from checkbox
- Show slider controller arrows from checkbox
- Show slider pager dots from checkbox

Pro Version
11.1. Banner Layout One
- Change latest tab icon and title
- Change popular tab icon and title
- Select category from dropdown
- Change comment icon and title

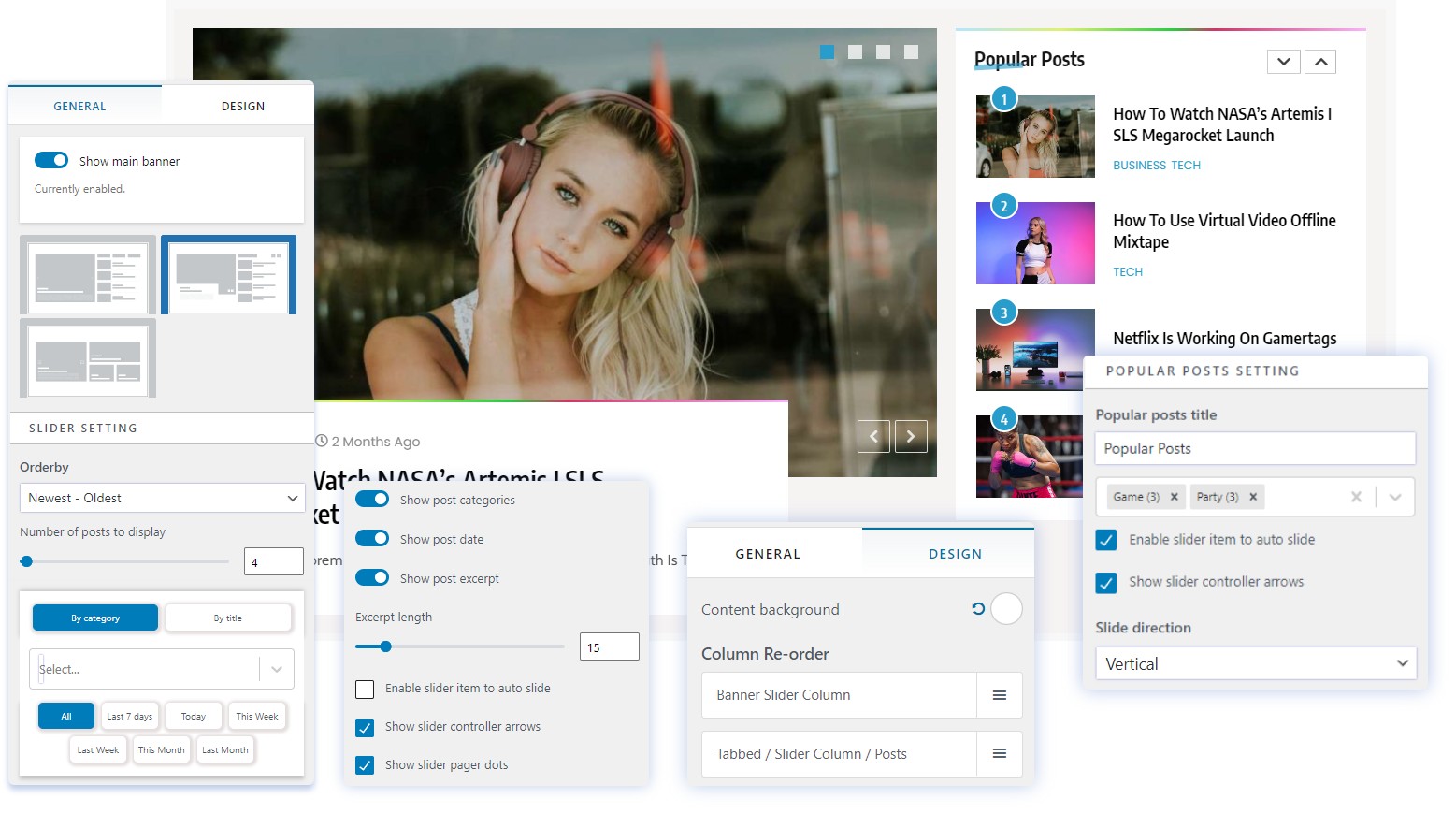
11.2. Banner Layout Two
- Change popular post title
- Select category from dropdown
- Enable slider item to auto slide from checkbox
- Show slider controller arrows from checkbox
- Change slider direction from horizontal to vertical and vice versa

13. Front Section
To work on Front Section
- Dashboard > Appearance > Customize > Front Section
- Choose any section except reorder section
- Add available layouts as much as you want
- Click to eye icon to hide layouts
- Hold bar icon to drag vertically to re-order blocks
- Click to design section
- Customize section margin and padding
- Choose content background and section background

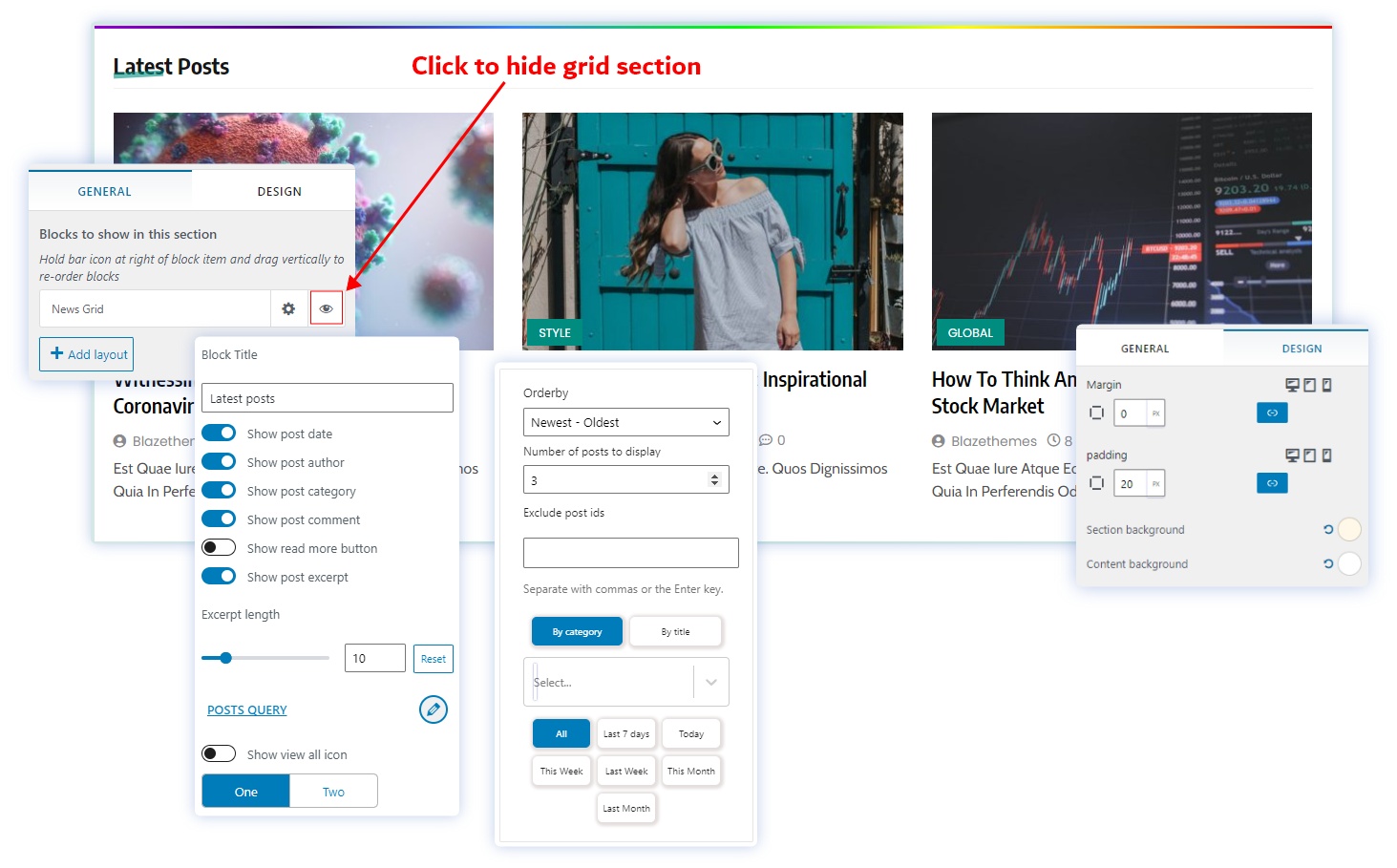
Reorder Section
- Click to reorder section
- Hold bar icon to drag vertically to re-order sections
- Click to eye icon to hide section

- Click to setting icon
- Change block title
- Toggle to show post date, post author, post category, post comment, read more button, post excerpt
- Choose excerpt length
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- To exclude post ids separate with commas or the enter key
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Toggle to show view all icon
- Choose available grid layouts
12.1.1. Grid Layout One

Pro Version
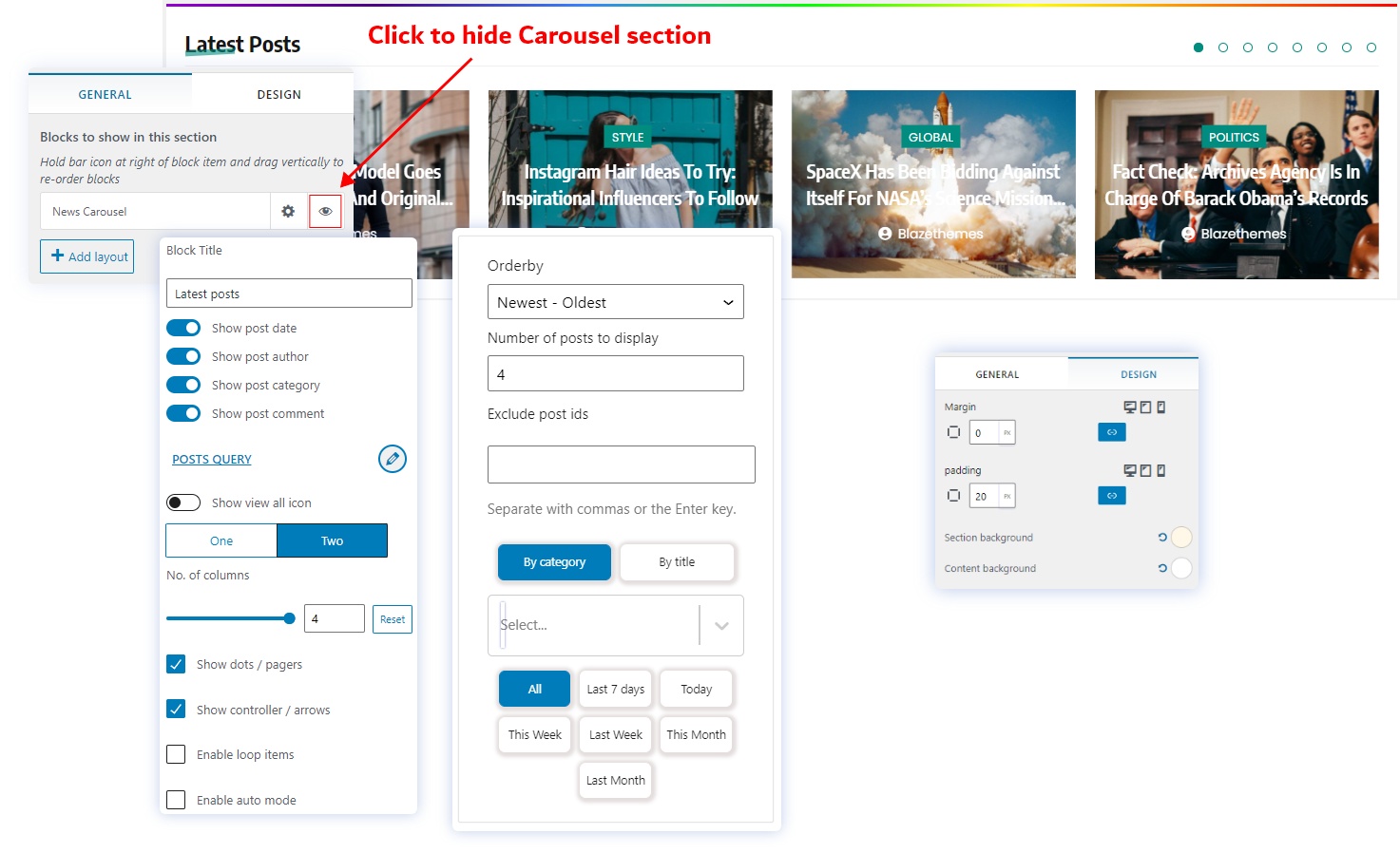
12.1.2. Grid Layout Two

- Click to setting icon
- Change Block title
- Toggle to show post date, post author, post category, post comment
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- To exclude post ids separate with commas or the enter key
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Toggle to show view all icon
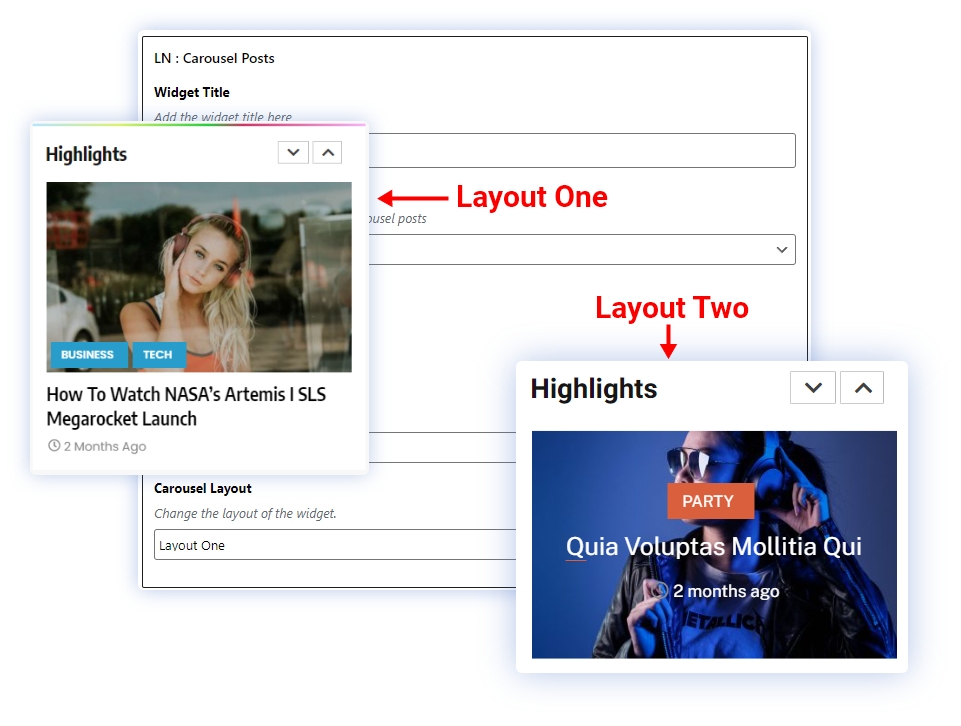
- Choose available carousel layouts
12.2.1. Carousel Layout One

Pro Version
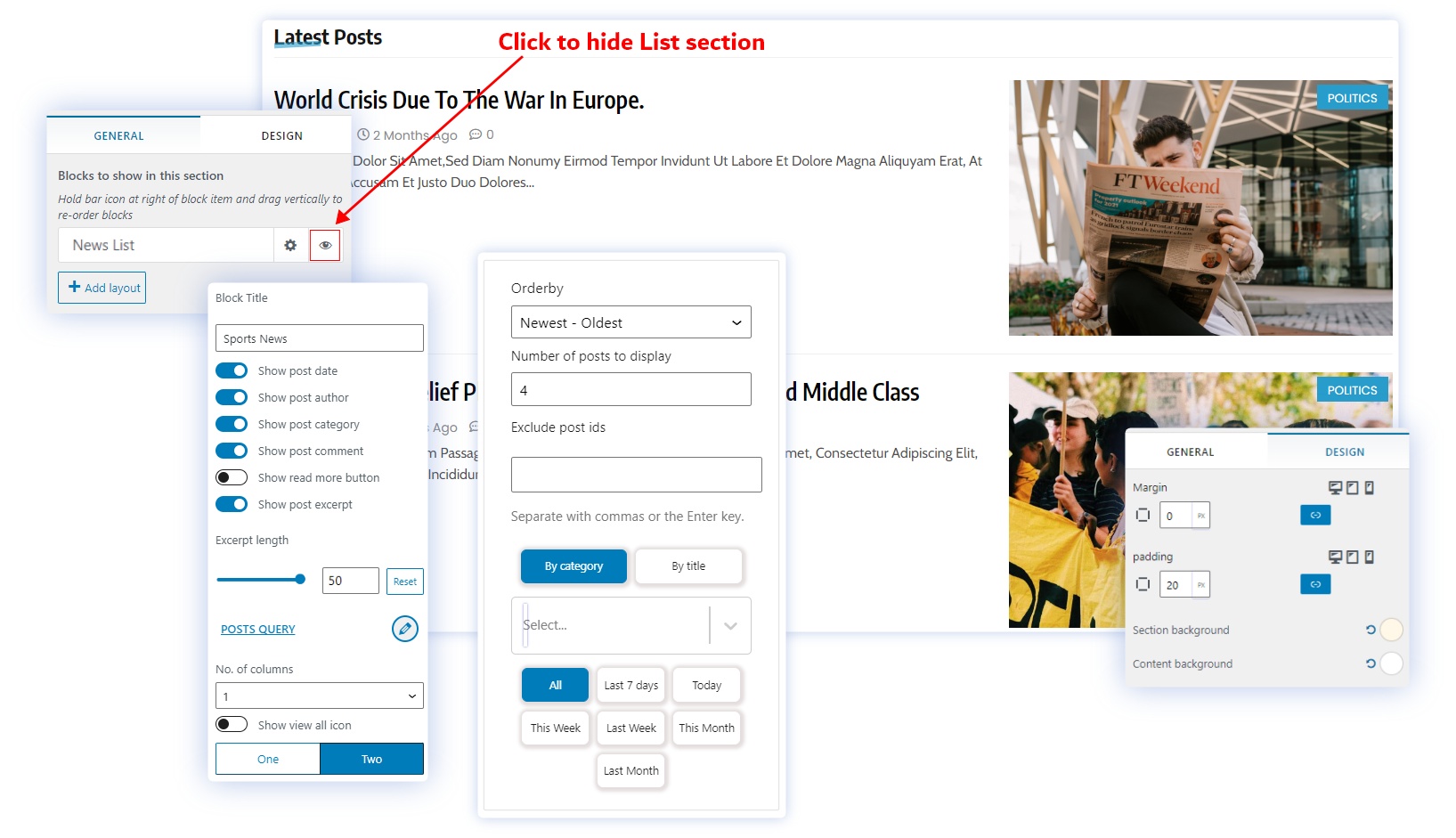
12.2.2. Carousel Layout Two

- Click to setting icon
- Change Block title
- Toggle to show post date, post author, post category, post comment, read more button, post excerpt
- Change excerpt length to display
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- To exclude post ids separate with commas or the enter key
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Choose no. of columns to display
- Toggle to show view all icon
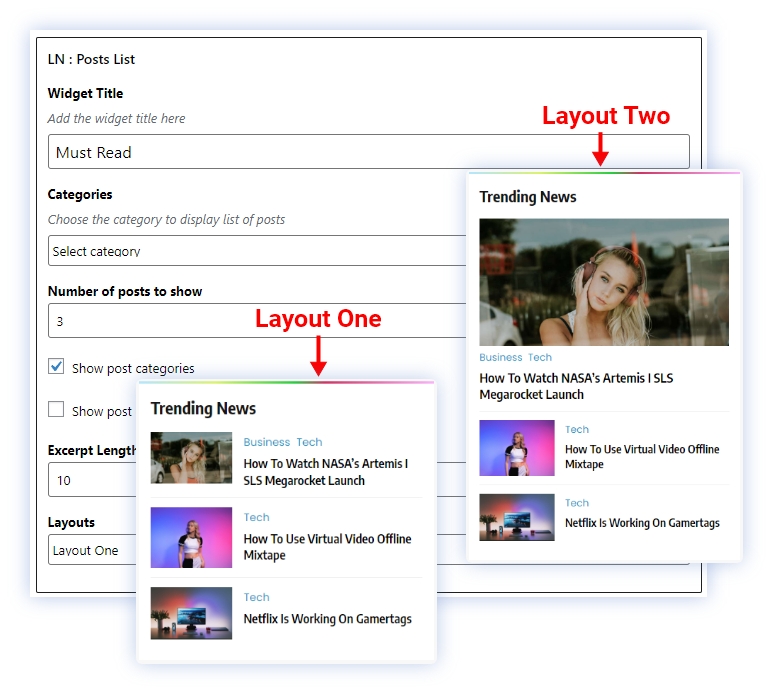
- Choose available list layouts
12.3.1. List Layout One

Pro Version
12.3.2. List Layout Two

- Click to setting icon
- Change Block title
- Toggle to show post date, post author, post category, post comment
- Click to posts query pencil icon
- Change post orderby from dropdown
- Choose no. of posts to display
- To exclude post ids separate with commas or the enter key
- Select post by category or by title to show
- Choose available option to show all post, last 7 days, today, this week, last week, this month or last month
- Toggle to show view all icon
- Choose available Filter layouts
12.4.1. List Layout One

Pro Version
12.4.2. List Layout Two

Pro Version
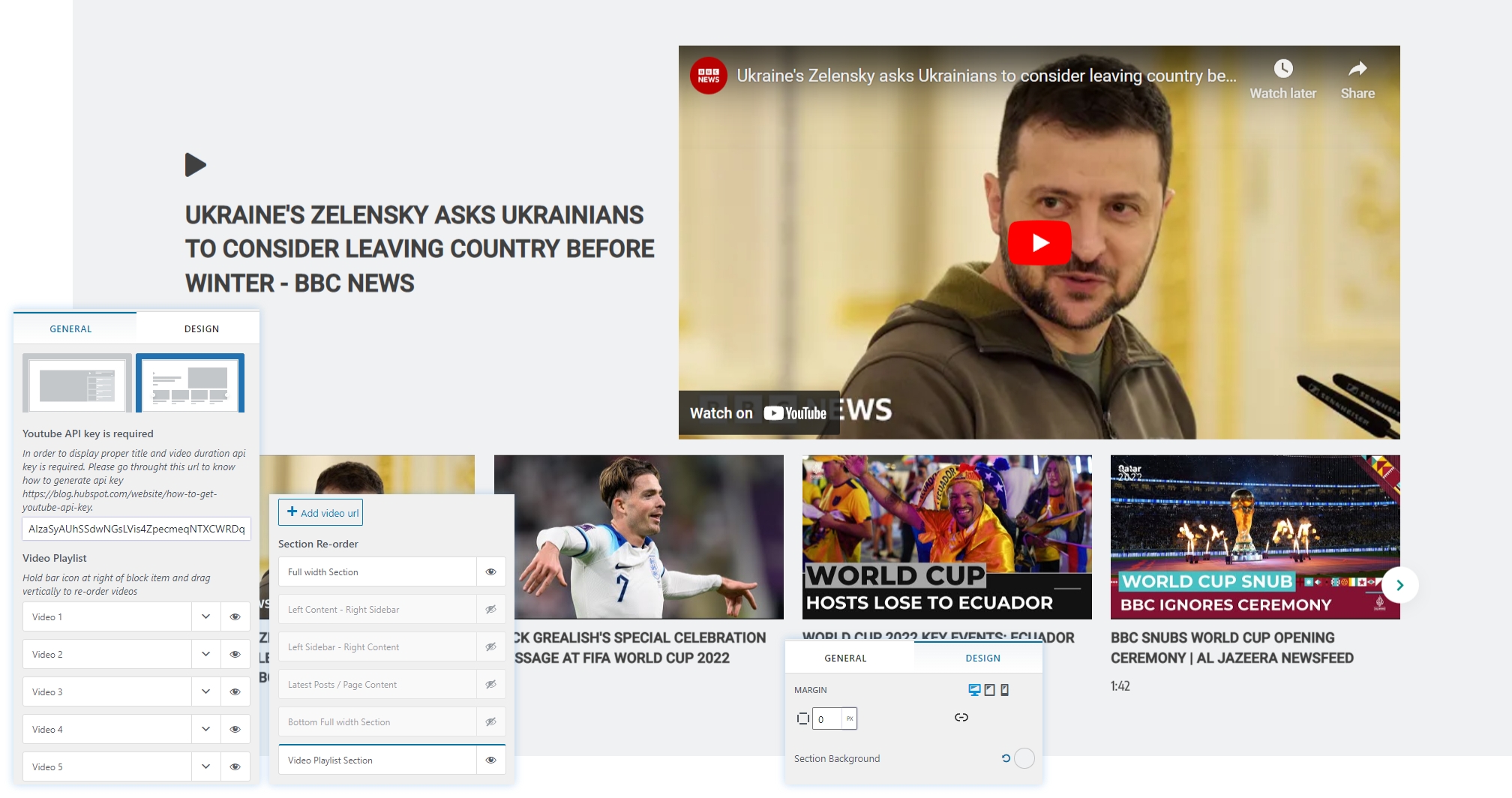
To work on Video Playlist
- Dashboard > Appearance > Customize > Front Section > Video Playlist
- Choose available layouts
- Generate Youtube API key to display proper title and video duration
- Paste your API key in empty box
- Add your video url as much as you want and also hold bar icon and drag vertically to re-order videos
- Click to Design option
- Customize margin and section background color, Gradient and image
12.5.1. List Layout One

12.5.2. List Layout Two

- Click to setting icon
- Change Block title
- Upload an advertisement image
- Choose URL to
- Choose ad link open in new tab and same tab from dropdown
- Choose link rel attribute value from dropdown

14. Your Opinions
Pro Version
To work on Your Opinion
- Dashboard > Appearance > Customize > Your Opinion
- Toggle to show opinions section
- Change section display on various pages
- Choose section title
- Click to add new opinion
- Hold bar icon and drag vertically to re-order the icons
- choose number of columns to display
- Click to Design Option
- Select section background and content background

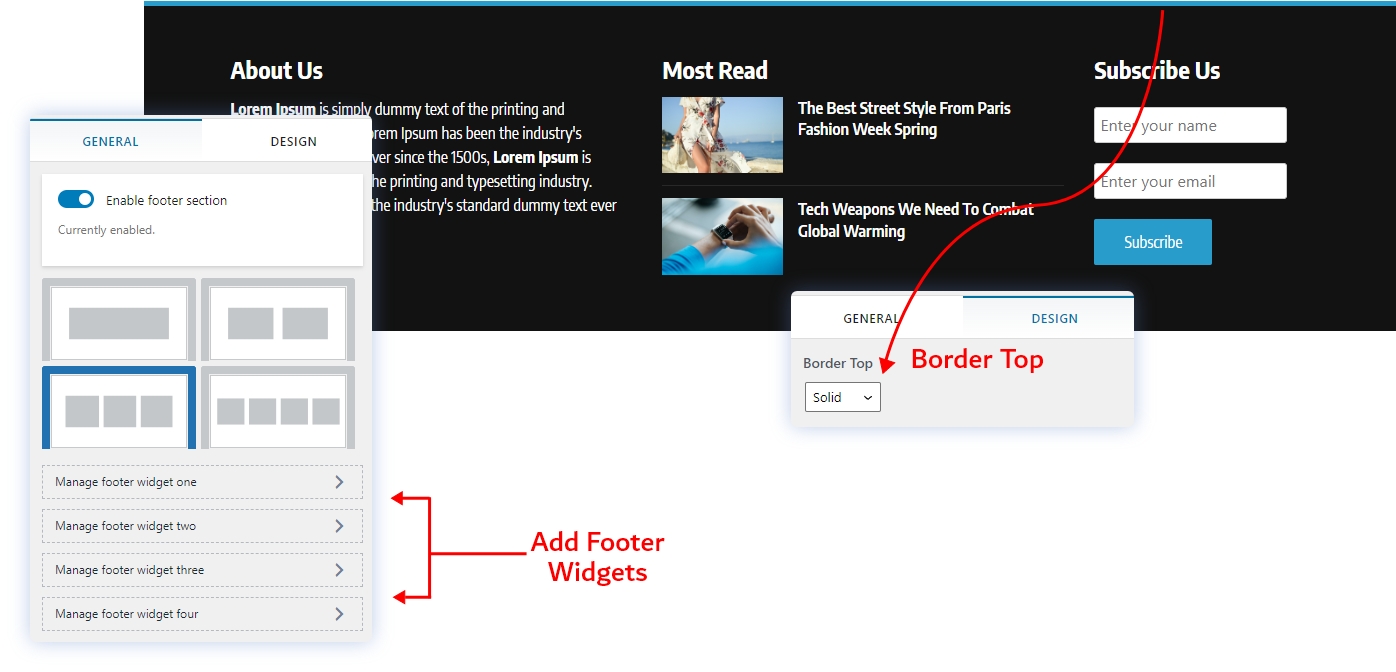
15. Theme Footer
To work on Theme Footer
- Dashboard > Appearance > Customize > Theme Footer
- Toggle to enable footer section
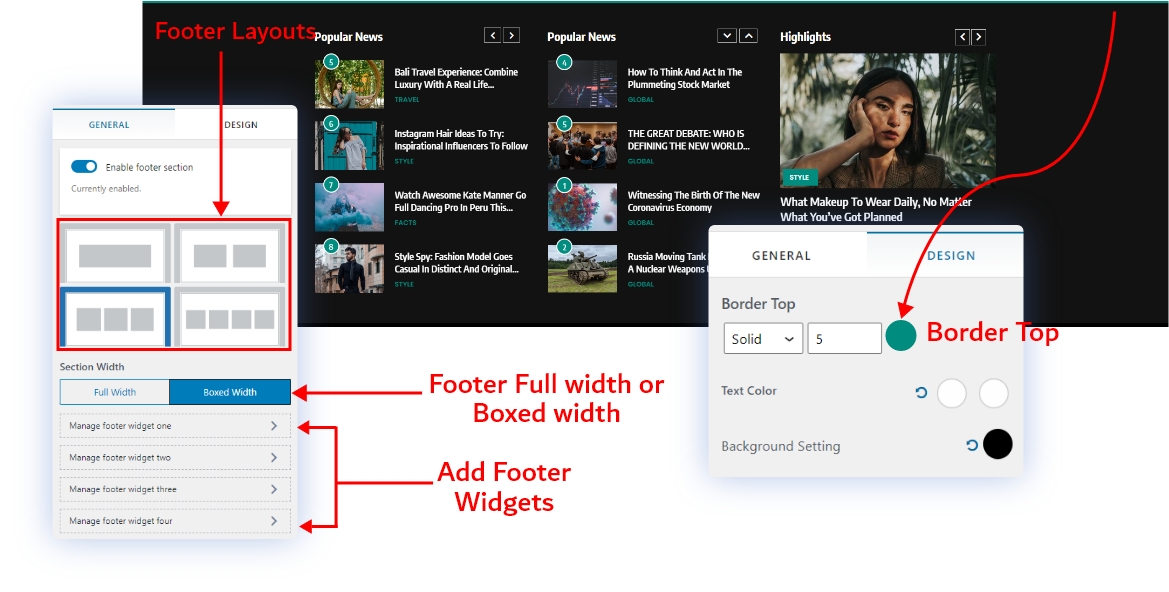
- Choose available footer layouts
- Click to Design Option
- Choose border top style

Pro Version
- Choose section width to full width or boxed width
- Choose border top style, width and color
- Choose text color / hover color
- Choose footer background color

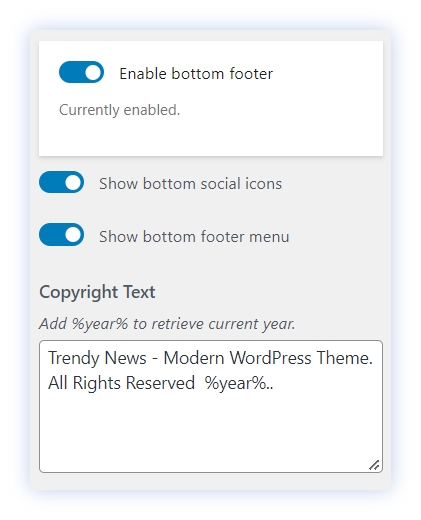
16. Bottom Footer
To work on Bottom Footer
- Dashboard > Appearance > Customize > Bottom Footer
- Toggle to enable bottom footer
- Toggle to show bottom social icons
- Toggle to show bottom footer menu

Pro Version
- Change copyright text
- Click to Design Option
- Change test color
- Choose link color / hover color
- Change background color

17. Blog / Archive / Single
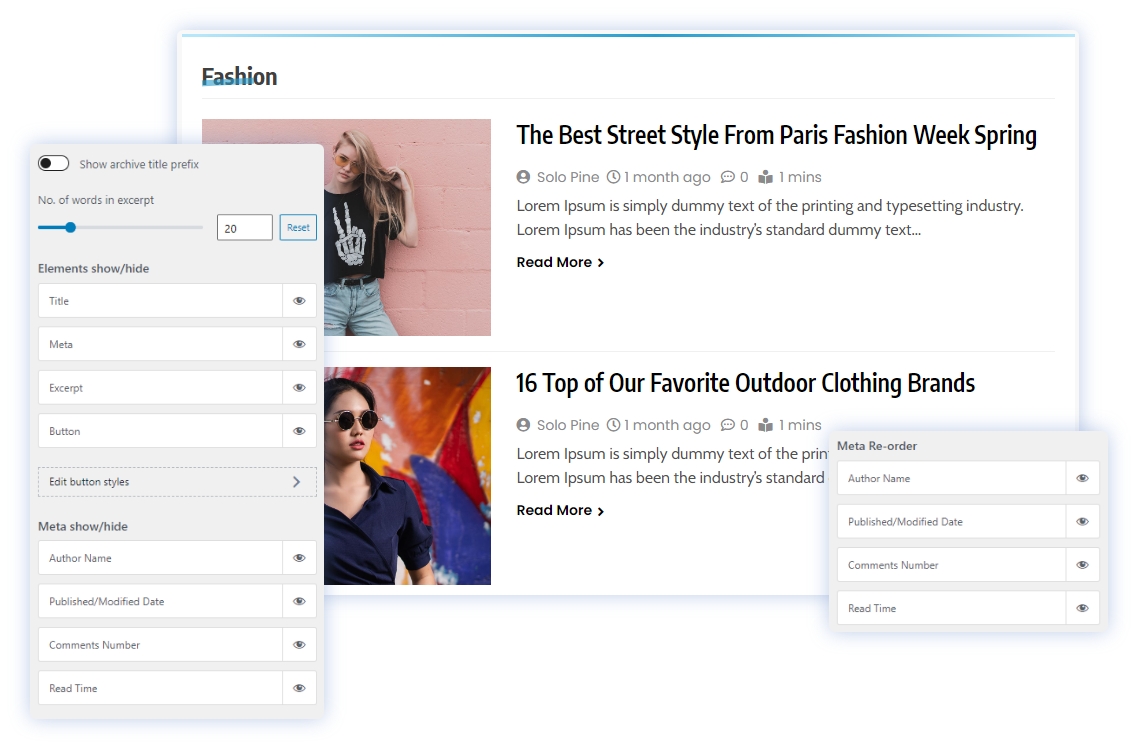
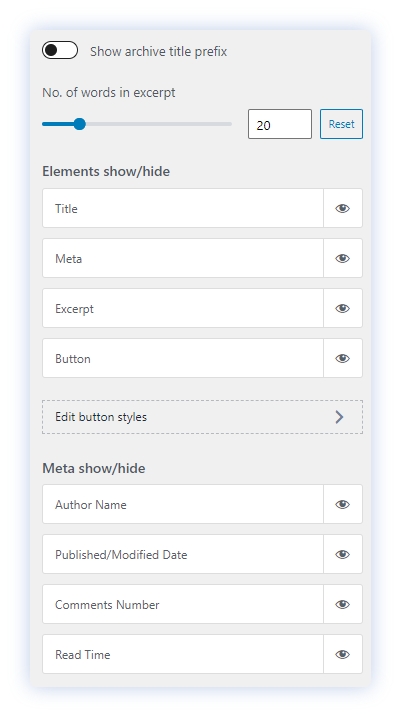
To work on Blog / Archive
- Dashboard > Appearance > Customize > Blog / Archive / Single > Blog / Archive
- Toggle to show archive title prefix
- Choose number of words in excerpt
- Hold the elements and drag vertically to re-order the elements
- Click to eye icon to hide the elements
- Hold the meta and drag vertically to re-order meta
- Click to eye icon to hide meta

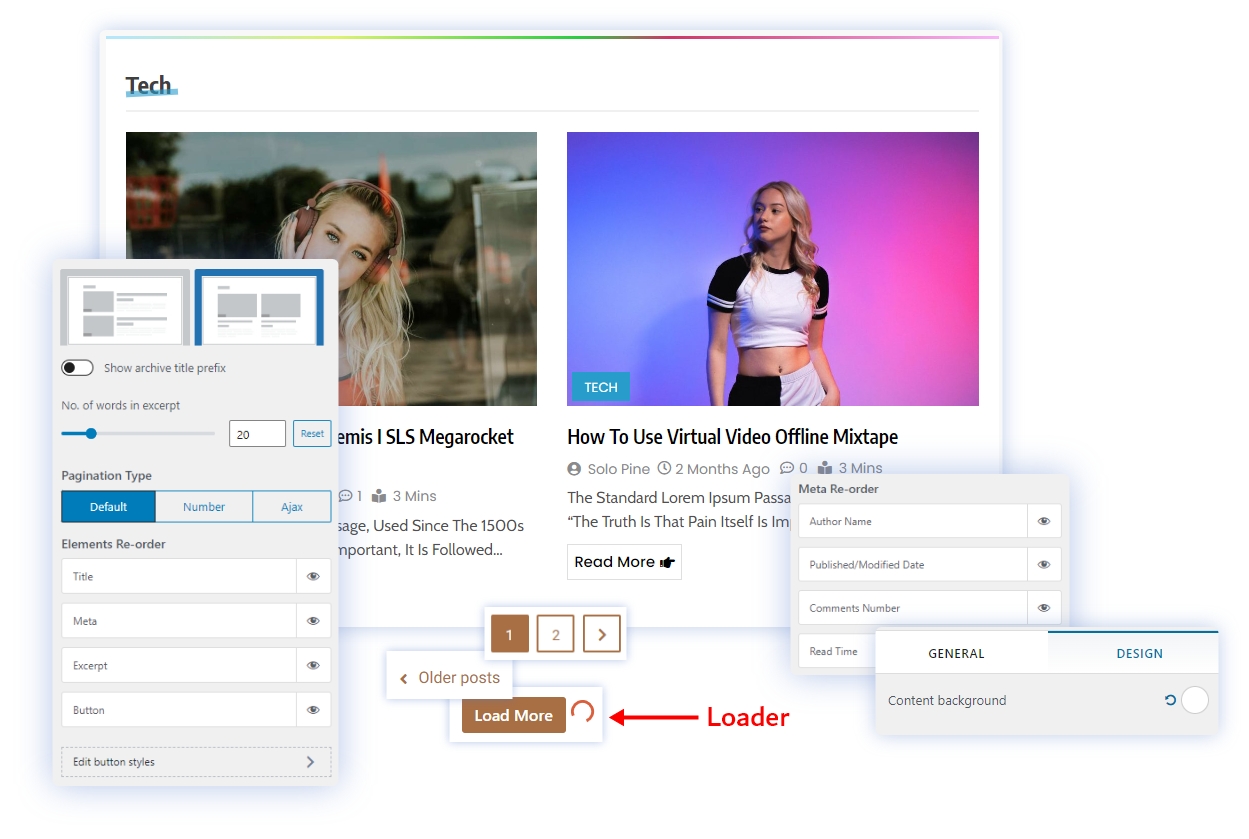
Pro Version
- Choose available Archive layouts
- Choose pagination type to default, number or ajax
- Click to design option
- Choose content background to solid color, gradient color or image

To work on Single Post
- Dashboard > Appearance > Customize > Blog / Archive / Single > Single Post
- Hold the elements and drag vertically to re-order the elements
- Click to eye icon to hide the elements
- Hold the meta and drag vertically to re-order meta
- Click to eye icon to hide meta
- Toggle to show related news
- Choose related news post layouts
- Choose related news title
- Choose filter by categories or tags
- Choose number of post to display
- Click to show hide featured image from check box
- Click to show related post on popup
- Click to Design Option
- Change font family, font size font weight of post title, post meta and post content

Pro Version

18. Pages
Pro Version
To work on 404
- Dashboard > Appearance > Customize > Pages > 404
- Upload 404 image
- Change 404 page title
- Change 404 content title
- Change 404 button label
- Choose 404 URL
- Click to design option
- Choose content background solid color, gradient color or image

Pro Version
To work on Search Page
- Dashboard > Appearance > Customize > Pages > Search Page
- Change search page prefix title
- Add search page title if nothing was found
- Type search page content if nothing was found
- Click to design option
- Choose content background solid color, gradient color or image

19. Colors
Color is such a fundamental part of the way we perceive the world. This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way.
Color Presets help you to get the variety of Shades of the selected Palette. You get the shades automatically for any new Color you modify in the Palette.
To work on Colors
- Dashboard > Appearance > Customize > Colors
- Change theme color
- Set Preset solid color and gradient color

20. Typography
Typography design serves many purposes, from making words legible to evoking emotion to creating a consistent brand identity. A brand logo that incorporates good typographic elements can result in consumers viewing the brand positively, and visually pleasing font pairings can make presentations more dynamic.
To work on Typography
- Dashboard > Appearance > Customize > Typography

21. Header Image
To work on Header Image
- Dashboard > Appearance > Customize > Header Image
- Click to add new image
- Choose previously uploaded header image by clicking randomize uploaded headers

22. Background
To work on Background
- Dashboard > Appearance > Customize > Background
- Change theme background color
- Select background image

24. Widgets
To work on Carousel Posts
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Carousel Posts” in search area
- Drag and drop the widget in sidebar
- Customize Carousel Posts widget with available controls

To work on Post List
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Post List” in search area
- Drag and drop the widget in sidebar
- Customize Post List widget with available controls

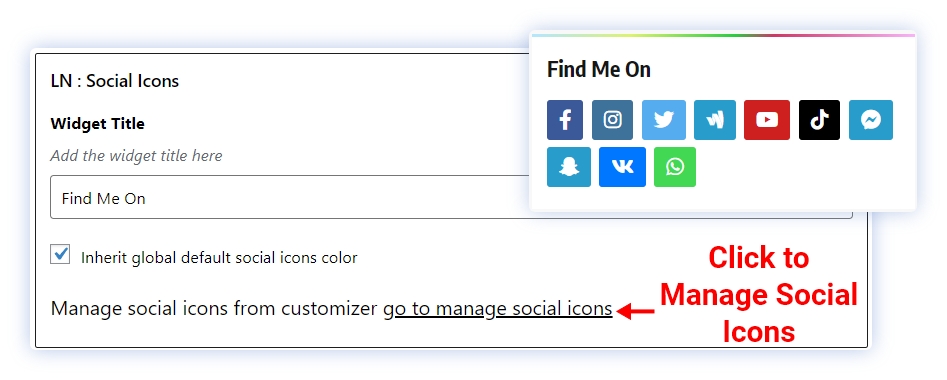
To work on Social Icons
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Social Icons” in search area
- Drag and drop the widget in sidebar
- Customize Social Icons widget with available controls

To work on Tabbed Posts
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Tabbed Posts” in search area
- Drag and drop the widget in sidebar
- Customize Tabbed Posts widget with available controls

To work on Widget Title
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Widget Title” in search area
- Drag and drop the widget in sidebar
- Add the widget title in title field
- Change the alignment of the widget title text to left, center and right

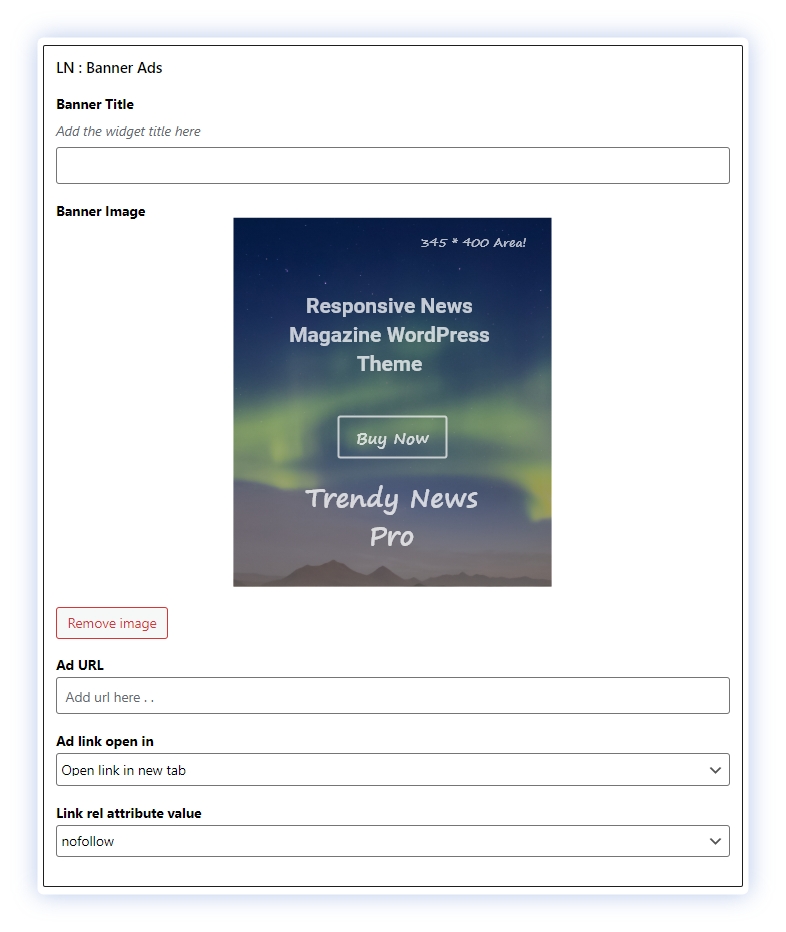
To work on Banner Ads
- Dashboard > Appearance > Widgets
- Click to add new widgets
- Search for “Banner Ads” in search area
- Drag and drop the widget in sidebar
- Customize Banner Ads widget with available controls

26. Yoast SEO Breadcrumbs
To work on Yoast SEO Breadcrumbs
- Dashboard > Customize > Yoast SEO Breadcrumbs
- Click to checkbox to show blog page in breadcrumbs
- Change breadcrumbs separator
- Change anchor text for the homepage
- Change prefix for breadcrumbs
- Change prefix for archive pages and prefix for search result pages
- change breadcrumb for 404 pages









Social icons will invite your web guests to company’s profiles where they could follow you and be aware of the latest offers, products and trends. Your audience gets the access to your brand in an entertaining and convenient way. Make so that they won’t forget about you.
To work on Social Icons
Pro version